canvas学习-----画直线
Posted lolDragon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas学习-----画直线相关的知识,希望对你有一定的参考价值。
画布
1.添加canvas标签 可以通过CSS或者JS来设置canvs标签的width,height;Ps:
<canvas id="cvs"></canvas>
2.Css设置canvs的width,height;
#cvs { position: absolute; top: 10px; left: 10px; width: 355px; height: 647px; border: 2px dashed green; }
3.通过JS设置width,height宽高
var cvs = document.getElementById("cvs"); cvs.width = 300; cvs.height = 500;
PS:通过JS和CSS 宽高的区别:
比如一块宽1000的画布,你在画布左侧画了一条竖线,宽100像素。此时你把画布自身的width设为500,相当于把画布的右半边咔嚓掉了,但此时那竖线的宽度还是100。但如果你通过CSS来把画布的宽度变成500,那就相当于把画布由1000挤压到500,所以竖线的宽度变成了50.(这只是理论情况,实际上设置canvas的宽度时,他会清空掉已画出来的内容。。)Canvas自身的宽高就是画布本身的属性,而css给他的宽高则可以看作是缩放,如果你缩放的太过随意,那么画布上的图形可能变得你自己都认不出来。所以有个建议:除非特殊情况,一定不要用css来定义Canvas的宽高。
画笔
var ctx = cvs.getContext(\'2d\');
开始画直线
常用API:
//开始一条新路径/首次画可以不写 ctx.beginPath(); //设置画笔的起始位置点 ctx.moveTo(x,y); //设置画笔移动的目的点 ctx.lineTo(x,y); //设置画笔的大小 ctx.lineWidth = 10; //setLineDash([x,y]) 设置所画的直线为虚线,x为线段距离,y表示线段的间隔,如果只有只有一个数 x=y; ctx.setLineDash([x,y]); //关闭路径 ctx.closePath(); //设置画笔描边时的样式 ctx.strokeStyle = \'red\'; //设置画笔开始描边 ctx.stroke(); //设置画笔填充时的样式 ctx.fillStyle = \'red\'; //设置画笔开始填充 ctx.fill();
/*
说明:
1.ctx.stroke(); 和 ctx.fill(); 是可以同时使用的;样式依然本身是不同的功能;
2.lineJoin 和 lineCap 区别:lineCap 是设置画笔本身末端的样式;而lineJoin是设置两条相交直线,交汇点的样式;需要注意;
*/
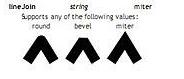
lineJoin属性。lineJoin,意思即线的交汇处,有3个属性:miter(默认,尖角),bevel(斜角),round(圆角),如图6:

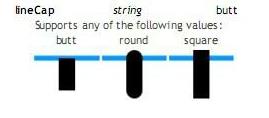
lineCap属性,这个就是定义线条的端点。lineCap有3个值:butt(平,默认),round(圆),square(方),如图8

实例
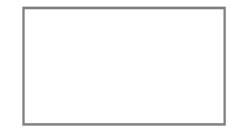
1.描边

var ctx = cvs.getContext(\'2d\'); ctx.moveTo(30,10); ctx.lineTo(200,10); ctx.lineTo(200,100); ctx.lineTo(30,100); ctx.closePath(); ctx.stroke();
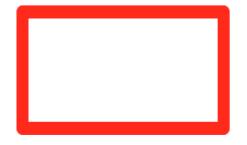
2.使用填充

ctx.beginPath(); ctx.moveTo(30,150); ctx.lineTo(200,150); ctx.lineTo(200,250); ctx.lineTo(30,250); ctx.closePath(); ctx.fillStyle = \'green\'; ctx.fill();
3. 设置虚线 setLineDash

//开始一条新路径,重新设置起始点 ctx.beginPath(); ctx.moveTo(30,310); ctx.lineTo(210,310); ctx.lineTo(210,410); ctx.lineTo(30,410); ctx.lineWidth = 10; //setLineDash([x,y]) 设置所画的直线为虚线,x为线段距离,y表示线段的间隔,如果只有只有一个数 x=y; ctx.setLineDash([5]); ctx.strokeStyle = \'red\'; ctx.lineJoin = "round"; ctx.closePath(); ctx.stroke();
4.设置 lineJoin

var ctx = cvs.getContext(\'2d\'); ctx.moveTo(30,10); ctx.lineTo(200,10); ctx.lineTo(200,100); ctx.lineTo(30,100); ctx.lineWidth = 10; ctx.strokeStyle = \'red\'; ctx.lineJoin = "round"; ctx.closePath(); ctx.stroke();
以上是关于canvas学习-----画直线的主要内容,如果未能解决你的问题,请参考以下文章