图片保持比例,padding的妙用
Posted 进击的前端狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片保持比例,padding的妙用相关的知识,希望对你有一定的参考价值。
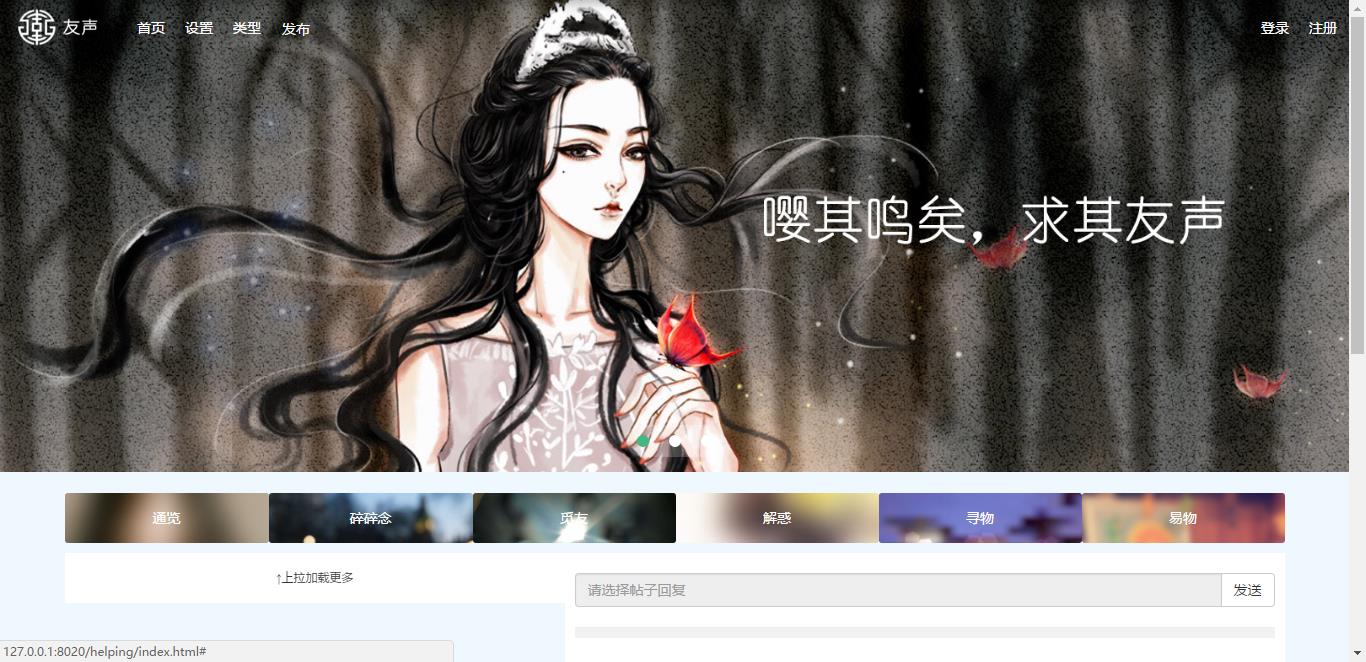
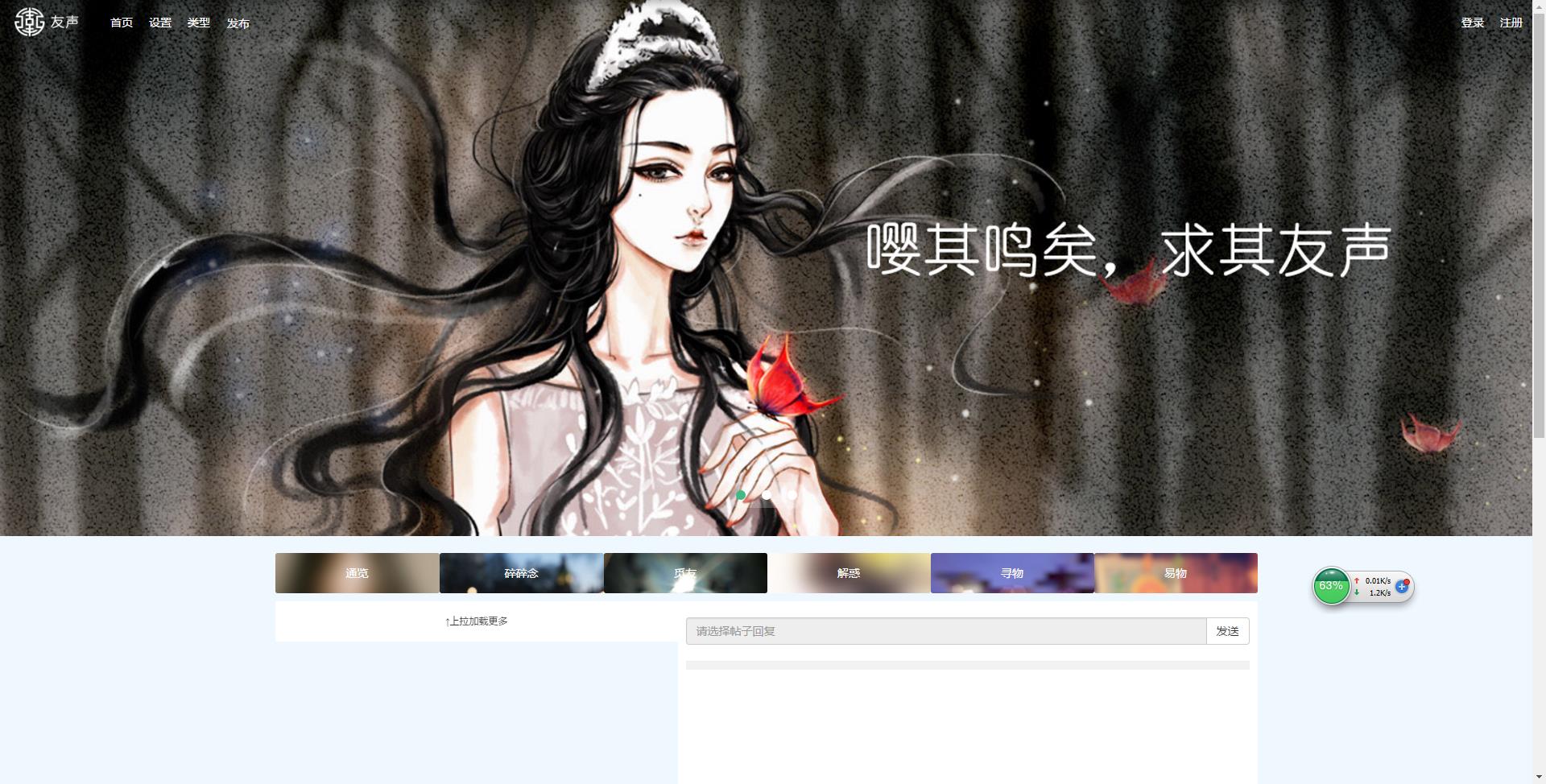
要保持图片的比例不变



这一张图片在不同分辨率(1980px, 1364px,移动端400px)下均保持了一定的比例不变。
方法:
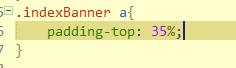
padding以及margin的上下(margin-top | margin-bottom | padding-top | padding-bottom)使用百分比时。参考的是容器的宽度。注意不是容器的高度。
容器使用width:100% ,这样容器的高度由padding-top撑开,高度为宽度的35%。这样图片的比例始终是 100:35 不会变形。
以上是关于图片保持比例,padding的妙用的主要内容,如果未能解决你的问题,请参考以下文章