inform表单验证,正则表达式,用户名,身份证,密码,验证码
Posted 螃蟹在剥我的壳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了inform表单验证,正则表达式,用户名,身份证,密码,验证码相关的知识,希望对你有一定的参考价值。
最近利用空闲时间写了部分表单验证,包括用户名,身份证,密码,验证码,仅为自己巩固最近所学的知识
表单的样式使用的是table布局,因为觉得DIV布局定位比较麻烦,table有三列,分别为基本信息,输入的信息,提示信;输入信息栏,插入表单
1 <body> 2 <table> 3 <tr> 4 <td><p>会员名:</p></td> 5 <td><input type="text" name="" id="Name" value="" required="required"/></td> 6 <td id="warn"></td> 7 </tr> 8 <tr> 9 <td><p>身份证号:</p></td> 10 <td><input type="text" name="" id="Idcard" value="" /></td> 11 <td id="warn2"></td> 12 </tr> 13 <tr> 14 <td><p>登录密码:</p></td> 15 <td><input type="password" name="" id="passWord" value="" /></td> 16 <td id="warn3"></td> 17 </tr> 18 <tr> 19 <td><p>确认密码:</p></td> 20 <td><input type="password" name="" id="ensure" value="" disabled="disabled"/></td> 21 <td id="warn4"></td> 22 </tr> 23 <tr id="login"> 24 <td><p>验证码:</p></td> 25 <td> 26 <input type="text" name="" id="write" value=""/> 27 <input type="button" name="" id="yan" value="" disabled="disabled"/> 28 <button id="faSong" onclick="pro();Color ()">看不清</button> 29 </td> 30 <td id="warn5"></td> 31 </tr> 32 </table> 33 <span id="ziFu"></span> 34 <span id="low">弱</span> 35 <span id="mid">中</span> 36 <span id="high">强</span> 37 </body>
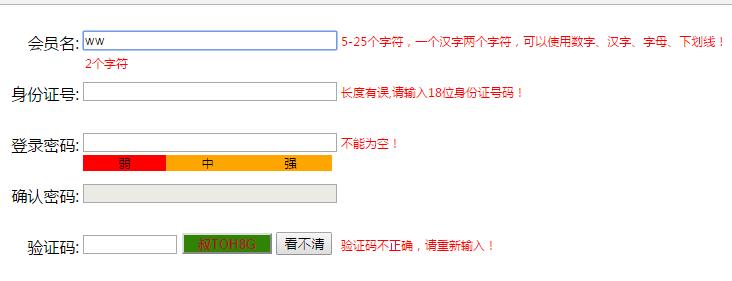
进行少量CSS样式修改,达到布局效果,整体效果如下:
1 td>p{ 2 text-align: right; 3 margin-bottom: 10px; 4 } 5 input{ 6 margin: 0; 7 padding: 0; 8 } 9 #ziFu{//用户名字符统计样式 10 position: absolute; 11 left: 85px; 12 top: 50PX; 13 } 14 span{//提示信息栏样式 15 font-size: 10px; 16 color:red; 17 } 18 #low,#mid,#high{//密码强度显示样式 19 width:83px ; 20 color: black; 21 text-align: center; 22 } 23 #low{ 24 position: absolute; 25 left: 83px; 26 top: 150PX; 27 background-color: red; 28 } 29 #mid{ 30 position: absolute; 31 left: 166px; 32 top: 150PX; 33 background-color: orange; 34 } 35 #high{ 36 position: absolute; 37 left: 249px; 38 top: 150PX; 39 background-color: orange; 40 } 41 #login{//验证码部分首先隐藏 42 visibility: hidden; 43 } 44 #write,#yan{ 45 width: 90px; 46 } 47 input{ 48 width: 250px; 49 } 50 [type=button]{ 51 font-weight: bold; 52 }
主要使用了onfocus,onkeyup,onblur,onclick事件
首先为了代码相对简单,先返回如下值
1 function $(str) { return document.getElementById(str); }
同时定义如下变量,用于统计字符数
1 function nameLen(str) { 2 return str.replace(/[^\\x00-\\xff]/g, \'yy\').length //匹配双字节字符:[^\\x00-\\xff],将汉字转换成两个字母 3 }
先进行用户名验证:用户名可以使用数字、汉字、字母、下划线!
