RenderMonkey 练习 第二天 opengl 光照模型
Posted 3D入魔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RenderMonkey 练习 第二天 opengl 光照模型相关的知识,希望对你有一定的参考价值。
光照模型
3D渲染中, 物体表面的光照计算公式为:
I = 环境光(Iambient) + 漫反射光(Idiffuse) + 镜面高光(Ispecular);
其中,环境光(ambient)计算公式为:
Iambient = Aintensity * Acolor ; (Aintensity表示环境光强度,Acolor表示环境光颜色)
漫反射光(diffuse)计算公式为:
Idiffuse = Dintensity*Dcolor*N.L ; (Dintensity表示漫反射强度,Dcolor表示漫反射光颜色,N为该点的法向量,L为光源向量)
镜面光照(specular)计算公式为:
Ispecular = Sintensity*Scolor*(R.V)n ; (Sintensity表示镜面光照强度,Scolor表示镜面光颜色,R为光的反射向量,V为观察者向量)
综上所得:整个光照公式为:
I = Aintensity * Acolor +Dintensity*Dcolor*N.L + Sintensity*Scolor*(R.V)n ;
将一些值合并,并使用白色作为光照颜色,则上述公式可简化为:
I = A + D*N.L + (R.V)n
漫反射光照:
1. 打开RenderMonkey, 右击WorkSpace的Effect WorkSpace结点,选择Add Default Effect->OpenGL->OpenGL;
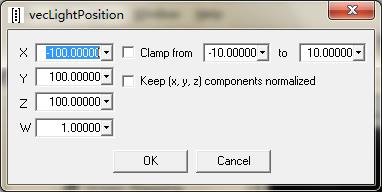
2. 添加光源向量: 右击Effect节点选择Add Variable->float->float4; 修改名称为vecLightPosition, 双击设置其值

4. 编写Vertex Shader:
uniform vec4 vecLightPosition;
varying vec3 lightdir;
varying vec3 normal;
void main(void)
{
gl_Position = ftransform();
normal = normalize(gl_NormalMatrix * gl_Normal);
vec4 fvObjectPosition = gl_ModelViewMatrix * gl_Vertex;
lightdir = normalize(vecLightPosition.xyz - fvObjectPosition.xyz);
}
5. 编写Pixel Shader:
varying vec3 lightdir;
varying vec3 normal;
void main(void)
{
vec4 diffuse = vec4(0.8,0.8,0.8,1.0);
vec4 ambient = vec4(0.3,0.2,0.1,1.0);
vec3 lightDirection = normalize(lightdir);
float fNDotL = dot(normal,lightDirection);
gl_FragColor = ambient + fNDotL * diffuse ;
}
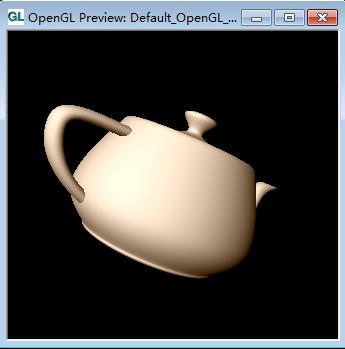
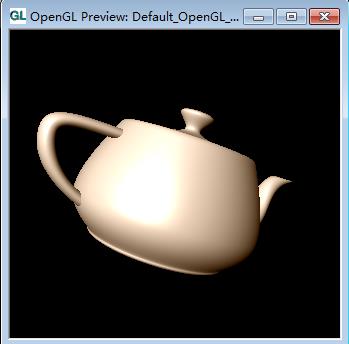
6. 预览效果

镜面反射光照:
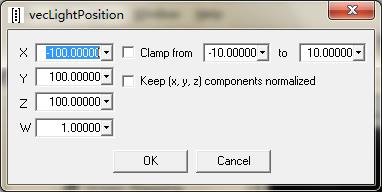
1. 添加光源位置 vecLightPosition

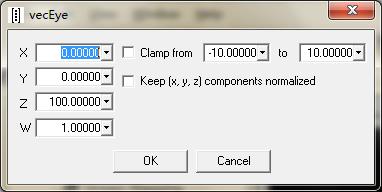
2. 添加相机位置 vecEye

3. 顶点shader
uniform vec4 vecLightPosition;
uniform vec4 vecEye;
varying vec3 lightdir;
varying vec3 normal;
varying vec3 viewdir;
void main(void)
{
gl_Position = ftransform();
normal = normalize(gl_NormalMatrix * gl_Normal);
vec4 fvObjectPosition = gl_ModelViewMatrix * gl_Vertex;
lightdir = normalize(vecLightPosition.xyz - fvObjectPosition.xyz);
viewdir = normalize(vecEye.xyz - fvObjectPosition.xyz);
}
4. 片元shader
varying vec3 lightdir;
varying vec3 normal;
varying vec3 viewdir;
void main(void)
{
vec4 diffuse = vec4(0.8,0.8,0.8,1.0);
vec4 ambient = vec4(0.3,0.2,0.1,1.0);
vec4 specular = vec4(0.0,0.0,0.0,1.0);
vec3 lightDirection = normalize(lightdir);
vec3 viewDirection = normalize(viewdir);
float fNDotL = dot(normal,lightDirection);
vec3 Reflection = normalize(2 * fNDotL * normal - lightDirection);
float fRDotV = dot(Reflection,viewDirection);
/* compute the specular term if NdotL is larger than zero */
if (fRDotV > 0.0)
{
specular = vec4(0.49,0.48,0.49,1.0) * pow(fRDotV,8.0);
}
gl_FragColor = ambient + fNDotL * diffuse + specular;
}
5. 效果图

以上是关于RenderMonkey 练习 第二天 opengl 光照模型的主要内容,如果未能解决你的问题,请参考以下文章