@meda媒体查询
Posted Florence
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了@meda媒体查询相关的知识,希望对你有一定的参考价值。
定义和使用
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
浏览器支持
表格中的数字表示支持 @media 规则的第一个浏览器的版本号。
| Rule | Chrome | IE | FireFox | Safari | Opera |
|---|---|---|---|---|---|
| @media | 21 | 9 | 3.5 | 4.0 | 9 |
CSS 语法
@media mediatype and|not|only (media feature) { CSS-Code; }
你也可以针对不同的媒体使用不同 stylesheets :
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
媒体类型
| 值 | 描述 |
|---|---|
| all | 用于所有设备 |
| aural | 已废弃。用于语音和声音合成器 |
| braille | 已废弃。 应用于盲文触摸式反馈设备 |
| embossed | 已废弃。 用于打印的盲人印刷设备 |
| handheld | 已废弃。 用于掌上设备或更小的装置,如PDA和小型电话 |
| 用于打印机和打印预览 | |
| projection | 已废弃。 用于投影设备 |
| screen | 用于电脑屏幕,平板电脑,智能手机等。 |
| speech | 应用于屏幕阅读器等发声设备 |
| tty | 已废弃。 用于固定的字符网格,如电报、终端设备和对字符有限制的便携设备 |
| tv | 已废弃。 用于电视和网络电视 |
媒体功能
| 值 | 描述 |
|---|---|
| aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的比率 |
| color | 定义输出设备每一组彩色原件的个数。如果不是彩色设备,则值等于0 |
| color-index | 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 |
| device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的比率。 |
| device-height | 定义输出设备的屏幕可见高度。 |
| device-width | 定义输出设备的屏幕可见宽度。 |
| grid | 用来查询输出设备是否使用栅格或点阵。 |
| height | 定义输出设备中的页面可见区域高度。 |
| max-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-color | 定义输出设备每一组彩色原件的最大个数。 |
| max-color-index | 定义在输出设备的彩色查询表中的最大条目数。 |
| max-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-device-height | 定义输出设备的屏幕可见的最大高度。 |
| max-device-width | 定义输出设备的屏幕最大可见宽度。 |
| max-height | 定义输出设备中的页面最大可见区域高度。 |
| max-monochrome | 定义在一个单色框架缓冲区中每像素包含的最大单色原件个数。 |
| max-resolution | 定义设备的最大分辨率。 |
| max-width | 定义输出设备中的页面最大可见区域宽度。 |
| min-aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的最小比率。 |
| min-color | 定义输出设备每一组彩色原件的最小个数。 |
| min-color-index | 定义在输出设备的彩色查询表中的最小条目数。 |
| min-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最小比率。 |
| min-device-width | 定义输出设备的屏幕最小可见宽度。 |
| min-device-height | 定义输出设备的屏幕的最小可见高度。 |
| min-height | 定义输出设备中的页面最小可见区域高度。 |
| min-monochrome | 定义在一个单色框架缓冲区中每像素包含的最小单色原件个数 |
| min-resolution | 定义设备的最小分辨率。 |
| min-width | 定义输出设备中的页面最小可见区域宽度。 |
| monochrome | 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0 |
| orientation | 定义输出设备中的页面可见区域高度是否大于或等于宽度。 |
| resolution | 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm |
| scan | 定义电视类设备的扫描工序。 |
| width | 定义输出设备中的页面可见区域宽度。 |
下面来看一个例子:
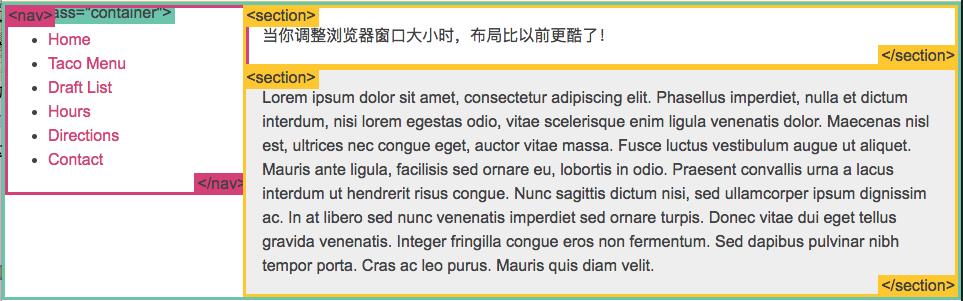
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>媒体查询</title> <style> body, div, span, p { margin: 0; padding: 0; border: 0 none; font-size: 1em; line-height: 1.5em; font-family: \'Arial\'; color: #414142; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } ul { padding-left: 40px; margin: 20px 0; } a { text-decoration: none; color: #D64078; } @media screen and (min-width: 600px) { nav { float: left; width: 25%; } section { margin-left: 25%; } } @media screen and (max-width: 599px) { nav li { display: inline; } } .ipsum { color: #734161; background-color: #eee; } .elem { border: 3px solid #6AC5AC; position: relative; } .elem-red { border: 3px solid #D64078; } .elem-yellow { border: 3px solid #FDC72F; } .label, .endlabel { position: absolute; background-color: #6AC5AC; line-height: 1em; } .elem-yellow > .label, .elem-yellow > .endlabel { background-color: #FDC72F; } .elem-red > .label, .elem-red > .endlabel { background-color: #D64078; } .elem-yellow p { padding: 0 1em; margin: 1em 0; } .label { top: 0; left: 0; padding: 0 3px 3px 0; } .endlabel { right: 0; bottom: 0; padding: 3px 0 0 3px; } </style> </head> <body> <div class="container elem"> <span class="label"><div class="container"></span> <nav class="elem elem-red"> <span class="label"><nav></span> <ul> <li> <a href="@media.html">Home</a> </li> <li> <a href="@media.html">Taco Menu</a> </li> <li> <a href="@media.html">Draft List</a> </li> <li> <a href="@media.html">Hours</a> </li> <li> <a href="@media.html">Directions</a> </li> <li> <a href="@media.html">Contact</a> </li> </ul> <span class="endlabel"></nav></span> </nav> <section class="elem elem-yellow"> <span class="label"><section></span> <p> 当你调整浏览器窗口大小时,布局比以前更酷了! </p> <span class="endlabel"></section></span> </section> <section class="elem elem-yellow ipsum"> <span class="label"><section></span> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit. </p> <span class="endlabel"></section></span> </section> </div> </body> </html>
当页面可见区域宽度大于600px时,如下图所示:

当页面可见区域宽度小于600px时,如下图所示:

再看一个实例
如果文档宽度小于 300 像素则修改背景演示(background-color):
@media screen and (max-width: 300px) { body { background-color:lightblue; } }
再看一个使用 @media 查询来制作响应式设计:
@media only screen and (max-width: 500px) { .gridmenu { width:100%; } .gridmain { width:100%; } .gridright { width:100%; } }
相关页面
CSS 教程: CSS 媒体类型
以上是关于@meda媒体查询的主要内容,如果未能解决你的问题,请参考以下文章