Jquery实现动态导航栏和轮播导航栏
Posted 拿着菜刀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery实现动态导航栏和轮播导航栏相关的知识,希望对你有一定的参考价值。
动态导航栏和轮播导航栏的实现思想:
利用jquery技术的append()方法和bind()方法实现li标签的添加和点击事件绑定,在利用$getJSON(url,data,function)请求方法实现获取springmvc传递的list<map<String,Object>>的值。其中还遇到了浏览器兼容问题,主要是Mozilla Firefox兼容margin属性的值的问题,最后解决办法是:创建2(IE和FireFox)种类型的css样式,根据myBrowser()自定义方法判断当前浏览器的类型,分配不同的css样式。
轮播的思想:
设定2个下标变量,一个控制获取list<map<String,Object>>值的起始位,一个控制list<map<String,Object>>值的结束位置。根据下标变量的值控制轮播按钮的显示。
遇到的bind()循环添加值添加最后一次循环值的问题,不过已经解决。解决办法是将bind()里执行的function不要写在循环里,值传递选好的值给functions就可以了。具体的看实现代码。
以下代码css部分是在项目中集成的样式,如果要测试需要自己在修改下。
jquery代码:
$(function () { /*获取标签的长度*/ $("#main_center ul").width(); /*获取li标签的个数 var linum=$("#main_center ul li").length; //设定ul标签的宽度 var ulwidth=linum*100+50; $("#main_center ul").css("width",ulwidth); */ navBar(); function navBar() { //获取json的导航栏数据信息 $.getJSON("/Mybatis/navJson",function(data){ /*总共导航栏的个数*/ var linum=data.length; /*显示的下标,balcknum代表结束位置,nonenum代表起始位置*/ var blacknum=12; var nonenum=0; var gbutton=\'\'; var bbution=\'\'; if (myBrowser()==\'FF\'){ gbutton="<button id=\\"ff_goup\\">>></button>"; bbution="<button id=\\"ff_back\\"><<</button>"; } if(myBrowser()==\'IE\'){ gbutton="<button id=\\"goup\\">>></button>"; bbution="<button id=\\"back\\"><<</button>"; } /*添加导航栏信息显示向后*/ if(linum>12){ //给按钮绑定修改小标事件 $("#main_center").append($(gbutton).bind("click", function () { //alert(blacknum+" "+nonenum); if (12 <= blacknum && blacknum < linum) { /*下标同时加1*/ blacknum++; nonenum++; } //控制按钮的显示和隐藏操作 backgoupHidden(blacknum,linum,nonenum); //情况ul标签里的信息 $("#main_center ul").empty(); //alert(blacknum+" "+nonenum); addNavBar(blacknum, nonenum); // //刷新当前页面 // window.location.reload(); })); //导航栏信息显示的向前 //给按钮绑定修改小标事件 $("#main_center").append($(bbution).bind("click", function () { //alert(blacknum+" "+nonenum); if(1<=nonenum && nonenum<linum){ /*下标同时加1*/ blacknum--; nonenum--; } //控制按钮的显示和隐藏操作 backgoupHidden(blacknum,linum,nonenum); //情况ul标签里的信息 $("#main_center ul").empty(); //alert(blacknum+" "+nonenum); addNavBar(blacknum,nonenum); // //刷新当前页面 // window.location.reload(); })); } //导航栏初始化,必须执行第一次 addNavBar(blacknum,nonenum); //按钮初始化,必须先执行一次 backgoupHidden(blacknum,linum,nonenum); //添加导航栏 function addNavBar(blacknum,nonenum) { for(var i=0;i<=linum;i++){ if(nonenum<i && i<=blacknum){ var j=i-1; var li=$("<li class=\'licss\'>"+data[j].name+"</li>"); li.bind("click",{j:j},liBind); /*显示前10个li标签*/ $("#main_center ul").append(li); } } } //绑定事件,必须这样写,如果防止for循环里因为作用域的原因,会值执行最后一次的结果 function liBind(event){ var k=event.data.j; $("#main_bottom").empty(); $("#main_bottom").append(data[k].url); } //控制导航栏两边的前进按钮和后退按钮的函数 function backgoupHidden(blacknum,linum,nonenum) { /*必须使用visibility的css属性,不可以使用display。