jQuery中的事件
Posted 风雨飘飘飘啊飘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery中的事件相关的知识,希望对你有一定的参考价值。
javascript和html之间的交互是通过用户和浏览器操作页面时引发的事件来处理的。
jquery中的事件
加载DOM。在JavaScript中为DOM元素添加事件,通常使用window.onload方法,而在jQuery中,使用的是$(document).ready()方法。
$(document).ready()方法是事件模块中最重要的一个函数,可以极大地提高web应用程序的响应速度。通过使用该方法,可以在DOM载入就绪时就对其进行操纵并调用执行它所绑定的函数。
①执行时机。window.onload方法是在网页中的所有元素完全加载到浏览器之后才开始执行。$(document).ready()方法处理程序,在DOM完全就绪时就可以被调用。
 等价
等价 
②多次使用:
JavaScript的onload事件一次只能保存对一个函数的引用,它会自动用后面的函数覆盖前面的函数,因此不能再现有的行为上添加新的行为。
每次调用$(document).ready()方法都会在现有的行为上追加新的行为,这些行为函数会根据注册的顺序依次执行。
③$(document).ready(function(){ //代码 });简写→$(function(){//代码})
$(document)也可以简写成$()
事件绑定
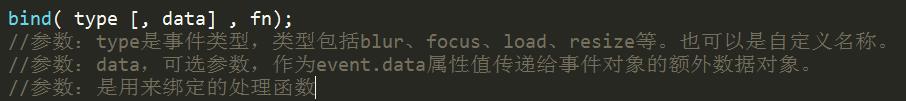
在文档装载完成后,如果打算为元素绑定事件来完成某些操作,则可以使用bind()方法来匹配元素进行特定事件的绑定,bind()方法的调用格式为:

判断元素是否显示,可以用jQuery中的is()方法来完成。
改变绑定事件的类型。
合成事件:
jQuery有两个合成事件——hover()方法和toggle()方法,两者都属于jQuery自定义的方法。
hover()方法语法结构:hover(enter,leave);
hover()方法用于模拟光标悬停事件。当光标移动到元素上时,会触发指定的第一个函数(enter);当光标移出这个元素的时候,会触发指定的第2个函数(leave)。
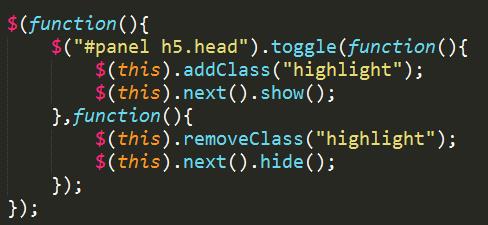
toggle()方法语法结构:toggle(fn1,fn2,……fnN);
toggle()方法用于模拟鼠标连续单击事件,第1次单击元素,触发指定的第一个函数(fn1);当再次单击同一元素时,则触发指定的第2个函数(fn2),如果有更多函数,则依次触发,直到最后一个。
toggle()方法在jQuery中还有另外一个作用:切换元素的可见状态。如果元素时可见的,单击切换后则为隐藏;如果元素是隐藏的,单击切换后则为可见。
再次加强效果

事件冒泡:
在页面上可以有很多个事件,也可以多个元素响应同一个事件。
事件对象:由于IE-DOM和标准的DOM实现事件对象的方法各不相同,导致在不同的浏览器中获取事件对象变得比较困难。jQuery针对这个问题进行了必要的扩展和封装,从而使得在任何浏览器中都能轻松地获取事件对象以及事件对象的一些属性。

