行内元素能设置宽高吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了行内元素能设置宽高吗相关的知识,希望对你有一定的参考价值。


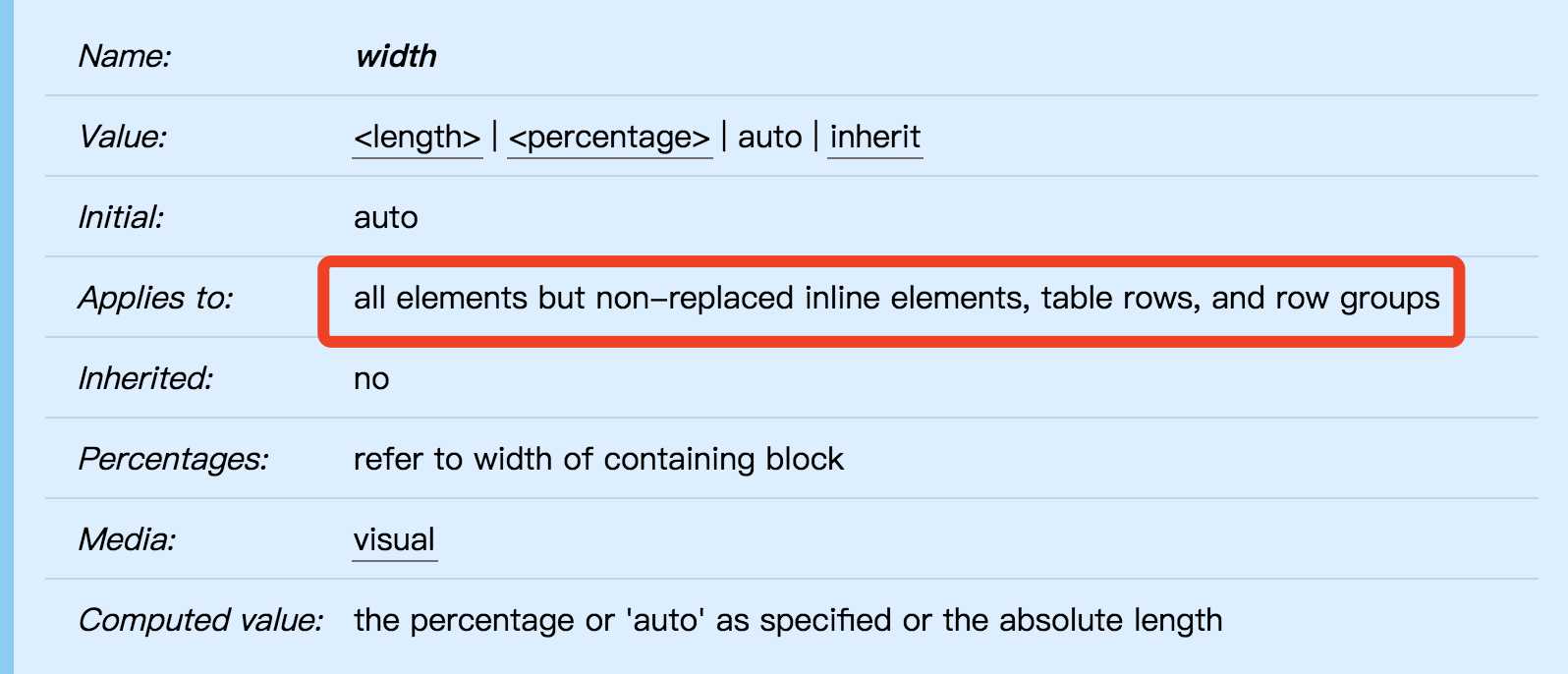
除了行内非替换元素,table-rows,and row groups 其他元素都能设置宽
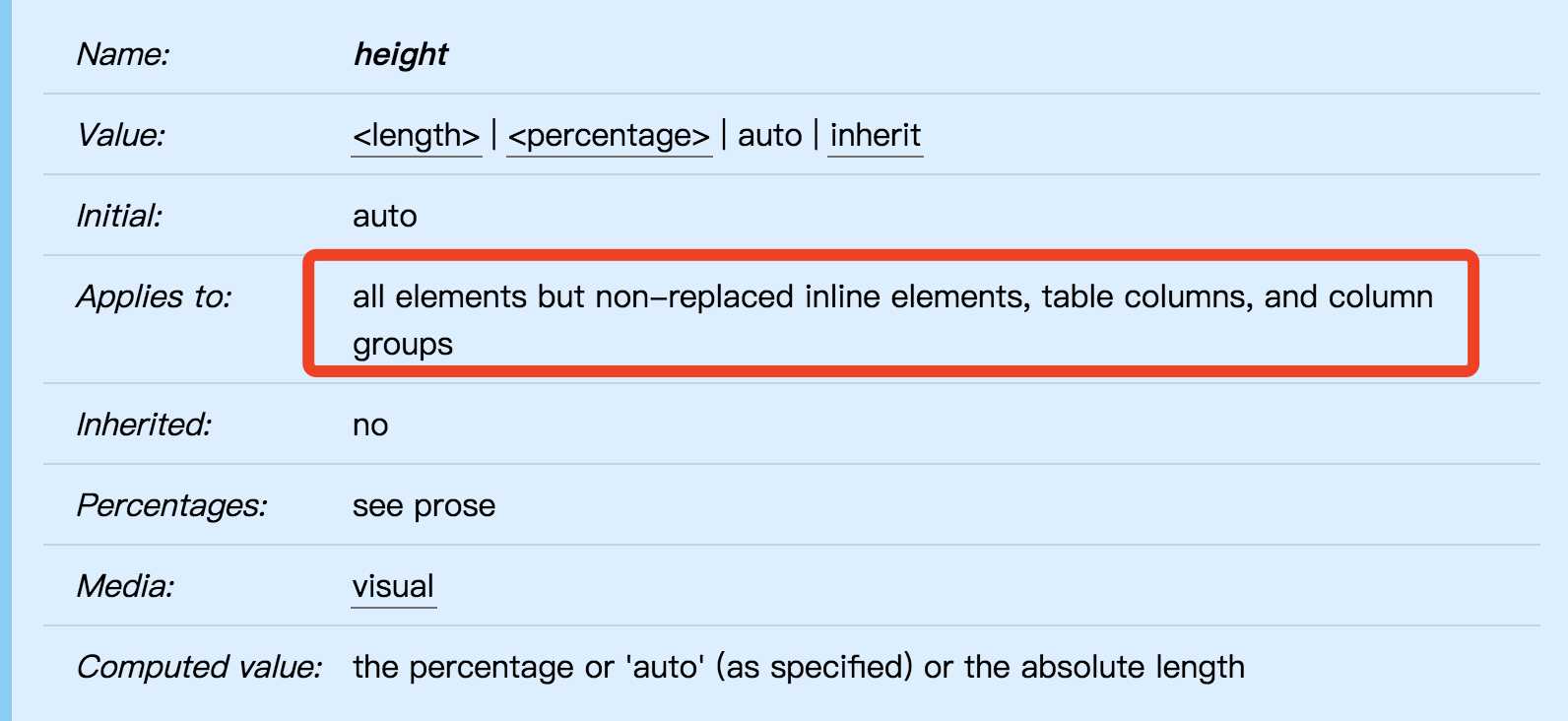
除了行内非替换元素,table-colums,colum-groups 其他元素都能设置高
行内元素包含行内替换元素(img等)和行内非替换元素(a span等)
行内替换元素是可以设置宽高的,行内非替换元素是不能设置宽高的。
当给行内元素设置 float:left; float:right; 或者 position:absolute; position:fixed;
行内非替换元素也是可以设置宽高的,究其原因是因为,当改变其 float 值为 left,right 或者 position 值为 absolute,fixed
行内非替换元素的 display 值就变为 block,从而也就可以设置大小
参考 CSS2.2 标准文档
1.https://www.w3.org/TR/CSS22/visudet.html#the-width-property
2.https://www.w3.org/TR/CSS22/visudet.html#the-height-property
以上是关于行内元素能设置宽高吗的主要内容,如果未能解决你的问题,请参考以下文章