浏览器渲染优化2
Posted web developer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器渲染优化2相关的知识,希望对你有一定的参考价值。

我们已经做好获得良好性能的准备了,你明白为何我们力求达到60帧/秒的目标,创建帧涉及哪些内容,并且知道更改属性,会以不同的方式影响到性能。在应用的生命周期的某些阶段问题更大,你需要把时间和经历投入到用户最关心的领域。
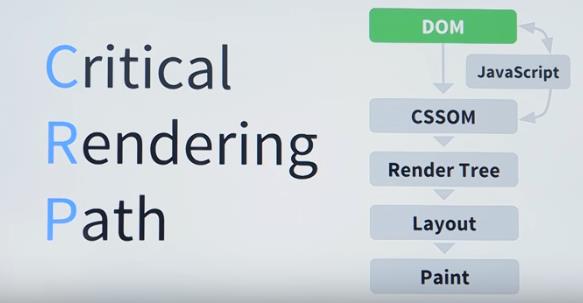
我们第一节课学习了html,css,js来渲染像素,理解这一流程是优化应用性能的关键。这节课里你将从更高层面思考应用的整体生命周期。目标是帮助你明智地判断应用何时可以并且应该完成繁杂的工作,从而为用户打造极为顺畅的体验。
你的目标应该是始终让应用运行速度达到60帧/秒吗?答案是不应该,实际上不完全这样,一定要选好战场,侧重于对用户来说很重要的方面,任何网络应用的生命周期记事上分为四大领域,每个领域性能影响都有很大的差别。
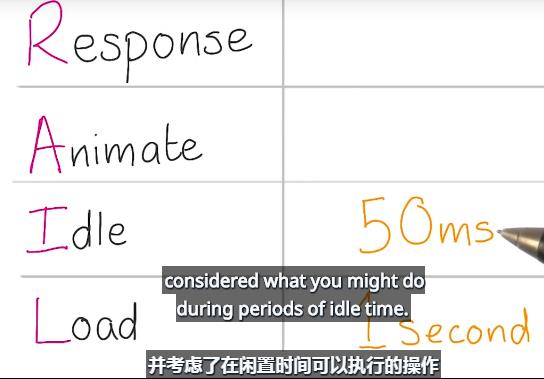
我将网络应用的生命周期四大领域称为RAIL,RAIL表示的是响应(response),动画(animations),闲置(idle)和加载(load),等等,这不是按照时间顺序排列的啊,不应该是LIAR加载、idle、animations,response吗?虽然一开始是加载,但是多数应用会多次加载,例如XHR网络套接字和HTML导入。只是字母顺序差别而已,非常有助于你理解并掌握应用的工作负荷。但是为了让你满意,还是按时间顺序排列吧!
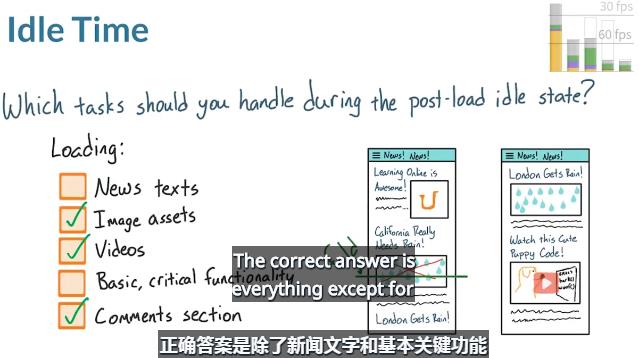
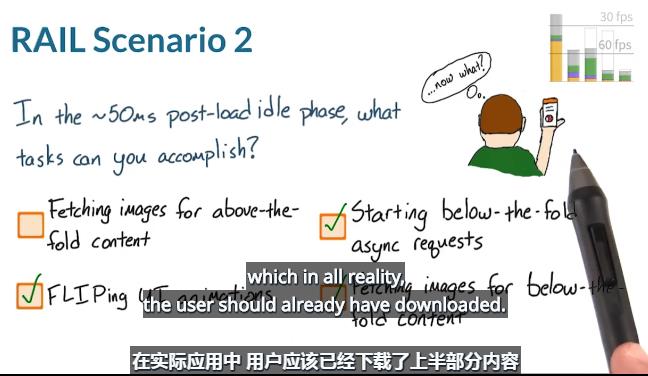
无论是什么内容,用户都希望快速加载,一定要针对关键呈现路径做出优化,我在第一节课里快速讲解了呈现流程,总之,你的初始化加载操作应该在1秒内完成。打开google音乐,应用加载后通常处于闲置状态等着用户采取操作,这时候我们就抓住机会处理那些为了满足1秒加载目标而推迟的工作,通常这些闲置时段的时长约为50毫秒,虽然可能一次出现多个闲置时段,这些限制时段是完成繁杂任务的极佳机会。以便当用户做出互动时一切都很顺畅快速。我将暂停一下,让你思考下处理应用闲置时间的最佳方式。