因为display会消除按钮占用的空间, * visibility属性不会消除按钮占用的空间,执行隐藏和禁用了事件*/ if(myBrowser()==\'IE\'){ if(blacknum==linum){ //隐藏goup $("#goup").css("visibility","hidden"); }else { //显示goup $("#goup").css("visibility","visible"); } if(nonenum==0){ //隐藏back $("#back").css("visibility","hidden"); }else { //显示back $("#back").css("visibility","visible"); } } if(myBrowser()==\'FF\'){ if(blacknum==linum){ //隐藏goup $("#ff_goup").css("visibility","hidden"); }else { //显示goup $("#ff_goup").css("visibility","visible"); } if(nonenum==0){ //隐藏back $("#ff_back").css("visibility","hidden"); }else { //显示back $("#ff_back").css("visibility","visible"); } } } }); } //判断浏览器的类型解决兼容性问题 function myBrowser(){ var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 var isOpera = userAgent.indexOf("Opera") > -1; if (isOpera) { return "Opera" }; //判断是否Opera浏览器 if (userAgent.indexOf("Firefox") > -1) { return "FF"; } //判断是否Firefox浏览器 if (userAgent.indexOf("Chrome") > -1){ return "Chrome"; } if (userAgent.indexOf("Safari") > -1) { return "Safari"; } //判断是否Safari浏览器 if (!!window.ActiveXObject || "ActiveXObject" in window) { return "IE"; }; //判断是否IE浏览器 } });
springmvc响应java代码:
/** * 查询导航栏信息 * @return List<Map<String,Object>> */ @ResponseBody @RequestMapping("/navJson") public List<Map<String,Object>> getNavJson(){ //声明map集合 List<Map<String,Object>> mlist=new ArrayList<Map<String,Object>>(); //添加map数据 Map<String,Object> map=new HashMap<String,Object>(); map.put("name", "流程申请"); map.put("url", "<iframe src=\\"/Mybatis/query1\\" width=\\"100%\\" height=\\"100%\\"></iframe>"); mlist.add(map); Map<String,Object> map1=new HashMap<String,Object>(); map1.put("name", "用户查询"); map1.put("url", "<iframe src=\\"/Mybatis/query2\\" width=\\"100%\\" height=\\"100%\\"></iframe>"); mlist.add(map1); Map<String,Object> map2=new HashMap<String,Object>(); map2.put("name", "流程查询"); map2.put("url", "<iframe src=\\"/Mybatis/query3\\" width=\\"100%\\" height=\\"100%\\"></iframe>"); mlist.add(map2); //多添加几个,测试轮播 for(int i=0;i<20;i++){ Map<String,Object> map3=new HashMap<String,Object>(); map3.put("name", "导航栏测试"); map3.put("url", "<iframe src=\\"/Mybatis/query3\\" width=\\"100%\\" height=\\"100%\\"></iframe>"); mlist.add(map3); } return mlist; }
jsp页面代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>主页面</title> </head> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <style type="text/css"> @import url(css/main.css); </style> <body> <div id="mian_top"> <span>欢迎使用网上缴费系统!</span> <div id="main_top_login"> <img id="head" src="img/01.jpg"/><br/> <span>欢迎${cname}</span> </div> </div> <div id="main_center"> <ul> </ul> </div> <div id="main_bottom"> </div> <p id="comp">@大中华科技有限公司@</p> </body> <script type="text/javascript" src="js/jquery.js"> </script> <script type="text/javascript" src="js/main_navBar.js"> </script> <script type="text/javascript"> </script> </html>
