原型与构造方法
Posted FF盖世英雄CC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型与构造方法相关的知识,希望对你有一定的参考价值。


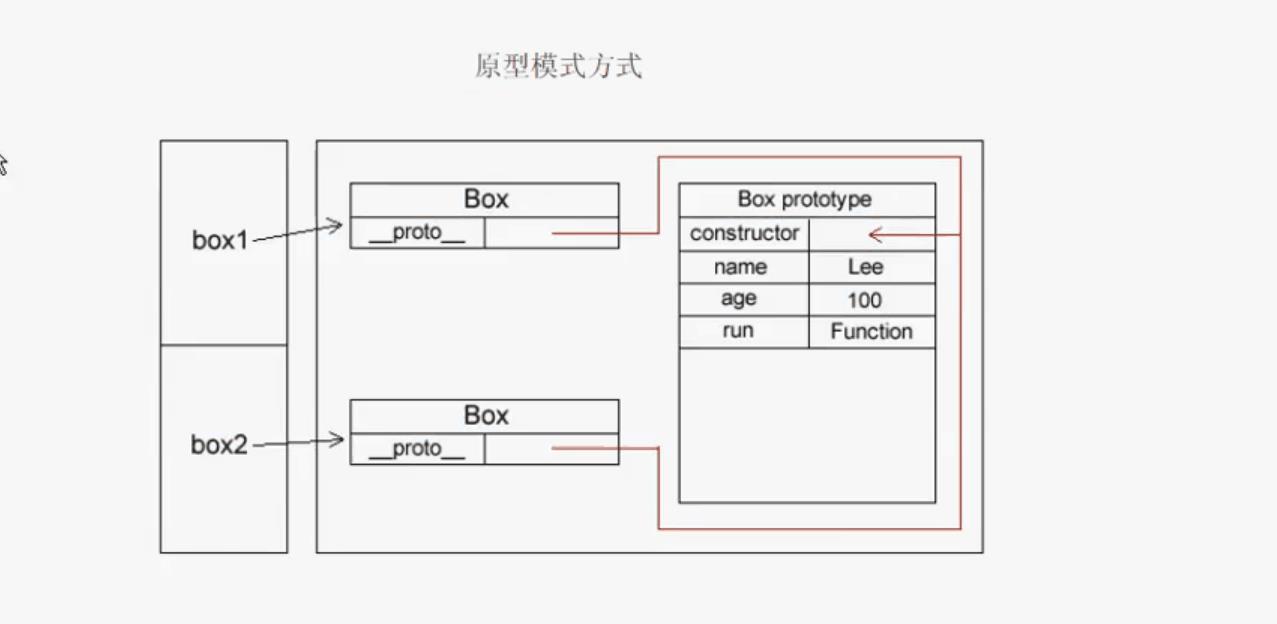
在原型模式声明中,多了两个属性,这两个属性都是创建对象时自动生成的、——proto——属性是实例指向原型对象的指针,他的作用就是指向构造函数的原型属性constructor,通过这两个属性就可以访问原型里的属性和方法了
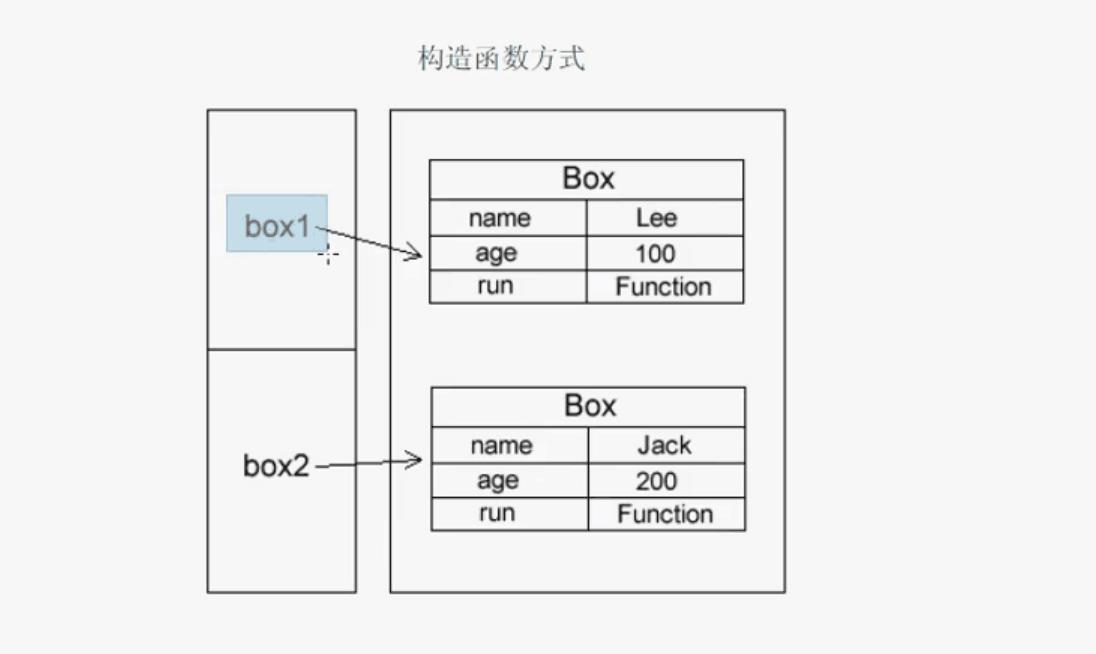
// function Box(name,age){ //构造方法 // this.name=name; //实例属性 // this.age=age; // this.run=function(){ //实例方法 // alert(this.name+this.age+"running....") // // }; // } function Box() { }; //这里什么都没有,如果有则为实例属性或者实例方法 Box.prototype.name = "xixi"; //原型属性 Box.prototype.age = 15; Box.prototype.run = function() { //原型方法 alert(this.name + this.age); } // 原型属性(方法)和实例属性(方法)的区别在于共享与否 var a = new Box(); var b = new Box();
// 如果是实例方法,不同的实例化,他们的方法地址是不一样的,是唯一的
// 如果是原型方法,那么他们的地址是共享的,大家都是一样的
// alert(a.run==b.run)//true,如果是 构造函数创造的,(返回结果为false,因为他们是引用类型的值) // // alert(a.prototype)//undifined 这个属性是一个对象,访问不到 // alert(a.__proto__)//object 这个属性是一个指针,指向prototype源性对象 // alert(a.constructor)//构造属性,可以获取构造函数本身
// //作用是被原型指针定位,然后获得构造函数本身
// //其实就是对象实例对应的原型对象的作用
// alert(Box.prototype.isPrototypeOf(a)); //alert(Object.prototype.isPrototypeOf(a));// Object的原型所有的对象的原型 a.name = "jack" //实例属性,并没有重写原型属性 alert(a.name) //就近原则
原型模式执行流程
1:先查找构造函数实例里面的属性或方法,如果有则立刻返回
2:如果构造函数实例里面没有,则去他的原型对象里面找,如果有则返回
ps:虽然可以通过实例访问 保存在对象里面的值,但是不能通过对象实例重写原型中的值
2017-04-1511:54:14
以上是关于原型与构造方法的主要内容,如果未能解决你的问题,请参考以下文章