为了使应用能工作,你肯定需要提供基本关键功能,所以不应该在加载之后,此外,用户访问此类网站,肯定是为了阅读新闻文字,所以在绘制第一批像素时文字就应该出现了,但是所有其他内容可以稍后出现。在加载后的闲置状态下也依然可能会出现用户操作,稍后你将了解你只有100毫秒的时间来对这些操作做出响应,所以更需要让加载后任务的操作时间缩短在50毫秒内。
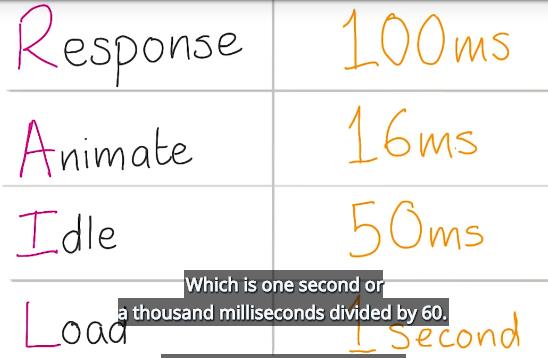
 下一步?用户将与应用互动,你需要做出响应,这并不是指自适应,对不同的屏幕尺寸做出响应,而是指没有延迟地对用户输入操作做出响应,那么响应程度需要达到什么级别呢?研究表明存在100毫秒上限,在用户按下屏幕上的某项内容后,1/10秒后不会发现任何延迟,如果你能在这一事件内对所有用户操作做出响应,那就可以了。如果这些操作是选中复选框或是点按按钮,那么是可行的。但是另一种形式则更具挑战性,此时,用户的操作需要时间动画效果。最具挑战性的性能问题通常都是需要达到60帧/秒,例如用户的手指互动操作或过渡和动画,对于这些上限是16毫秒。
下一步?用户将与应用互动,你需要做出响应,这并不是指自适应,对不同的屏幕尺寸做出响应,而是指没有延迟地对用户输入操作做出响应,那么响应程度需要达到什么级别呢?研究表明存在100毫秒上限,在用户按下屏幕上的某项内容后,1/10秒后不会发现任何延迟,如果你能在这一事件内对所有用户操作做出响应,那就可以了。如果这些操作是选中复选框或是点按按钮,那么是可行的。但是另一种形式则更具挑战性,此时,用户的操作需要时间动画效果。最具挑战性的性能问题通常都是需要达到60帧/秒,例如用户的手指互动操作或过渡和动画,对于这些上限是16毫秒。
 及1秒钟或1000毫秒除以60,实际上只有不到16毫秒的时间,因为浏览器也需要处理时间,所以只有10到12毫秒时间。
及1秒钟或1000毫秒除以60,实际上只有不到16毫秒的时间,因为浏览器也需要处理时间,所以只有10到12毫秒时间。
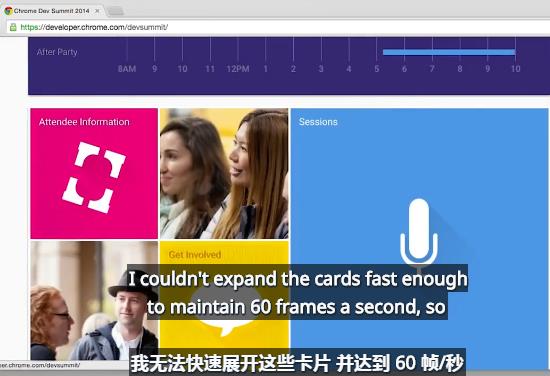
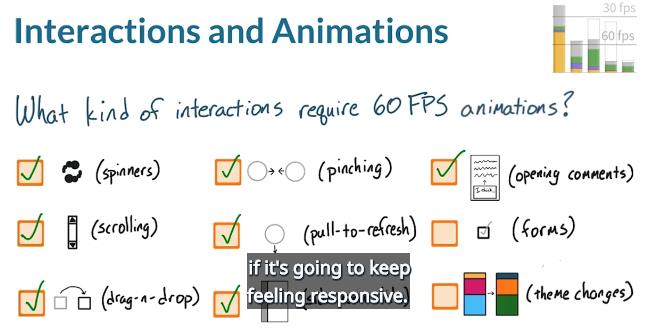
某些用户互动需要60帧/秒,过渡和动画(例如展开卡片或滑入菜单),也需要达到60帧/秒,但并非容易实现,很容易一不小心就触发了性能问题。除非对于哪个动画属性及何时显示动画非常谨慎。处理动画有多种方式,完全取决于你的项目,我将介绍个我采用过的示例方法。
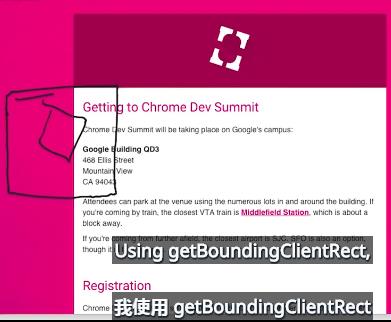
 所以我需要采取不一样的方式,我尝试向后运行(First Last Invert Play),我将我的策略称为FLIP,我利用的是浏览器在完成了初始的工作并运行动画后,我可以较低的成本向后运行动画。相当于提前计算任务繁重的工作。我的代码找到卡片的起始点,假设开始时卡片大概位于这里
所以我需要采取不一样的方式,我尝试向后运行(First Last Invert Play),我将我的策略称为FLIP,我利用的是浏览器在完成了初始的工作并运行动画后,我可以较低的成本向后运行动画。相当于提前计算任务繁重的工作。我的代码找到卡片的起始点,假设开始时卡片大概位于这里


