UIScrollView的缩放原理
Posted iFat的笔记本
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UIScrollView的缩放原理相关的知识,希望对你有一定的参考价值。
有些时候,我们可能要对某些内容进行手势缩放,如下图所示

UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理
也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到UIScrollView中
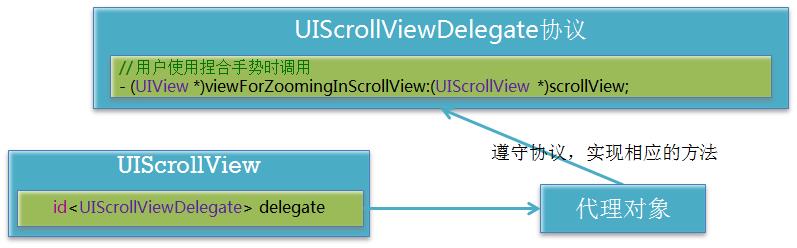
当用户在UIScrollView身上使用捏合手势时,UIScrollView会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪一块内容)

当用户在UIScrollView身上使用捏合手势时,UIScrollView会调用代理的viewForZoomingInScrollView:方法,这个方法返回的控件就是需要进行缩放的控件
缩放实现步骤
设置UIScrollView的id<UISCrollViewDelegate> delegate代理对象
设置minimumZoomScale :缩小的最小比例
设置maximumZoomScale :放大的最大比例
让代理对象实现下面的方法,返回需要缩放的视图控件
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
跟缩放相关的其他代理方法
即将开始缩放的时候调用
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
正在缩放的时候调用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
以上是关于UIScrollView的缩放原理的主要内容,如果未能解决你的问题,请参考以下文章