快速搭建简单的LBS程序——地图服务
Posted TianFang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速搭建简单的LBS程序——地图服务相关的知识,希望对你有一定的参考价值。
很多时候,我们的程序需要提供需要搭建基于位置的服务(LBS),本文这里简单的介绍一下其涉及的一些基本知识。
墨卡托投影
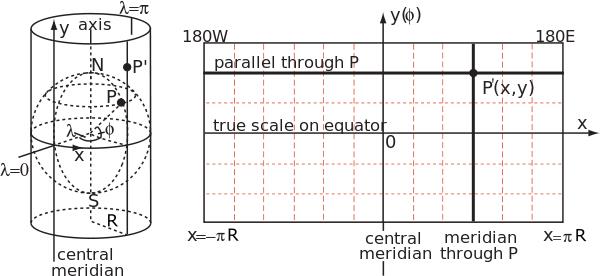
地图本身是一个三维图像,但在电脑上展示时,往往需要将其转换为二维的平面图形,需要通过投影的方式将三维空间中的点映射到二维空间中。地图投影需要建立地球表面点与投影平面点的一一对应关系。
我们经常使用的一种投影算法是墨卡托投影,大概做法就是先拿一个圆柱体使它的轴与地球自转轴重合,先把球面上的点投影到圆柱的侧面上,再把圆柱展开就得到长方形的地图了。


关于墨卡托投影可以更多信息可以参看以下这些文章:
墨卡托投影并不是唯一的投影算法,对这种投影算法感兴趣的朋友可以看下这篇文章:
http://desktop.arcgis.com/zh-cn/arcmap/10.3/guide-books/map-projections/list-of-supported-map-projections.htm
Web墨卡托投影
但是,目前各大地图服务商用得最多的是Web Mercator投影,它不是严格意义的墨卡托投影,这个伪墨卡托投影方法的大名是 Popular Visualization Pseudo Mercator,PVPM。它发明自Google,用近似墨卡托投影的方法将地球将椭球体近似为正球体做投影变换,可能比较容易被大众接受吧,在一些Web服务商中非常流行。
关于Web墨卡托,网上介绍的文章也比较多,这里就不详细介绍。
栅格地图瓦片
有了投影算法后,下一步就是根据投影算法将地图信息渲染到平面上。如果我们有电子点图的矢量数据和开发资源的话,可以自己编写渲染算法来实现这一过程。但如果只是想快速集成地图服务的话,可以使用各大互联网地图商提供的瓦片地图服务。
瓦片图服务的特点是:
-
具有唯一的瓦片等级(Level)和瓦片坐标编号(tileX, tileY)。
-
瓦片分辨率为256*256。
-
最小的地图等级是0,此时世界地图只由一张瓦片组成。
-
瓦片等级越高,组成世界地图的瓦片数越多,可以展示的地图越详细。
-
某一瓦片等级地图的瓦片是由低一级的各瓦片切割成的4个瓦片组成,形成了瓦片金字塔。
下面两张图比较直观的展示了这一过程。


由于瓦片图的索引为瓦片等级Leve和物品编号x,y来表示,地图服务商大多将其用一个Url来表示它。例如:
http://mt2.google.cn/vt/lyrs=m&hl=zh-CN&gl=cn&x=420&y=193&z=9
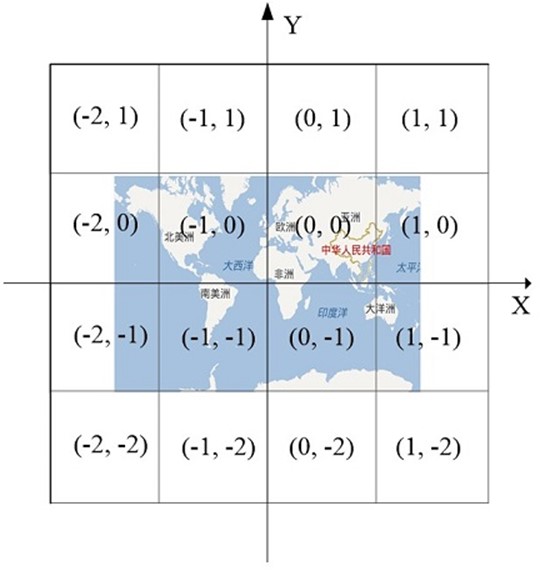
其中(x,y,z)分别是TileX,TileY和Level。大多数服务商主要都采用了这样的做法,如下是几个常用的示例:
-
OpenStreetMap: http://a.tile.openstreetmap.org/9/420/193.png
其中,百度和腾讯的坐标系比较特殊,他们的Y轴是朝上的,腾讯的原点在左下角,而百度更为特殊一点原点在中间,如下图所示:

如果要使用这两中地图的朋友可以参看下如下文章:
矢量瓦片
随着技术的发展,矢量地图瓦片也逐渐流行起来,和栅格图相比,矢量图有如下优点:
-
极少占用服务器空间
-
可以实现有效的地图交互显示功能
-
可以形成丰富的配色,对于Cartographic
-
数据保密性强
-
灵活
和栅格图相比,矢量地图用起来更加复杂些,不过现在有的地图服务商也提供了矢量的瓦片数据,然后在用户端使用Canvas渲染成图片,如node-canvas实现百度地图个性化底图绘制。限于篇幅这里就不多介绍了。
基于目前的知识,实际上已经是可以写出一个有显示,漫游,放大缩小的基本功能的地图浏览器的。(百度和腾讯的tileindex取值需要注意一下,要进行一下转换)不过由于目前没有介绍坐标系的转换算法,只能进行基本的地图浏览,无法提供LBS功能,下一篇文章就将介绍一下屏幕坐标和经纬度的转换方法。
以上是关于快速搭建简单的LBS程序——地图服务的主要内容,如果未能解决你的问题,请参考以下文章
ReactNative快速开发厕所在哪App LBS 定位 框架封装