1 window.onload = function() {//主要使用onfocus,onkeyup,onblur,onclick事件 2 //用户名验证 3 var name_len = 0; 4 var reg = /[^\\w\\u4e00-\\u9fa5]/g //[^\\u4e00-\\u9fa5]匹配所有汉字 5 $("Name").onfocus = function() { 6 $(\'login\').style.visibility = "visible"; //显示验证码 7 $(\'warn\').innerhtml = \'<span id="warn">5-25个字符,一个汉字两个字符,可以使用数字、汉字、字母、下划线!</span>\'; 8 } 9 $("Name").onkeyup = function() { 10 if(reg.test(this.value)) { 11 $(\'warn\').innerHTML = \'<span>含有非法字符!</span>\'; 12 } 13 $(\'warn\').style.visibility = "visible"; 14 $(\'ziFu\').style.visibility = "visible"; 15 name_len = nameLen(this.value) 16 $(\'ziFu\').innerHTML = name_len + \'个字符\'; 17 if(name_len == 0) { 18 $(\'warn\').style.visibility = "hidden"; 19 } 20 } 21 $("Name").onblur = function() { 22 if($("Name").value == \'\') { 23 $(\'warn\').innerHTML = \'<span>不能为空!</span>\'; 24 } else if(name_len < 5) { 25 $(\'warn\').innerHTML = \'<span>用户名小于5个字符!</span>\'; 26 } else if(name_len > 25) { 27 $(\'warn\').innerHTML = \'<span>用户名大于5个字符!</span>\'; 28 } else { 29 $(\'warn\').innerHTML = \'OK!\'; 30 } 31 }
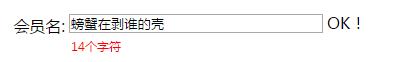
效果如下:
身份证验证:没有考虑15位身份证的情况,也没有考虑所有地区,地区的验证仅对前两位进行了验证,同时出生日期没有考虑已去世的和未出生的,因为最后一位验证码,可以判断出身份证号码是否存在
1 //身份证号验证 2 $("Idcard").onfocus = function() { 3 $(\'warn2\').innerHTML = \'<span>请输入二代身份证号码!</span>\'; 4 } 5 $("Idcard").onblur = function() { 6 var regcard = /^((1[1-5])|(2[1-3])|(3[1-7])|(4[1-6])|(5[0-4])|(6[1-5])|([7-9]1)|(8[2]))\\d{15}[0-9|X]{1}$/; //没有匹配所有地区 7 var y = (this.value.substring(6, 10)) * 1; 8 var m = (this.value.substring(10, 12)) * 1; 9 var d = (this.value.substring(12, 14)) * 1; 10 var mydate = new Date(y, m - 1, d); 11 if(this.value.length != 18) {//没有考虑15位号码身份证 12 $(\'warn2\').innerHTML = \'<span>长度有误,请输入18位身份证号码!</span>\'; 13 } else { 14 if(regcard.test(this.value)) { 15 if(mydate.getFullYear() != y || mydate.getMonth() != m - 1 || mydate.getDate() != d) { 16 $(\'warn2\').innerHTML = \'<span>出生年月有误,请重新输入!</span>\'; 17 } else { //验证最后一位校验码 18 var xiShu = new Array(7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2);//固定的 19 var yuShu = new Array(\'1\', \'0\', \'X\', \'9\', \'8\', \'7\', \'6\', \'5\', \'4\', \'3\', \'2\'); 20 var sum = 0; 21 for(i = 0; i < xiShu.length; i++) { 22 sum += xiShu[i] * this.value.substring(i, i + 1) 23 } 24 var lastNum = yuShu[sum % 11] 25 if(lastNum == this.value.substring(17)) { 26 $(\'warn2\').innerHTML = \'OK!