京东首页静态页面
Posted HongMaJu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了京东首页静态页面相关的知识,希望对你有一定的参考价值。
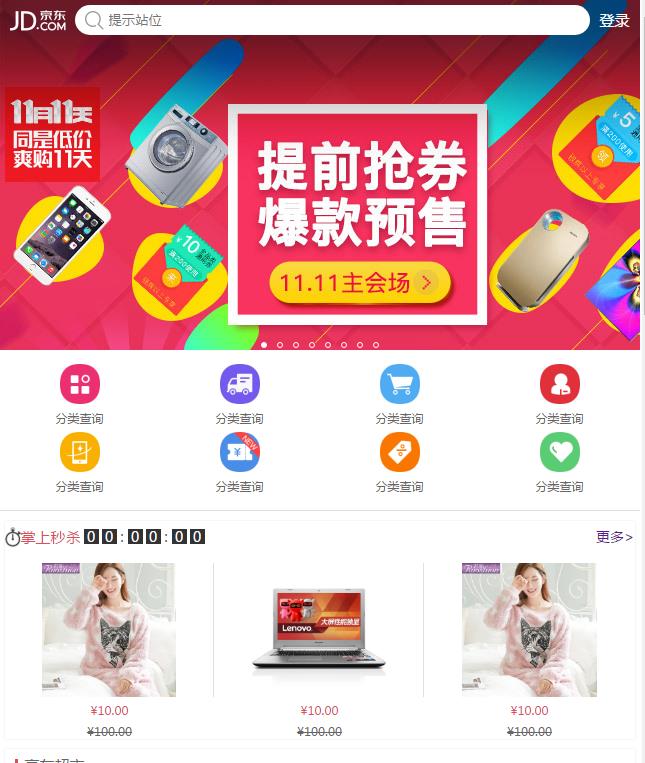
预览效果


index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <title></title> <link rel="stylesheet" href="css/base.css" /> <link rel="stylesheet" href="css/index.css"> </head> <body> <div class="layout"> <header class="jd_header"> <div class="jd_header_box"> <a href="#" class="icon_logo"></a> <form action="#"> <span class="icon_search"></span> <input type="search" placeholder="提示站位"> </form> <a href="#" class="login">登录</a> </div> </header> <div class="jd_banner"> <ul class="clearfix"> <li><a href=""></a><img src="images/l8.jpg" alt=""></li> <li><a href=""></a><img src="images/l1.jpg" alt=""></li> <li><a href=""></a><img src="images/l2.jpg" alt=""></li> <li><a href=""></a><img src="images/l3.jpg" alt=""></li> <li><a href=""></a><img src="images/l4.jpg" alt=""></li> <li><a href=""></a><img src="images/l5.jpg" alt=""></li> <li><a href=""></a><img src="images/l6.jpg" alt=""></li> <li><a href=""></a><img src="images/l7.jpg" alt=""></li> <li><a href=""></a><img src="images/l8.jpg" alt=""></li> <li><a href=""></a><img src="images/l1.jpg" alt=""></li> </ul> <ul> <li class="now"></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <!--nav.jd_nav>ul>(li>a>img+p{分类查询})*8--> <nav class="jd_nav"> <ul class="clearfix"> <li><a href=""><img src="images/nav0.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav1.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav2.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav3.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav4.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav5.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav6.png" alt=""> <p>分类查询</p> </a></li> <li><a href=""><img src="images/nav7.png" alt=""> <p>分类查询</p> </a></li> </ul> </nav> <!--商品--> <main class="jd_product"> <section class="product_box jd_sk"> <div class="product_box_tit no_border"> <div class="f_left m_l10"> <span class="sk_icon"></span> <span class="sk_name m_l10">掌上秒杀</span> <div class="sk_time m_l10"> <span>0</span> <span>0</span> <span>:</span> <span>0</span> <span>0</span> <span>:</span> <span>0</span> <span>0</span> </div> </div> <div class="f_right m_r10"><a href="">更多></a></div> </div> <div class="product_box_con"> <ul class="clearfix"> <li><a href=""><img src="images/detail01.jpg" alt=""></a> <p>¥10.00</p> <p>¥100.00</p> </li> <li><a href=""><img src="images/detail02.jpg" alt=""></a> <p>¥10.00</p> <p>¥100.00</p> </li> <li><a href=""><img src="images/detail01.jpg" alt=""></a> <p>¥10.00</p> <p>¥100.00</p> </li> </ul> </div> </section> <section class="product_box clearfix"> <div class="product_box_tit"><h3>京东超市</h3></div> <div class="product_box_con"> <a