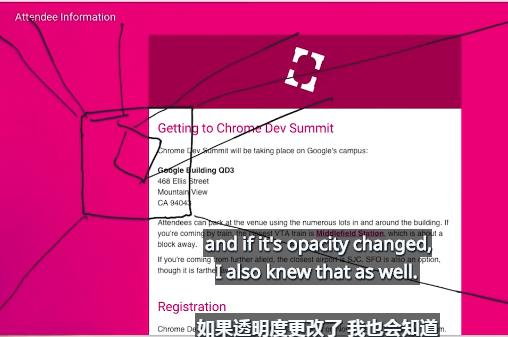
衡量了所有元素展开前后的位置,这样我就知道所有元素在网页上需要移动多远,如果透明度更改了,我也会知道。
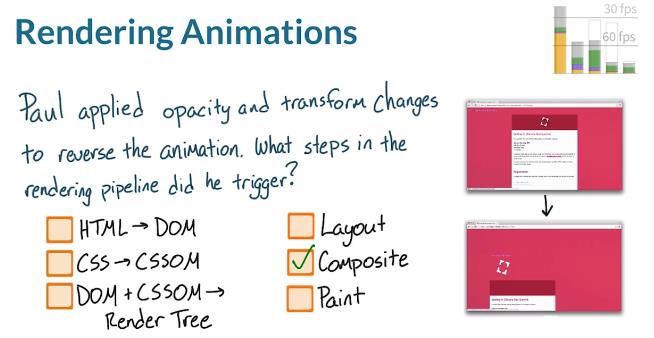
正如你刚刚发现的,对透明度和转换的更改,仅当元素位于自己的图层时才会触发合成步骤,但是还需要使用clip来倒转动画,而这一操作需要绘制像素,一定要了解选择作为动画的属性产生的影响。因为某些属性的时间成本肯定比其他的要低。