\'; 27 } else { 28 $(\'warn2\').innerHTML = \'<span>有误,请重新输入!</span>\' 29 } 30 } 31 } else { 32 $(\'warn2\').innerHTML = \'<span>出现非法字符,请重新输入!</span>\'; 33 } 34 } 35 }
效果:
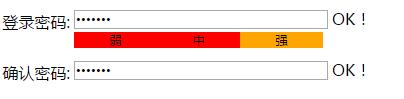
密码验证:要求1、密码长度至少为6位,请使用数字、字母、下划线组合!2、密码必须有数字和字母,不能纯数字或字母!3、密码长度大于6,且含有数字、字母时强度为中!4、密码长度大于12,且含有数字、字母时为强度为高!5、密码强度显示根据输入密码变化,密码强度为弱,确认密码不能进行操作;
1 //密码验证 2 $("passWord").onfocus = function() { 3 $(\'warn3\').innerHTML = \'<span>密码长度至少为6位,请使用数字、字母、下划线组合!</span>\' 4 } 5 $(\'passWord\').onkeyup = function() { 6 var regCode = /[^\\w]/g; 7 var regCode1 = /([0-9]+[a-zA-z]+)|([a-zA-z]+[0-9]+)/g //密码必须有数字和字母 8 if(regCode.test(this.value)) { 9 $(\'warn3\').innerHTML = \'<span>含有非法字符!</span>\'; 10 } 11 if(this.value.length > 6 && regCode1.test(this.value)) { //密码长度大于6,且含有数字、字母时强度为中 12 $(\'mid\').style.backgroundColor = \'red\'; 13 $(\'ensure\').removeAttribute(\'disabled\'); 14 $(\'warn4\').style.visibility = \'visible\'; 15 $(\'warn4\').innerHTML = \'<span>请再次输入密码!</span>\'; 16 } else { 17 $(\'mid\').style.backgroundColor = \'orange\'; 18 $(\'ensure\').setAttribute(\'disabled\', "disabled"); 19 $(\'warn4\').style.visibility = \'hidden\'; 20 } 21 if(this.value.length > 12) { //密码长度大于12,且含有数字、字母时为强度为高 22 $(\'high\').style.backgroundColor = \'red\'; 23 } else { 24 $(\'high\').style.backgroundColor = \'orange\'; 25 } 26 } 27 $(\'passWord\').onblur = function() { 28 if($("passWord").value == \'\') { 29 $(\'warn3\').innerHTML = \'<span>不能为空!</span>\'; 30 } else if(this.value.length < 6) { 31 $(\'warn3\').innerHTML = \'<span>密码小于6个字符!</span>\'; 32 } else { 33 $(\'warn3\').innerHTML = \'OK!\'; 34 } 35 }
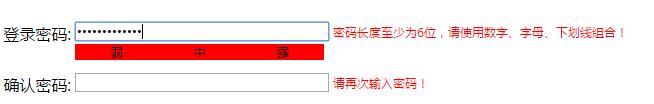
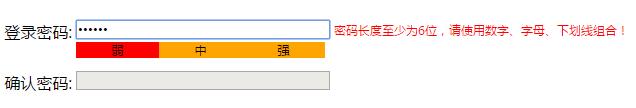
效果:

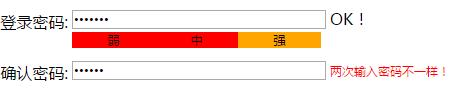
确认密码:确认密码只需要判断两次输入的密码是否相同
1 //确认密码验证 2 $(\'ensure\').onblur = function() { 3 if($(\'passWord\').value==this.value) { 4 $(\'warn4\').innerHTML = \'OK!\'; 5 } else { 6 $(\'warn4\').innerHTML = \'<span>两次输入密码不一样!</span>\'; 7 } 8 }


最后验证码验证:为了能够点击刷新,产生验证码函数单独写,在HTML文档中调用,同时页面页面加载时需调用一次