href="" class="f_left w_50 b_right"><img src="images/cp1.jpg" alt=""></a> <a href=""><img class="f_right w_50 b_bottom" src="images/cp2.jpg" alt=""></a> <a href=""><img class="f_right w_50" src="images/cp3.jpg" alt=""></a> </div> </section> <section class="product_box clearfix"> <div class="product_box_tit"><h3>京东超市</h3></div> <div class="product_box_con"> <a href="" class="f_right w_50 b_left"><img src="images/cp4.jpg" alt=""></a> <a href="" class="f_left w_50 b_bottom"><img src="images/cp5.jpg" alt=""></a> <a href="" class="f_left w_50"><img src="images/cp6.jpg" alt=""></a> </div> </section> <section class="product_box"> <div class="product_box_tit"><h3>京东超市</h3></div> <div class="product_box_con"> <a href="" class="f_left w_50 b_right"><img src="images/cp1.jpg" alt=""></a> <a href=""><img class="f_right w_50 b_bottom" src="images/cp2.jpg" alt=""></a> <a href=""><img class="f_right w_50" src="images/cp3.jpg" alt=""></a> </div> </section> </main> </div> </body> </html>
index.css
.layout{ width:100%; max-width: 640px; min-width: 300px; margin:0 auto; position: relative; } .jd_header{ position: fixed; left: 0; top:0; height:40px; width:100%; z-index:1000; } .jd_header>.jd_header_box{ position: relative; width: 100%; max-width: 640px; min-width: 300px; margin:0 auto; background: rgba(201,21,35,0); height:40px; } .jd_header>.jd_header_box>.icon_logo{ width:60px; height:36px; position: absolute; /*background: url("../images/sprites.png") no-repeat;*/ /*background-size:200px 200px;*/ background-position: 0 -103px; top: 4px; left: 10px; } .jd_header>.jd_header_box>.login{ width: 50px; height: 40px; line-height:40px; text-align: center; color: #ffffff; position: absolute; right:0; top:0; font-size: 15px; } .jd_header>.jd_header_box>form{ width:100%; padding-left:75px; padding-right:50px; height:40px; position: relative; } .jd_header>.jd_header_box>form>input{ width:100%; height:30px; border-radius:15px; margin-top:5px; padding-left:34px; } .jd_header>.jd_header_box>form>.icon_search{ height:20px; width:20px; position: absolute; background-position: -60px -109px; top:10px; left:85px; } .jd_banner{ width: 100%; position: relative; overflow: hidden; } .jd_banner>ul:first-child{ width: 1000%; transform: translateX(-10%); -webkit-transform:translateX(-10%); } .jd_banner>ul:first-child>li{ width: 10%; float: left; } .jd_banner>ul:first-child>li>a{ width: 100%; display: block; } .jd_banner>ul:first-child>li>a>img{ width: 100%; display: block; } .jd_banner>ul:last-child{ width: 118px; position: absolute; height: 6px; bottom: 6px; left: 50%; margin-left: -59px; } .jd_banner>ul:last-child>li{ width: 6px; height: 6px; float: left; border-radius: 3px; border:1px solid #ffffff; margin-left: 10px; } .jd_banner>ul:last-child>li.now{ backgro以上是关于京东首页静态页面的主要内容,如果未能解决你的问题,请参考以下文章