scrollTop,scrollHeight,clientTop,clientHeight,offsetTop,offsetHeight实际意义 及 计算方式 附实例说明
Posted 那一季的银杏叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了scrollTop,scrollHeight,clientTop,clientHeight,offsetTop,offsetHeight实际意义 及 计算方式 附实例说明相关的知识,希望对你有一定的参考价值。
一、滚动距离、高度 scrollTop scrollLeft scrollHeight scrollWidth
二、相对位置、距离 offsetTop offsetLeft offsetHeight offsetWidth
三、可视距离、宽高 clientTop clientLeft clientHeight clientWidth
event.clientX event.clientY event.pageX event.pageY
event.offsetX event.offsetY event.layerX event.layerY
screenLeft screenTop screenX screenY
e.pageX e.pageY e.clientX e.clientY
1.对象滚动条上面和左边折卷的距离(即浏览器滚动条滚动后顶部和左部被隐藏的页面内容像素)
document.documentElement.scrollTop//firefox
document.documentElement.scrollLeft//firefox
document.body.scrollTop//IE
document.body.scrollLeft//IE
jquery
$(window).scrollTop()
$(window).scrollLeft()
2.滚动对象元素的实际内容宽高,不含边框,包括被卷去看不见的部分。
javascript
document.body.scrollWidth //IE
document.body.scrollHeight //IE
document.documentElement.scrollWidth //firefox
document.documentElement.scrollHeight //firefox
jquery
无相关写法,但可获取同等高度
1.元素相对 最近有定位属性的父级元素 顶端和左边的偏移值 如果没有定位属性,默认为window
javascript
DOM元素对象.offsetTop //IE firefox
DOM元素对象.offsetLeft //IE firefox
jquery
jq对象.offset().top;
jq对象.offset().left;
2.元素本身的高度
javascript
obj.offsetWidth //obj元素的宽度 offsetWidth = width + padding + border
obj.offsetHeight //obj元素的高度 offsetHeight = width + padding + border
jquery
$(obj).outerHeight() //参数设为true 包括margin
$(obj).outerWidth() //参数设为true 包括margin
补充:$(obj).height() //不包括padding,border,margin
$(obj).innerHeight() //包括padding,不包括border,margin
1.网页工作区域的高度和宽度(可见区域的宽度和高度)
javascript
document.documentElement.clientHeight; //IE firefox clientHeight = height + padding
document.documentElement.clientWidth; //IE firefox clientWidth = width + padding
jquery
$(window).innerHeight();
$(window).innerWidth();
2.元素周围边框的厚度
clientLeft //左边框的宽度
clientTop //右边框的宽度
1.相对文档
IE event.clientX event.clientY
firefix event.pageX event.pageY
2.相对容器
IE event.offsetX event.offsetY
firefox event.layerX event.layerY
3.获取浏览器在电脑屏幕中的位置
x=window.screenLeft || screenX;
y=window.screenTop || screenY;
4.获取鼠标在浏览器中的位置
$(obj).mousemove(function(e){
var x=e.pageX; // 这就是鼠标的x坐标 e.clientX也可以
var y=e.pageY; // 这就是鼠标的y坐标
})
5.获取鼠标在容器中的坐标
