前端学习 -- 长度单位
Posted 西北野狼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习 -- 长度单位相关的知识,希望对你有一定的参考价值。
长度单位
像素 px
- 像素是我们在网页中使用的最多的一个单位,
一个像素就相当于我们屏幕中的一个小点,我们的屏幕实际上就是由这些像素点构成的但是这些像素点,是不能直接看见。
- 不同显示器一个像素的大小也不相同,显示效果越好越清晰,像素就越小,反之像素越大。
百分比 %
- 也可以将单位设置为一个百分比的形式,这样浏览器将会根据其父元素的样式来计算该值
- 使用百分比的好处是,当父元素的属性值发生变化时,子元素也会按照比例发生改变
- 在我们创建一个自适应的页面时,经常使用百分比作为单位
em
- em和百分比类似,它是相对于当前元素的字体大小来计算的
- 1em = 1font-size
- 使用em时,当字体大小发生改变时,em也会随之改变
- 当设置字体相关的样式时,经常会使用em
示例:
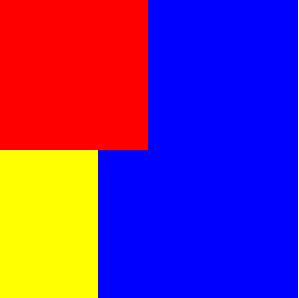
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .classA { width: 300px; height: 300px; background-color: blue; } .classB { width: 50%; height: 50%; background-color: red; } .classC { font-size: 50px; width: 2em; height: 50%; background-color: yellow; } </style> </head> <body> <div class="classA"> <div class="classB"></div> <div class="classC"></div> </div> </body> </html>
效果:

以上是关于前端学习 -- 长度单位的主要内容,如果未能解决你的问题,请参考以下文章
[vscode]--HTML代码片段(基础版,reactvuejquery)