1 <tr id="login"> 2 <td><p>验证码:</p></td> 3 <td> 4 <input type="text" name="" id="write" value=""/> 5 <input type="button" name="" id="yan" value="" disabled="disabled"/> 6 <button id="faSong" onclick="pro();Color ()">看不清</button>//调用 7 </td> 8 <td id="warn5"></td> 9 </tr>
产生验证码:使用数组,遍历数组产生随机6位验证码:
1 function pro() {//产生随机6位验证码 2 var code1=\'\'; 3 var code2=\'\'; 4 var arr = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, \'a\', \'b\', \'c\', \'d\', \'e\', \'f\', \'g\', \'h\', \'i\', \'j\', \'k\', \'l\', \'m\', \'n\', \'o\', \'p\', \'q\', \'r\', \'s\', \'t\', \'u\', \'v\', \'w\', \'x\', \'y\', \'z\', 5 \'A\', \'B\', \'C\', \'D\', \'E\', \'F\', \'G\', \'H\', \'I\', \'J\', \'K\', \'L\', \'M\', \'N\', \'O\', \'P\', \'Q\', \'R\', \'S\', \'T\', \'U\', \'V\', \'W\', \'X\', \'Y\', \'Z\', 6 \'哎\', \'呦\', \'我\', \'去\', \'小\', \'鸡\', \'炖\', \'蘑\', \'菇\', \'天\', \'王\', \'盖\', \'地\', \'虎\', \'隔\', \'壁\', \'王\', \'叔\', \'叔\'); 7 for(var i = 0; i <6; i++) { 8 var element = Math.floor(Math.random() * arr.length); 9 code1 += arr[element]; 10 } 11 $(\'yan\').value = code1; //获取验证码 12 }
同样遍历数组,产生随机背景颜色和字体颜色,#+字母+数字构成所有颜色
1 function Color () {//产生随机颜色 2 var color=\'#\'; 3 var bgcolor=\'#\'; 4 var colorArr=new Array(\'0\',\'1\',\'2\',\'3\',\'4\',\'5\',\'6\',\'7\',\'8\',\'9\',\'A\',\'B\',\'C\',\'D\',\'E\',\'F\'); 5 for (var j=0;j<6;j++) { 6 var colOne=Math.floor(Math.random() * colorArr.length); 7 var colTwo=Math.floor(Math.random() * colorArr.length); 8 color+=colorArr[colOne]; 9 bgcolor+=colorArr[colTwo]; 10 } 11 $(\'yan\').style.color=color; 12 $(\'yan\').style.backgroundColor=bgcolor; 13 }
这两个函数在页面加载时均需调用一次(除这两个函数在HTML中调用了外,其他函数均在window.onload下调用):
与确认密码一样,确认验证码也是判断两次的值是否相同
1 pro();//调用函数(产生验证码和颜色的函数) 2 Color (); 3 $(\'write\').onfocus=function(){ 4 //$(\'warn5\').style.visibility=\'visible\'; 5 $(\'warn5\').ininnerHTML=\'<span>请输入密码!</span>\'; 6 } 7 $(\'write\').onblur=function(){ 8 if(this.value==$(\'yan\').value){ 9 $(\'warn5\').innerHTML=\'OK!\'; 10 }else{ 11 $(\'warn5\').innerHTML=\'<span>验证码不正确,请重新输入!</span>\'; 12 } 13 } 14 }


对于表单中的必填项,可以使用属性required="required"
代码贴出来,便于自己日后修改查找!
以上是关于inform表单验证,正则表达式,用户名,身份证,密码,验证码的主要内容,如果未能解决你的问题,请参考以下文章