在加载阶段你有大概1秒钟即1000毫秒的时间来呈现网页,然后应用才会变得没有响应,用户的关注级别降低了,这时候就需要下载和渲染关键资源,加载之后,应用进入闲置状态,这时候最合适执行不太重要的工作,确保在此之后出现的任何互动都能及时做出响应,应用的闲置时间应该变成50毫秒,以便当用户开始互动时能够停止闲置状态,在动画阶段,例如用户滚动或出现动画,你只有16毫秒的时间来渲染一帧,这时候60帧/秒的帧率非常关键,最后是响应阶段,人类大脑可以忍受100毫秒的停顿时间,在长时间的延迟就会让人觉得卡顿不流畅,意味着应用需要以某种方式在100毫秒内对用户输入操作响应,明智的使用这段时间非常关键,这样才能设置动画,使其达到60帧/秒。
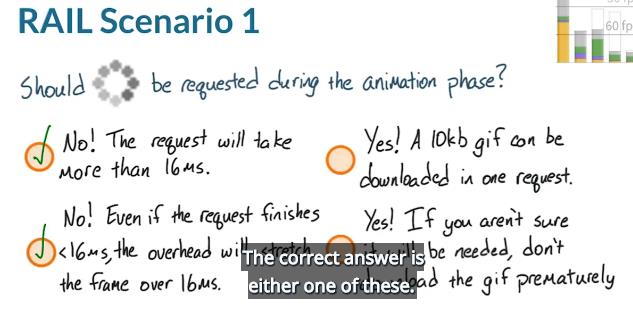
假设你开发一款应用,当视频资源正在缓冲时,这款应用会显示这个正在加载GIF,你认为应该在动画阶段请求这个GIF吗?同时请注意,如果你在动画阶段请求这个GIF,在动画阶段你还需要将其插入页面中。

实际上GIF是不可能在16毫秒之内显示的,并且请求增加了额外的管理工作动画阶段,并不适合处理请求在用户实际点击视频之前就提前早早准备好该GIF,它很小为何不添加到初始加载阶段?

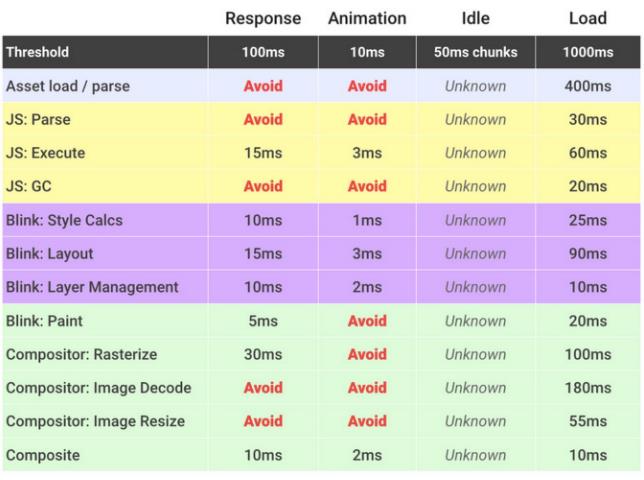
现在你已经知道你能够执行什么操作了,以及何时可以执行,了解这些知识非常实用,但要记住的是你能够绘制或进行布局,甚至能够运行js并不表明就有无限的时间预算了,例如布局和样式时间计算都会取决于受到影响的元素数量,很快你会明白,缩短这些时间的一种方式是减少受到影响的元素数量,下面是一个表格,其中列出额不同任务的可用时间。

