iView的使用CDN向
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iView的使用CDN向相关的知识,希望对你有一定的参考价值。
直接粗暴地上html代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>iview example</title> <link rel="stylesheet" type="text/css" href="http://unpkg.com/iview/dist/styles/iview.css"> <script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script> <script type="text/javascript" src="http://unpkg.com/iview/dist/iview.min.js"></script> </head> <body> <div id="app"> <Tabs value="name1"> <Tab-pane label="我是" name="name1">你好</Tab-pane> <Tab-pane label="博主" name="name2">我是</Tab-pane> <Tab-pane label="秋意正寒" name="name3">秋意正寒</Tab-pane> </Tabs> </div> <script> new Vue({ el: ‘#app‘, }) </script> </body> </html>
与最平常的网页没什么不同,重点就是link标签和紧接着的两个script标签了,是对vuejs和iview的引用。
div里的Tabs标签就是iView的组件Tabs!
底下的script标签就是标准的Vuejs写法了~双向绑定。
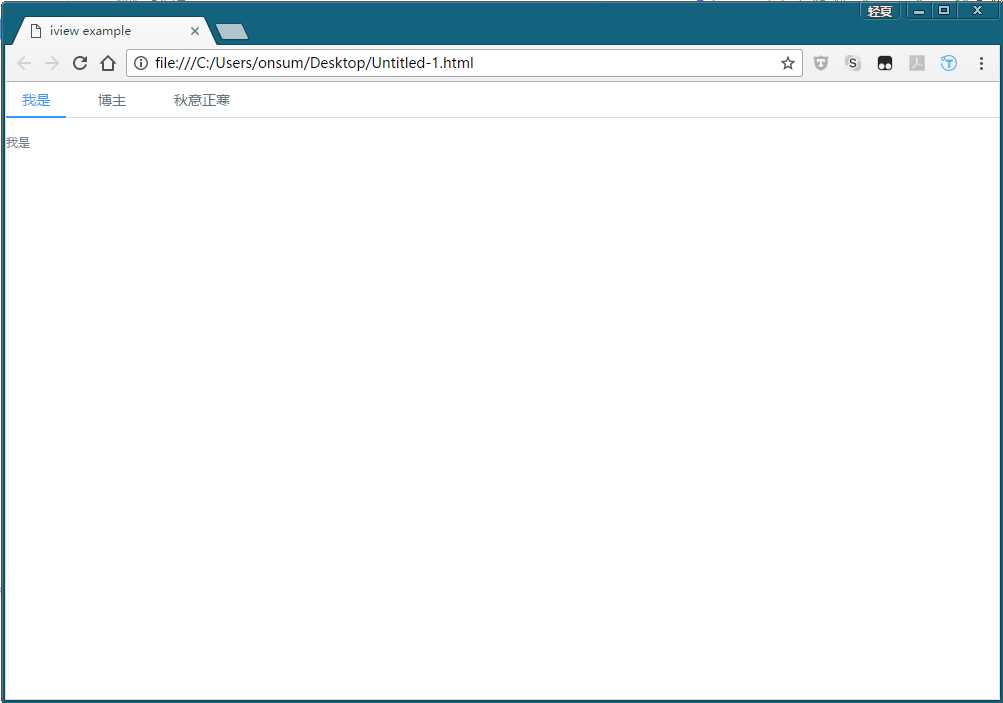
打开此html文件:

漂亮的Tab分页就出来了。
以上是关于iView的使用CDN向的主要内容,如果未能解决你的问题,请参考以下文章