H5与客户端联调
Posted 破晓儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5与客户端联调相关的知识,希望对你有一定的参考价值。
进行H5移动端开发时,我们可以使用谷歌浏览器的设备工具栏进行,此方法实时方便快速,但这也是有限的,当我们需要在特定机型特定系统或者在webview中调试时,这种方法就显得很吃力了。
安卓:
一、与安卓手机浏览器调试:
1.电脑跟手机都需下载谷歌浏览器;
2.手机usb接入电脑,设置成开发者模式并允许调试;
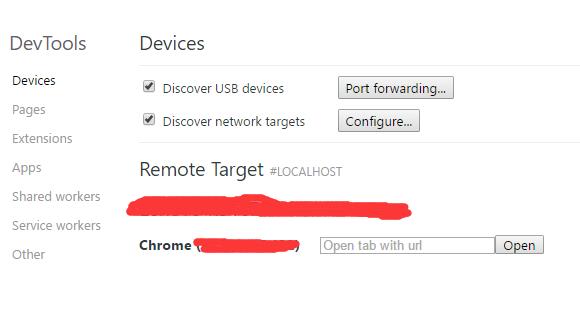
3.谷歌浏览器地址栏输入chrome://inspect进入设备页面,如图一所示

图一
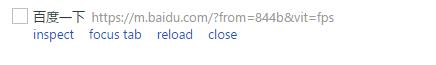
4.在最后输入框中输入要打开的地址,此时手机上的谷歌浏览器就打开了此输入的地址页面,电脑上出现图二所示的信息

图二
5.点击inspect即可进入审查页面(注意:如果是第一次使用会出现出现空白页面的情况,此时需FQ);
二、跟安卓webview调试:
1.安卓端打开允许调试的权限 加入如下代码:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true);};
2.同‘一’中的‘2、3’;
3.进入app中的webview;
4.点击inspect进行调试。
三、使用weinre远程调试:
Weinre本地创建一个监听服务器,并提供一个 javascript,你只需要在需要测试的页面中加载这段 JS,就可以被 Weinre 监听到,在 Inspect 面板中调试你这个页面。
1.npm install weinre -g使用npm全局安装weinre;
2.执行命令weinre启动服务;
四、跟安卓Crosswalk调试:
1.安卓端打开允许调试的权限 加入如下代码:
XWalkPreferences.setValue(XWalkPreferences.REMOTE_DEBUGGING, true);
2.同‘一’中的‘2、3’;
3.进入app中的Crosswalk;
4.点击inspect进行调试。
ios:
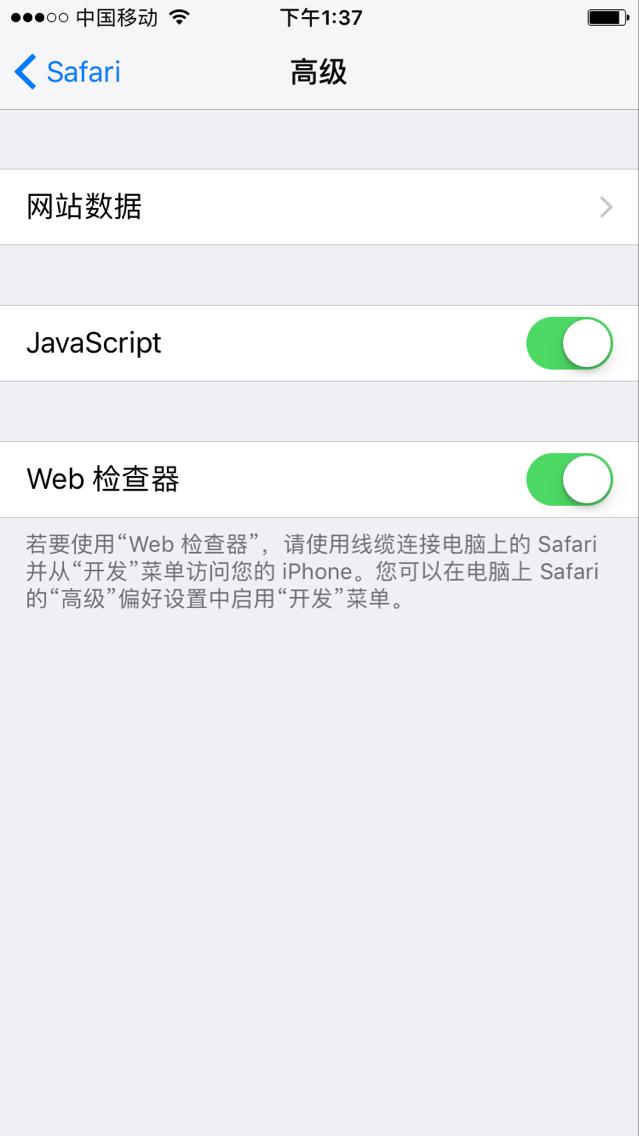
1.打开模拟器/真机的开发者模式(模拟器是默认开启的)
"设置"->"Safari"->"高级"->"Web检查器" 打开

2.打开Mac上Safari的开发者模式
Safari ->“偏好设置” -> “高级” -> “在菜单栏中显示开发选项”
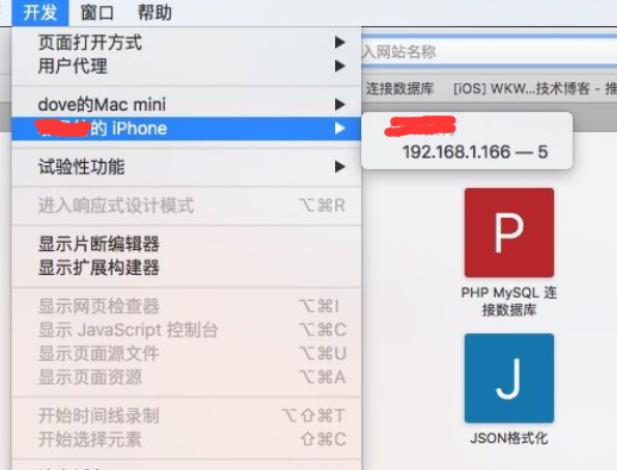
3.在模拟器/真机中打开APP中的WebView页面,并打开Safari
“开发” ->“Simulator或者你的真机名称” ->“网页文档名称”
点击文档名称进入即可愉快调试了!

以上仅代表个人观点!
以上是关于H5与客户端联调的主要内容,如果未能解决你的问题,请参考以下文章