你已经能够整体地思考应用了,现在该具体详细地了解如何解决性能问题了,下一节里,你将了解可以用来发现应用不稳定性的各种应用,减少不稳定性的第一步是确定原因.
现在我们已经明白性能很重要,并且知道渲染管道的各个部分,现在该学习如何使用手头上的工具确定和消除不稳定性,嗯你将主要使用chrome的timelime

打开移动设备上的USB连接,

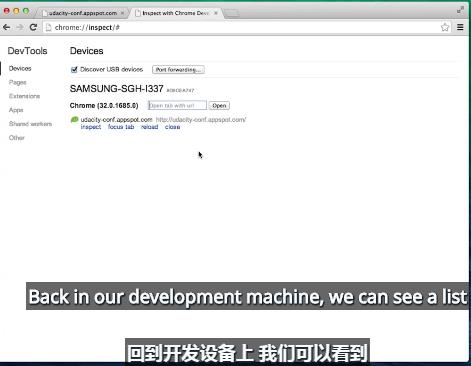
在移动设备上打开要调试的页面,连接USB,回到开发设备上,
 一连接的设备列表以及设备上的Chrome标签,你还可以打开多个标签,切换标签页,刷新标签页,还能关闭标签页。最好的一个功能就是屏幕投射模式,它能让移动设备上的体验在开发设备上实现,你可以点击这些链接,然后你能看的两个设备上会同时刷新。
一连接的设备列表以及设备上的Chrome标签,你还可以打开多个标签,切换标签页,刷新标签页,还能关闭标签页。最好的一个功能就是屏幕投射模式,它能让移动设备上的体验在开发设备上实现,你可以点击这些链接,然后你能看的两个设备上会同时刷新。



