Qt_laytou布局
Posted 细语细语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt_laytou布局相关的知识,希望对你有一定的参考价值。
1,
2,
3,
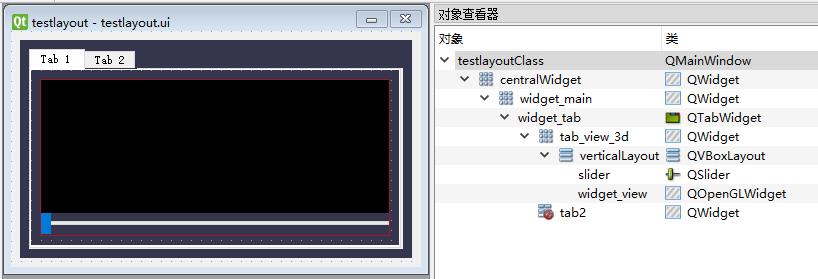
QWidget *centralWidget;
QGridLayout *gridLayout_3;
QWidget *widget_main;
QGridLayout *gridLayout;
QTabWidget *widget_tab;
QWidget *tab_view_3d;
QGridLayout *gridLayout_2;
QVBoxLayout *verticalLayout;
QOpenGLWidget *widget_view;
QSlider *slider;
QWidget *tab2;
gridLayout_3 = new
QGridLayout(centralWidget);
gridLayout_3->setSpacing(6);
gridLayout_3->setContentsMargins(11, 11, 11, 11);
gridLayout_3->setObjectName(QStringLiteral("gridLayout_3"));
widget_main = new
QWidget(centralWidget);
widget_main->setObjectName(QStringLiteral("widget_main"));
widget_main->setStyleSheet(QStringLiteral("background-color: rgb(53, 54, 78);"));
gridLayout = new
QGridLayout(widget_main);
gridLayout->setSpacing(6);
gridLayout->setContentsMargins(11, 11, 11, 11);
gridLayout->setObjectName(QStringLiteral("gridLayout"));
widget_tab = new
QTabWidget(widget_main);
widget_tab->setObjectName(QStringLiteral("widget_tab"));
tab_view_3d = new
QWidget();
tab_view_3d->setObjectName(QStringLiteral("tab_view_3d"));
gridLayout_2 = new
QGridLayout(tab_view_3d);
gridLayout_2->setSpacing(6);
gridLayout_2->setContentsMargins(11, 11, 11, 11);
gridLayout_2->setObjectName(QStringLiteral("gridLayout_2"));
verticalLayout = new
QVBoxLayout();
verticalLayout->setSpacing(0);
verticalLayout->setObjectName(QStringLiteral("verticalLayout"));
widget_view = new
QOpenGLWidget(tab_view_3d);
widget_view->setObjectName(QStringLiteral("widget_view"));
verticalLayout->addWidget(widget_view);
slider = new
QSlider(tab_view_3d);
slider->setObjectName(QStringLiteral("slider"));
slider->setOrientation(Qt::Horizontal);
verticalLayout->addWidget(slider);
verticalLayout->setStretch(0, 6);
verticalLayout->setStretch(1, 1);
gridLayout_2->addLayout(verticalLayout, 0, 0, 1, 1);
widget_tab->addTab(tab_view_3d, QString());
tab2 = new
QWidget();
tab2->setObjectName(QStringLiteral("tab2"));
widget_tab->addTab(tab2, QString());
gridLayout->addWidget(widget_tab, 0, 0, 1, 1);
gridLayout_3->addWidget(widget_main, 0, 0, 1, 1);
以上是关于Qt_laytou布局的主要内容,如果未能解决你的问题,请参考以下文章