表单元素 disabled 和 readonly 辨析
Posted Back to Reff.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单元素 disabled 和 readonly 辨析相关的知识,希望对你有一定的参考价值。

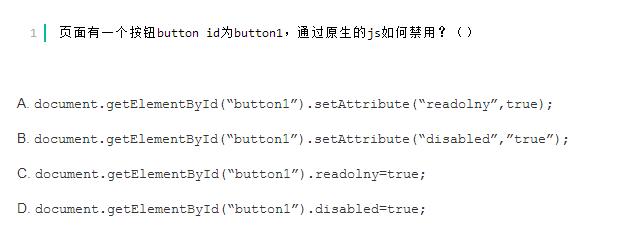
正确答案: B D
分析:
Readonly 和 Disabled 是用在表单中的两个属性,它们都能够做到使用户不能够更改表单域中的内容。但是它们之间有着微小的差别,总结如下:
1)Readonly只针对 input(text/password) 和 textarea 有效,而 disabled 对于所有的表单元素都有效,包括 select, radio, checkbox, button 等。
2)若输入项的 disabled 设为 true,则该表单输入项不能获取焦点,用户的所有操作(鼠标点击和键盘输入等)对该输入项都无效,最重要的一点是当提交表单时,这个表单输入项将不会被提交。
而 readonly 设为true,用户只是不能编辑对应的文本,但是仍然可以聚焦焦点,并且在提交表单的时候,该输入项会作为form的一项提交。
使用:
JS
document.getElementById("xxx").disabled=true;
document.getElementById(“xxx”).setAttribute(“disabled”,”true”);
jQuey
$("#xxx").attr({ "disabled": "disabled" });
$("#xxx").removeAttr("disabled");
常见场景:
- 在某个表单中为用户 预填 了某个唯一识别代码,不允许用户改动,但是在提交时需要传递该值,此时应该将它的属性设置为readonly 。
- 经常遇到当用户正式提交了表单后需要等待管理员的信息验证,这就不允许用户再更改表单中的数据,而是只能够查看,由于disabled的作用元素范围大,所以此时应该使用disabled,但同时应该注意的是要将 submit button 也 disabled 掉,否则只要用户按了这个按钮,如果在数据库操作页面中没有做完整性检测的话,数据库中的值就会被清除。如果说在这种情况下用 readonly 来代替 disabled 的话,若表单中只有 input (text/password) 和 textarea 元素,那还是可以的,如果存在其他发元素,比如select,用户可以在重新改写值后按回车键进行提交(回车是默认的submit触发按键)
- 我们常常在用户按了提交按钮后,利用 JS 将提交按钮 disabled 掉,这样可以防止网络条件比较差的环境下,用户反复点提交按钮导致数据冗余地存入数据库。
以上是关于表单元素 disabled 和 readonly 辨析的主要内容,如果未能解决你的问题,请参考以下文章
html input readonly 和 disable的区别
html input readonly 和 disable的区别