iOS边练边学--xib文件初使用
Posted Chaos_G
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS边练边学--xib文件初使用相关的知识,希望对你有一定的参考价值。
一、Xib和storyboard对比
*共同点:
1>都用来描述软件界面
2>都用Interface Builder工具来编辑
3>本质都是转换成代码去创建控件
*不同点
1>Xib是轻量级的,用来描述局部的UI界面
2>storyboard是重量级的,用来描述整个软件的多个界面,并且能展示多个界面之间的跳转关系
二、Xib的加载方法
方法1:
NSArray *views = [[NSBundle mainBundle] loadNibNamed:@"xib文件名" owner:nil options:nil];
方法2:
UINib *nib = [UINib nibWithNibName:@"xib文件名" bundle:nil];
NSArray *views = [nib instantiateWithOwner:nil options:nil];
三、使用xib自定义view的步骤
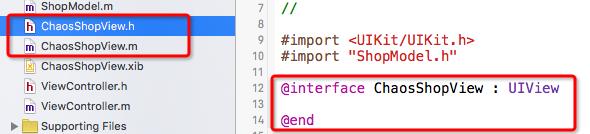
*新建自定义控件类,继承自UIView

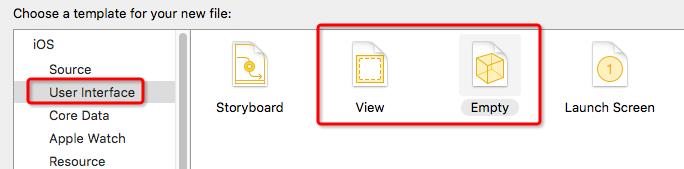
*新建xib文件(文件名建议和view的类名一致)


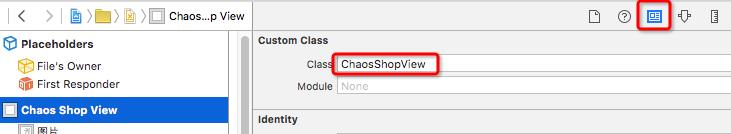
*修改xib中view的类名

*封装xib的加载过程,将读取xib文件的步骤封装到类里面,由于xib文件名与类同名,所以可以直接获取类的名称来使用NSStringFromClass(self)
1 + (ChaosShopView *)shopView 2 { 3 ChaosShopView *shopView = [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass(self) owner:nil options:nil] lastObject]; 4 return shopView; 5 }
*增加模型属性,在模型属性的set方法中设置数据到子控件上
1 // 重写setShopModel方法,给模型赋值的过程中,给子控件数据 2 - (void)setShopModel:(ShopModel *)shopModel 3 { 4 // 重写set方法必备一句,将传过来的变量赋值给成员变量 5 _shopModel = shopModel; 6 7 [_viewImage setImage:[UIImage imageNamed:shopModel.icon]]; 8 _nameLabel.text = shopModel.name; 9 }
*子控件的访问可以定义在扩展类中,用“脱线”的方式来实现

以上是关于iOS边练边学--xib文件初使用的主要内容,如果未能解决你的问题,请参考以下文章