2017.4.9 JQuery学习续写
Posted 小春熙子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2017.4.9 JQuery学习续写相关的知识,希望对你有一定的参考价值。
1.第一步:写下这个函数
<script>
$(document).ready(function() {
});
</script>
2.第二步:所有jQuery方法都是由$开始的,jQuery通过选择器来选择一个元素的,然后操作元素做些改变
要让所有的按钮做弹回效果,只要把这段代码写在document ready function里面就可以了
$("button").addClass("animated bounce");
3.只需要用jQuery的.addClass()方法,就可以给元素加class了
使用$(".well")来获取所有class为well的div元素,使用jQuery的.addClass()方法添加2个class:animated、shake
$(".well").addClass("animated shake");
4.还可以根据id属性来获取元素
首先用$("#target3")来选择id为target3的button元素。
然后使用jQuery的.addClass()方法来添加 animated和fadeOutclass
$("#target6").addClass("animated fadeOut")
5.现在你已经了解了3种选择器:元素选择器:$("button")、class选择器:$(".btn")、id选择器:$("#target1")。
代码:
<script>
$(document).ready(function() {
$("button").addClass("animated");
$(".btn").addClass("shake");
$("#target1").addClass("btn-primary");
});
</script>
6.你可以通过jQuery的addClass()方法给元素添加class,也可以通过jQueryremoveClass()方法去掉元素上的class。
像下面这样:
$("#target2").removeClass("btn-default");
7.我们可以通过jQuery来改变html元素的CSS样式。jQuery有一个叫做.css()的方法能让你改变元素的CSS样式。
我们是这样来把颜色改变成蓝色的:
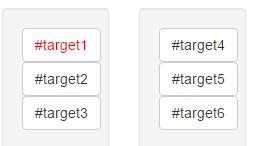
$("#target1").css("color", "red");

8.你还可以用jQuery改变除了CSS以外的属性。比如,你可以让按钮变不可选。当你把按钮设置成不可选以后,这会让按钮变灰并且不能点击。
jQuery有一个.prop()的方法让你来调整元素的属性.
我们是这样来让按钮不可选的:
$("button").prop("disabled", true);
9.jQuery不仅可以改变元素开始标记和结束标记间的文本,甚至可以改变元素标记本身。
jQuery的.html()方法可以添加HTML标签和文字到元素,而元素之前的内容都会被方法的内容所替换掉。
我们是通过em[emphasize]标签来重写和强调标题文本的:
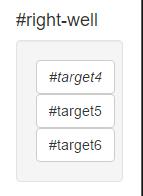
$("h4").html("<em>#target4</em>");

10.现在让我们用jQuery来移除页面上的HTML元素吧.jQuery 有一个.remove() 的方法可以移除HTML元素
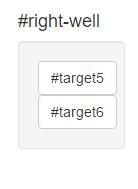
$("#target4").remove("#target4");

11.现在让我们尝试把元素从一个div里移到另外一个div里。
jQuery有一个appendTo()方法可以把选中的元素加到其他元素中。
你想让target4从我们的从right-well移到left-well,我们可以这样使用:
$("#target4").appendTo("#left-well");
12.除了移动元素,你还可以拷贝元素。简单理解:移动元素就是剪切,拷贝元素就是复制。
jQuery的clone()方法可以拷贝元素。
比如,如果我想把target2从left-well拷贝到right-well,我们可以这样写:
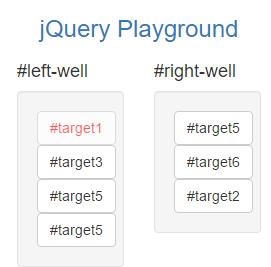
$("#target2").clone().appendTo("#right-well");

13.每个HTML元素根据继承属性都有父parent元素。
jQuery有一个方法叫parent(),它允许你访问指定元素的父元素。
举个例子:让left-well 元素的父元素parent()的背景色变成红色。
$("#left-well").parent().css("background-color", "red")

14.许多HTML元素都有children(子元素),每个子元素都从父元素那里继承了一些属性。
举个例子,每个HTML元素都是 body 的子元素, 你的 "jQuery Playground" h3 元素是 <div class="container-fluid"> 的子元素。
jQuery有一个方法叫children(),它允许你访问指定元素的子元素。
举个例子:让left-well 元素的子元素children()的文本颜色变成蓝色。
$("#left-well").children().css("color", "blue")

15.jQuery 用CSS选择器来选取元素,target:nth-child(n) CSS选择器允许你按照索引顺序(从1开始)选择目标元素的所有子元素。
示例:你可以给目标元素的第三个子元素添加bounce class。
$(".target:nth-child(3)").addClass("animated bounce");
16.示例:获取class为target且索引为奇数的所有元素,并给他们添加class。
$(".target:odd").addClass("animated shake");
记住,jQuery里的索引是从0开始的,也就是说::odd 选择第2、4、6个元素,因为target#2(索引为1),target#4(索引为3),target6(索引为5)。
获取所有偶数操作:
$(".target:even").addClass("animated shake");
17.我们让整个body都有淡出效果(fadeOut): $("body").addClass("animated fadeOut");
$("body").addClass("animated hinge");
以上是关于2017.4.9 JQuery学习续写的主要内容,如果未能解决你的问题,请参考以下文章