css样式代码:
@import url(html.css); body{ height: 98%; margin: 0px; padding: 0px; } #mian_top{ border: 1px solid #b82929; width: 95%; margin: 0px auto; height: 15%; background:linear-gradient(#b82929, #62ec37); background: -webkit-linear-gradient(top,#b82929,#62ec37); background: -moz-linear-gradient(top,#b82929,#62ec37); } #mian_top span:first-child{ font-size: 40px; margin-top: 30px; position: absolute; } #main_top_login{ width: 200px; position:absolute; margin-left: 85%; margin-top: 6px; } #main_center{ height: 5%; width: 95%; margin: 0px auto; border: 1px solid #b82929; background:linear-gradient(#b82929,#e4e8ec); background: -webkit-linear-gradient(top,#b82929,#e4e8ec); background: -moz-linear-gradient(top,#b82929,#e4e8ec); } #main_center ul{ margin-left: 3px; margin-right: 15px; } /*导航栏前进按钮的css样式*/ #goup{ position: absolute; margin-left: 1253px; ; margin-top: -13px; color: #030515; border: 0px; background:linear-gradient(#b82929,#e4e8ec); background: -webkit-linear-gradient(top,#b82929,#e4e8ec); background: -moz-linear-gradient(top,#b82929,#e4e8ec); } /*支持火狐浏览器*/ #ff_goup{ position: absolute; margin-left: 3px; margin-top: -13px; color: #030515; border: 0px; background:linear-gradient(#b82929,#e4e8ec); background: -webkit-linear-gradient(top,#b82929,#e4e8ec); background: -moz-linear-gradient(top,#b82929,#e4e8ec); } /*导航栏后退按钮的css样式*/ #back{ position: absolute; margin-left: 3px; ; margin-top: -13px; color: #030515; border: 0px; background:linear-gradient(#b82929,#e4e8ec); background: -webkit-linear-gradient(top,#b82929,#e4e8ec); background: -moz-linear-gradient(top,#b82929,#e4e8ec); } /*支持火狐浏览器*/ #ff_back{ position: absolute; margin-left: -1240px; margin-top: -13px; color: #030515; border: 0px; background:linear-gradient(#b82929,#e4e8ec); background: -webkit-linear-gradient(top,#b82929,#e4e8ec); background: -moz-linear-gradient(top,#b82929,#e4e8ec); } /*导航栏里li标签的css样式*/ .licss{ float: left; position: relative; margin-top: -10px; margin-bottom: 5px; width: 100px; height: 20px; text-align: left; list-style: none; color:#2820B8; } #main_bottom{ height: 75%; width: 95%; margin: 0px auto; border: 1px solid #b82929; } #comp{ position: relative; margin-left: 40%; } #head{ height: 65px; width: 65px; }
上面css代码引用的html.css
/*判断客户机的屏幕大小来确定html的宽度*/ @media screen and(min-width:1000px){ html{ /*设定好html的高度这样就可以避免div的高度自动变化*/ width: 1300px; } } /*判断客户机的屏幕大小来确定html的宽度*/ @media screen and(min-width:800px){ html{ /*设定好html的高度这样就可以避免div的高度自动变化*/ width: 1300px; } } html{ height: 650px; width: 1360px; margin: 0px auto; position: absolute; }
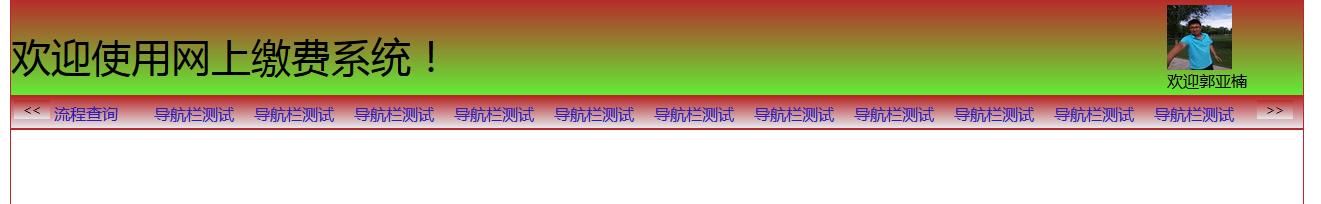
效果图片:
轮播效果:
第一个导航栏显示情况

中间导航栏显示

到达最后一个导航栏显示

不需要轮播显示的情况:

以上是关于Jquery实现动态导航栏和轮播导航栏的主要内容,如果未能解决你的问题,请参考以下文章