1JS的数据类型
Posted 苏悠莫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1JS的数据类型相关的知识,希望对你有一定的参考价值。
一、分类:JS有6种数据类型:
1.string
2.undefined
3.number
4.null
5.boolean
6.object(包含函数、数组、日期等)
二、隐式转换
1.+和-
var x = "37" - 7 //30 运算 var y = "37" + 7 //377 字符串拼接
2.a == b
"1.23" == 1.23; //会尝试将字符串转为数字比较 0 == false; //会将false转为数字0进行比较 null == undefined; new Object() == new Object(); [1,2] == [1,2]; object == number|string //尝试对象转换为基本类型,如: new String("hi")=="hi" //true
若用 a === b会先比较类型,类型不同,返回false
三、包装对象object
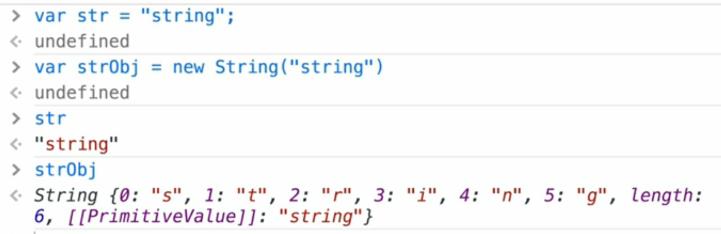
首先,有一个基本类型str和一个对象类型strObj,尝试进行赋值和获取

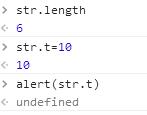
接下来,尝试查看str的长度,并给str加一个方法t,获取t

可以看到,长度可以获取,并且str.t = 10赋值成功,但是再获取str.t的时候却得到了undefined,无法获取。
——这是因为,当把一个基本类型尝试转化为对象来时,浏览器会将其转换成一个相对应的临时的包装类型对象,当完成这个访问后,临时对象会被销毁掉,所以a.t是不存在的。
四、类型检测
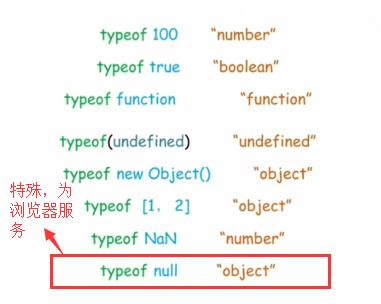
1.typeof sth, 返回数据类型,适合基本类型及function检测,遇到null失效。例:

2.instanceof 基于原型链判断数据类型,操作类型是对象,如果是string/int等类型会返回false。适合自定义对象,也可以用来检测原生对象,在不同窗体间失效。
使用方法:sth instranceof 数据类型,返回true或者false,例:
[1,2] instanceof Array //返回true new Object() instanceof Array //返回false
*instanceof 是判断对象的原型,比如一个学生对象的父类是人,判断 student instanceof person ,因为学生对象的原型就是人,返回true
不同window或iframe间的对象类型检测不能使用!
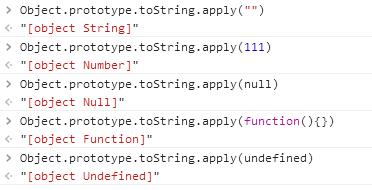
3.Object.prototype.toString.apply(数据),适合内置对象和基元类型
例:

*注:IE6、7、8判断null是返回object
4、constructor 和 ducktype,了解



以上是关于1JS的数据类型的主要内容,如果未能解决你的问题,请参考以下文章