微信小程序实现加载进度条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序实现加载进度条相关的知识,希望对你有一定的参考价值。
参考技术A translate3d() CSS 函数在3D空间内移动一个元素的位置。这个移动由一个三维向量来表达,分别表示他在三个方向上移动的距离。微信小程序进度条详解 progress 自定圆形进度条
也许你迷茫,但是我想说,在你迷茫的同时,保持本心,过好今天就好。
在微信小程序开发中,progress用来实现水平进度条效果

1 基本使用
<progress percent="80" stroke-width="12" show-info color="pink" active />
效果就是如上图所示
- percent 表示当前的进度
- stroke-width 进度条的宽度
- color 进度样的颜色
- show-info 最右侧显示当前进度
- active 如果所示的动态加载显示
2 自定圆形进度条

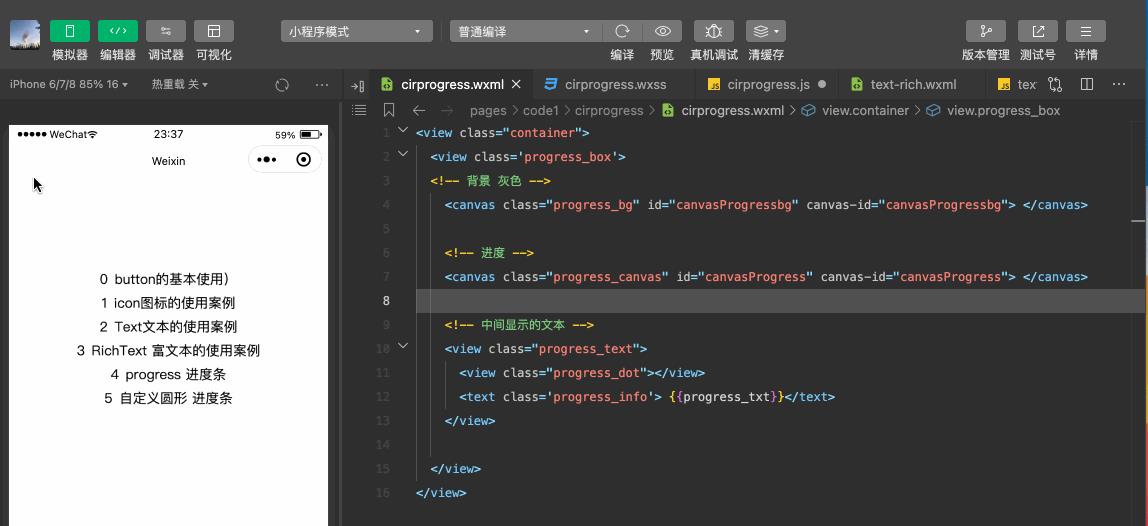
2.1 wxml
<view class="container">
<view class='progress_box'>
<!-- 背景 灰色 -->
<canvas class="progress_bg" id="canvasProgressbg" canvas-id="canvasProgressbg"> </canvas>
<!-- 进度 -->
<canvas class="progress_canvas" id="canvasProgress" canvas-id="canvasProgress"> </canvas>
<!-- 中间显示的文本 -->
<view class="progress_text">
<view class="progress_dot"></view>
<text class='progress_info'> progress_txt</text>
</view>
</view>
</view>
2.2 js
Page(
/**
* 页面的初始数据
*/
data:
progress_txt: '加载中...',
count: 0, // 设置 计数器 初始为0
countTimer: null // 设置 定时器 初始为null
,
//倒计时方法
countInterval: function ()
// 设置倒计时 定时器 每100毫秒执行一次,计数器count+1 ,耗时6秒绘一圈
this.countTimer = setInterval(() =>
if (this.data.count <= 60)
/* 绘制彩色圆环进度条
注意此处 传参 step 取值范围是0到2,
所以 计数器 最大值 60 对应 2 做处理,计数器count=60的时候step=2
*/
this.drawProgressCircle(this.data.count / (60 / 2));
this.setData(
progress_txt: (this.data.count++) + '%'
);
else
this.setData(
progress_txt: "加载完成"
);
clearInterval(this.countTimer);
, 100)
,
/**
* 绘制灰色背景
*/
drawProgressbg: function ()
// 使用 wx.createContext 获取绘图上下文 context
var ctx = null;
wx.createSelectorQuery()
.select("#canvasProgressbg")
.context(function (res)
console.log("节点实例:", res);
// 节点对应的 Canvas 实例。
ctx = res.context;
ctx.setLineWidth(4); // 设置圆环的宽度
ctx.setStrokeStyle('#EEEEEE'); // 设置圆环的颜色
ctx.setLineCap('round') // 设置圆环端点的形状
ctx.beginPath(); //开始一个新的路径
ctx.arc(110, 110, 100, 0, 2 * Math.PI, false);
//设置一个原点(110,110),半径为100的圆的路径到当前路径
ctx.stroke(); //对当前路径进行描边
ctx.draw();
)
.exec();
,
/**
* 绘制小程序进度
* @param * step
*/
drawProgressCircle: function (step)
let ctx = null;
wx.createSelectorQuery()
.select("#canvasProgress")
.context(function (res)
console.log("节点实例:", res); // 节点对应的 Canvas 实例。
ctx = res.context;
// 设置渐变
var gradient = ctx.createLinearGradient(200, 100, 100, 200);
gradient.addColorStop("0", "#2661DD");
gradient.addColorStop("0.5", "#40ED94");
gradient.addColorStop("1.0", "#5956CC");
ctx.setLineWidth(10);
ctx.setStrokeStyle(gradient);
ctx.setLineCap('round')
ctx.beginPath();
// 参数step 为绘制的圆环周长,从0到2为一周 。 -Math.PI / 2 将起始角设在12点钟位置 ,结束角 通过改变 step 的值确定
ctx.arc(110, 110, 100, -Math.PI / 2, step * Math.PI - Math.PI / 2, false);
ctx.stroke();
ctx.draw()
)
.exec();
,
onReady: function ()
this.drawProgressbg();
this.countInterval()
,
)
2.3 wxss 样式文件中
.progress_box
position: relative;
width:220px;
height: 220px;
display: flex;
align-items: center;
justify-content: center;
.progress_bg
position: absolute;
width:220px;
height: 220px;
.progress_canvas
width:220px;
height: 220px;
.progress_text
position: absolute;
display: flex;
align-items: center;
justify-content: center
.progress_info
font-size: 36rpx;
padding-left: 16rpx;
letter-spacing: 2rpx
.progress_dot
width:16rpx;
height: 16rpx;
border-radius: 50%;
background-color: #fb9126;
完毕
以上是关于微信小程序实现加载进度条的主要内容,如果未能解决你的问题,请参考以下文章