Django的模板templates原理初探索
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django的模板templates原理初探索相关的知识,希望对你有一定的参考价值。
[写在前面的话]这篇文章先发布在https://my.oschina.net/chenx124208739/blog/876964里了,但是公司的网络登录开源中国还是很困难,于是只能食言返回51cto(但是51cto把长代码转化代码格式的处理上真的很烂),就这样吧,在这里继续记录我的工作点滴!
运维的工作时间总是很零散的,首先要应付服务器的告警,然后还要伺候各路开发,再加上一些扩容、续费、开会这样的杂事,最后在烧香不出意外情况的前提下才能有一点时间是属于你自己拓展业务。从清明节结束一路忙到现在,终于算有点时间可以继续研究django,于是小虾我开始从零搭建一个django的运维平台。
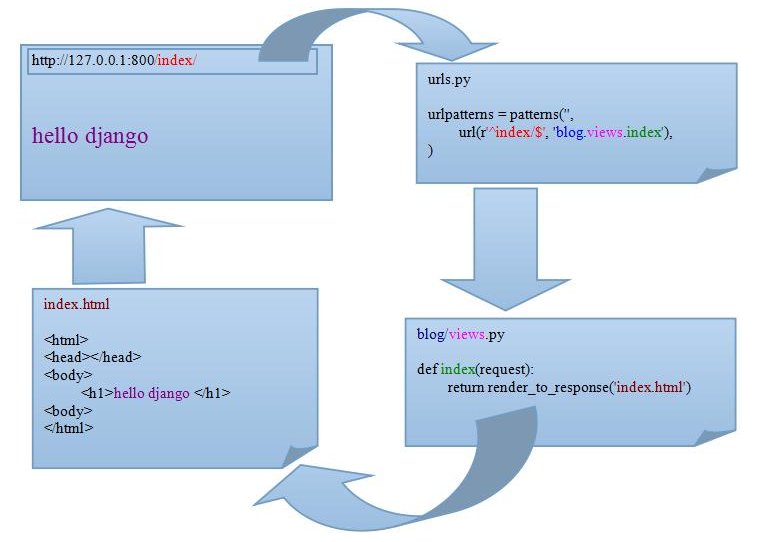
django的页面原理其实用下面一张图就可以表达出来:
而本文的目的就是用实验的方法验证上面这张图,但是这个图是1.7+版本的django。而本次实验的django版本是1.10.3,主要是感受精神。
首先,我们在服务器里使用#django-admin startproject testoms,建立一个叫testoms的项目,然后在这个testoms里#python manage.py startapp app1和#python manage.py startapp app2来建立两个应用。
创建了应用还要添加到testoms里去,修改 testoms的setting.py文件,把app1和app2加入到INSTALLED_APPS节点:
INSTALLED_APPS = [ ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘app1‘, ‘app2‘, ]
来到testoms下app1的目录里手动建立一个叫templates的文件夹,在里面我们写一个叫hello.html的文件作为欢迎界面,hello.html的内容如下:
<!DOCTYPE html> <html> <head> <title>欢迎使用我的运维平台</title> </head> <body> 欢迎您使用我的运维平台! 坦白从宽,抗拒从严,顽固到底,OK拜拜! </body> </html>
保存,返回到app1这个文件夹里,修改一下views.py,这个文件是将刚刚我们写的html作为返回值,返回到浏览器上,我们把它修改成下面的样子:
def hello(request): return render(request, ‘hello.html‘) #这里设定一个hello的函数,函数的内容就是反馈我们刚写的hello.html网页。
这个文件保存退出之后,返回到testoms这一层,修改urls.py,这个文件是指定网页文件的路径,我们把urls.py改成下面这个样子:
from django.conf.urls import url from django.contrib import admin from app1 import views as app1_views #因为是app1这个应用里面的,所以这里要引入app1 urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^$‘, app1_views.hello,name=‘hello‘), #这里是python正则的只是,上面整句话指的是空路径的网页就是app1应用下面的views.py文件里提到的那个hello函数 #字符串有前面加“ r ”是为了防止字符串中出现类似“\t”字符时被转义 ]
保存退出之后,在testoms文件夹里#python manage.py migrate同步一下我们的更改点,没有报错的话,就可以#python manage.py runserver 0.0.0.0:8000来在浏览器里访问服务器外网的8000端口来查看效果了。
可见我们的运维平台的首页就算是搭建起来了,当然这个界面做的十分简单,我们还需要前端的知识让它变得更漂亮一点。
现在我们的目的是要在浏览器里输入“服务器外网ip:8000/bye"这个地址的时候,出现一个再见界面。
那么跟上面app1里做一个hello.html的过程一样,我们在app2里建立一个templates文件夹然后写一个叫bye.html的网页,里面内容如下:
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}欢迎您再次使用{% endblock %}</title>
</head>
<body>
<font face="黑体" color="red">欢迎您再次使用!</font>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1491907238601&di=b575a7bf9bd645870b182fd5c92c1a89&imgtype=0&src=http%3A%2F%2Fphotocdn.sohu.com%2F20170407%2FImg486936907.jpeg" alt="达康书记表情" />
</body>
</html>然后要更改app2里的views.py,如法炮制的搞一个叫bye的函数,里面内容就是返回这个bye.html。
最后就是在testoms里的urls.py把/bye/这个url路径加进去:
from django.conf.urls import url from django.contrib import admin from app1 import views as app1_views from app2 import views as app2_views #别忘了要添加这一行,让python可以引用到app2 urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^$‘, app1_views.hello,name=‘hello‘), url(r‘^bye/$‘,app2_views.bye,name=‘bye‘), #这句话是/bye/这个路径的url就返回app2文件里的views.py的bye函数,^和$是正则的内容,分别代表首尾 ]
如果django一直没有关闭的话,重新#python manage.py migrate同步一下,然后去浏览器里输入“外网ip:8000/bye/“就能看到我们预期的目标:
注意:在http://www.ziqiangxuetang.com/django/django-template.html里,涂老师说为了防止“template查找不同的app而因为有重名的文件而找错”的情况。可以在templates再建立一个文件夹放置那些html文件,不过经本人验证,在1.10.3版本里不支持。所以为了避免这样的情况,还是劝各位干脆就不要有重名的html文件最好,一了百了。
参考资料:http://www.cnblogs.com/fnng/p/4373108.html
参考资料:http://www.ziqiangxuetang.com/django/django-template.html
本文出自 “生活就是等待戈多” 博客,请务必保留此出处http://chenx1242.blog.51cto.com/10430133/1914949
以上是关于Django的模板templates原理初探索的主要内容,如果未能解决你的问题,请参考以下文章