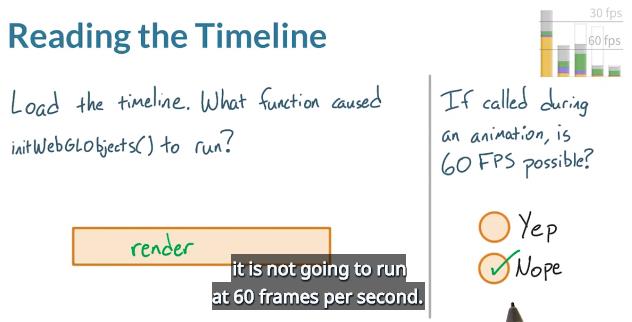
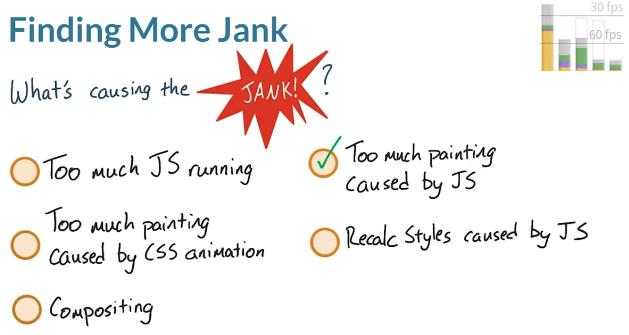
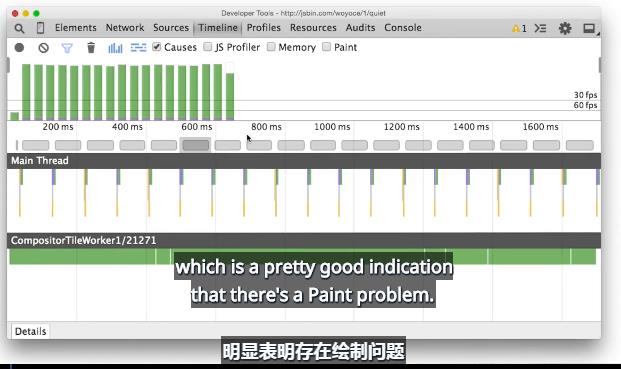
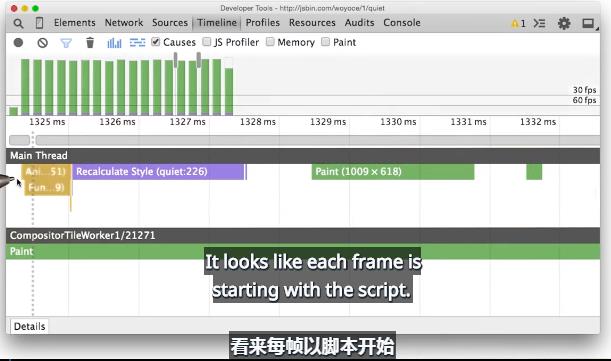
有个Animation Frame Fired事件,紧接着是样式计算he绘制事件,似乎是js问题,因为如果问题来自CSS那么久不会看的Animation Frame Fired事件,所以最终结论是存在绘制问题并且是由js导致的。
下一节我们将了解卡顿问题的常见原因以及如何解决这些问题,Web Worker非常有用,所以在下个测试题里请你也创建一个
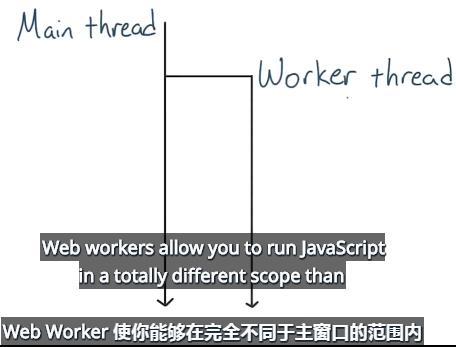
 Web Worker为运行时间长的脚本在后台运行提供了接口,通常,网站在操作系统史昂以单线程运行,
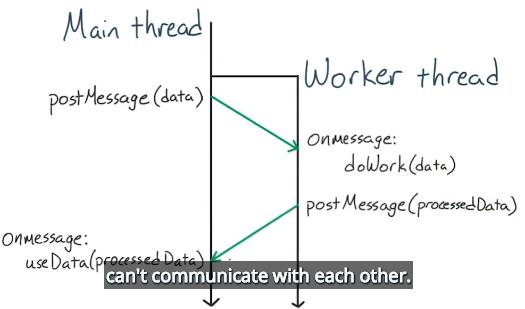
Web Worker为运行时间长的脚本在后台运行提供了接口,通常,网站在操作系统史昂以单线程运行, 无论主窗口的主线程中发生了什么工作,都不会影响到Worker线程也不会受其影响,反之亦然,Worker线程中无论发生了什么工作,都不会影响到主窗口或受其影响,但是二者之间可以来回发送消息,以为着你可以将运行时间长的js隔离到Worker线程中,使主线程不受干扰地顺畅运行,精彩之处在与主线程中的Web Worker相互之间无法通信。
无论主窗口的主线程中发生了什么工作,都不会影响到Worker线程也不会受其影响,反之亦然,Worker线程中无论发生了什么工作,都不会影响到主窗口或受其影响,但是二者之间可以来回发送消息,以为着你可以将运行时间长的js隔离到Worker线程中,使主线程不受干扰地顺畅运行,精彩之处在与主线程中的Web Worker相互之间无法通信。
 总之,对于运行时间长的代码来说Web Worker是非常有用的策略,不会再主线程中产生任何jank,如果不熟悉Web Worker的话。你需要创建一个单独的js文件,你的主应用会将其当做新的Web Worker
总之,对于运行时间长的代码来说Web Worker是非常有用的策略,不会再主线程中产生任何jank,如果不熟悉Web Worker的话。你需要创建一个单独的js文件,你的主应用会将其当做新的Web Worker

JS Memory Management
Garbage Collection
http://jakearchibald.github.io/jank-invaders/
以上是关于浏览器渲染优化2的主要内容,如果未能解决你的问题,请参考以下文章