document.getElementById(\'box\').onclick=function(e){
var x=e.offsetX || layerX; 这就是鼠标的x坐标
var y=e.offsetY || layerY; 这就是鼠标的y坐标
}
1.css
.outer{ overflow:auto; border:1px solid #333; height:300px; width:300px; padding:50px; margin:0px; } .inner{ height:800px; width:600px; border:5px solid #333; }
2.dom
<div id="testDiv" class="outer"> <div class="inner"></div> </div>
<div id="result" style="top:420px;left:20px;position:fixed;">
3.js
$(function(){ var element = document.getElementById("testDiv"); $(element).scroll(function(){ var str = "<div><span>滚动到最底端时:scrollTop+clientHeight=scrollHeight___</span>scrollTop:"+element.scrollTop +"</div><div><span>滚动到最右端时:scrollLeft+clientWidth=scrollWidth___</span>scrollLeft:"+element.scrollLeft +"</div><div><span>content(内部元素的实际高度)+padding-top___</span>scrollHeight:"+element.scrollHeight +"</div><div><span>content(内部元素的实际宽度)+padding-left___</span>scrollWidth:"+element.scrollWidth +"<br/><br/><div><span>相对最近有定位属性的父级元素 顶端的偏移___</span>offsetTop:"+element.offsetTop +"</div><div><span>相对最近有定位属性的父级元素 左边的偏移___</span>offsetLeft:"+element.offsetLeft +"</div><div><span>border+padding+content___</span>offsetHeight:"+element.offsetHeight +"</div><div><span>border+padding+content___</span>offsetWidth:"+element.offsetWidth +"<br/><br/><div><span>border-top___</span>clientTop:"+element.clientTop +"</div><div><span>border-left___</span>clientLeft:"+element.clientLeft +"</div><div><span>content+padding-滚动条的宽度___</span>clientHeight:"+element.clientHeight +"</div><div><span>content+padding-滚动条的宽度___</span>clientWidth:"+element.clientWidth +"</div>"; $("#result").html(str); }); });
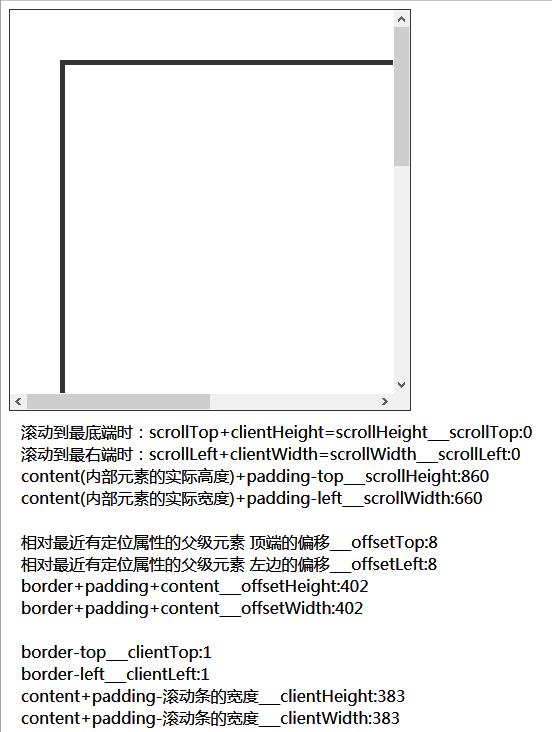
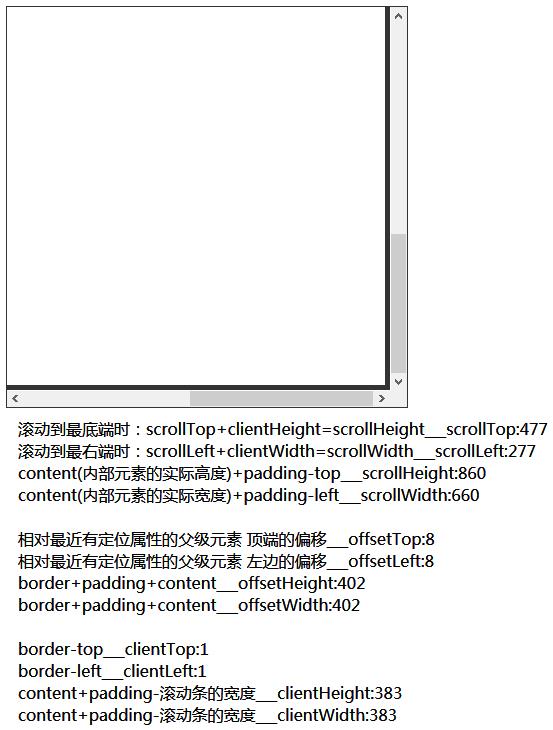
4.结果
结果说明:
滚动过程中,scrollTop和scrollLeft的值会变化。
//实际内容占的实际高度
scrollHeight = 810(inner 的 height+border)+50(outer 的 padding-top)。
offsetTop和offsetLeft为8px是浏览器的默认像素,此处指outer元素相对window的偏移。
//实际所占位置大小 包括border 不包括 margin
offsetHeight outer元素实际占位置的height outer 的 content+padding+border
clientTop outer的上边框
clientLeft outer的左边框
//实际可见区域
clientHeight outer的 content height+padding - 滚动条的宽度
clientWidth outer的 content width+padding - 滚动条的宽度


(本文供学习交流,欢迎大家共同讨论)
以上是关于scrollTop,scrollHeight,clientTop,clientHeight,offsetTop,offsetHeight实际意义 及 计算方式 附实例说明的主要内容,如果未能解决你的问题,请参考以下文章