这样,当单击element元素时,事件对象就被创建了。这个事件对象只有事件处理函数才能访问到。事件处理函数执行完毕后,事件对象就被销毁。
停止事件冒泡:停止事件冒泡可以阻止事件中其他对象的事件处理函数被执行。在jQuery中提供stopPropagation()方法来停止事件冒泡。
$(\'span\').bind("click",function(event){
var txt=$("#msg").html()+"<p>内层span元素被单击.</p>";
$(\'#msg\').html(txt);
event.stopPropagation();
})
当单击<span>元素时,只会触发<span>元素上的click事件,而不会触发<div>元素和<body>元素的click事件。
阻止默认行为:网页中的元素有自己的默认行为,例如单击超链接后会跳转、单击“提交”按钮后表单会提交,有时候需要阻止元素的默认行为。
jQuery中提供preventDefault()方法来阻止元素的默认行为。
如果想同时对事件对象停止冒泡和默认行为,可以在事件处理函数中返回false。
事件捕获:事件捕获和事件冒泡是刚好相反的两个过程,事件捕获是从最顶端往下开始触发。jQuery不支持事件捕获。
事件对象的属性:jQuery在遵循W3C规范的情况下,对事件对象的常用属性进行了封装,使得事件处理在各大浏览器下都可以正常运行而不需要进行浏览器类型判断:
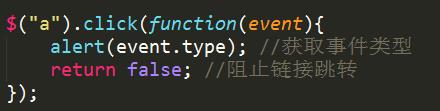
①event.type:该方法的作用是可以获取到事件的类型 输出:click
输出:click
②event.preventDefault()方法:阻止默认的事件行为。
③event.stopPropagation()方法:阻止事件的冒泡。
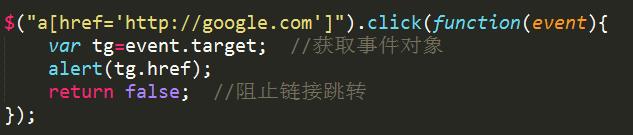
④event.target()方法:作用是获取到触发事件的元素。 输出:"http://google.com"
输出:"http://google.com"
⑤event.relatedTarget在mouseover中相当于IE浏览器的event.fromElement,在mouseout中相当于IE浏览器的event.toElement,jQuery对其进行了封装,使之能兼容各种浏览器。
⑥event.pageX和event.pageY:该方法的作用是获取到光标相对于页面x的坐标和y坐标。
7、event.which:该方法的作用是在鼠标单击事件中获取到鼠标的左、中、右键。在键盘事件中获取键盘的按键。
8、event.metaKey:针对不同浏览器对键盘中的<ctrl>按键解释不同,jQuery也进行了封装,并规定event.metaKey为键盘事件中获取<ctrl>按键。
移除事件。在绑定事件的过程中,不仅可以为同一个元素绑定多个事件,也可以为多个元素绑定同一个事件。

unbind的语法:

第一个参数是事件类型,第二个参数是将要移除的函数。
如果没有参数,则删除所有绑定的事件。
如果提供了事件类型作为参数,则只删除该类型的绑定事件。
如果把在绑定时传递的处理函数作为第2个参数,则只有这个特定的事件处理函数会被删除。
移除<button>元素的其中一个事件:
对于只需要触发一次,随后就要立即解除绑定的情况,jQuery提供了一种简写方法——one()方法。one()方法可以为元素绑定处理函数。当处理函数触发一次后,立即被删除,即在每个对象上,事件处理函数只会被执行一次。
使用one()方法为<button>元素绑定单击事件后,只在用户第1次单击按钮时,处理函数才执行,之后的单击毫无用处。
模拟操作
①常用模拟:trigger()方法完成模拟操作:$("#btn").trigger("click");//触发id为btn的按钮的click事件
②触发自定义事件:trigger()方法不仅能触发浏览器支持的具有相同名称的事件,也可以触发自定义名称的事件。

③传递数据。trigger(type,[data])方法有两个参数,第一个参数是要触发的事件类型,第二个参数是要传递给事件处理函数的附加数据,以数组形式传递。
④执行默认操作:trigger()方法触发事件后,会执行浏览器的默认操作

以上代码不仅会触发为<input>元素绑定的focus事件,也会使<input>元素本身得到焦点。
如果只想触发绑定的focus事件,而不想执行浏览器的默认操作。可使用jQuery中的另一个类似的方法——triggerHandler()方法。

绑定多个事件类型:可以为元素一次性绑定多个事件类型

当光标滑入<div>元素的时候,该元素的class切换为“over”;当光标滑出<div>元素时,class切换为先前的值。
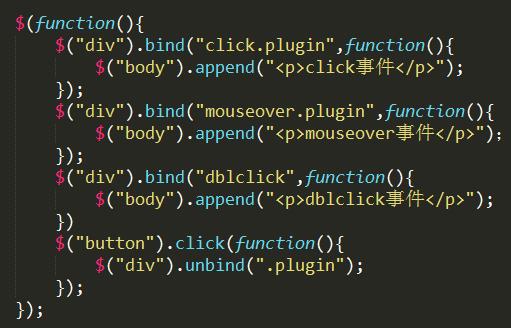
添加事件命名空间,便于管理:可以把为元素绑定的多个事件类型用命名空间规范起来

在所绑定的事件类型后面添加命名空间,这样在删除事件时只需要命名空间即可。单击<button>元素后,“plugin”的命名空间被删除,而不在“plugin”的命名空间的“dblclick”事件依然存在。
相同事件名称,不同命名空间执行方法。
以上是关于jQuery中的事件的主要内容,如果未能解决你的问题,请参考以下文章