javascript学习----window对象的学习与总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript学习----window对象的学习与总结相关的知识,希望对你有一定的参考价值。
一 BOM:浏览器对象模型,提供了很多对象,用于对浏览器的功能进行访问,浏览器本身自己就有一些对象,不需要创建。
BOM的核心对象是window,它是浏览器的一个实例。
二.(1)Window:的常用属性:
(1)status
(2)opener
(3)closed
的常用方法:
(1)alert();
(2)confirm();
(3)setInterval();
(4)clearInterval();
(5)setTimeout();
(6)clearTimeout();
(7)open();
其他都是对象里面的子对象,如:document,frames,location,history,screen.....
(2)常用方法简单用法
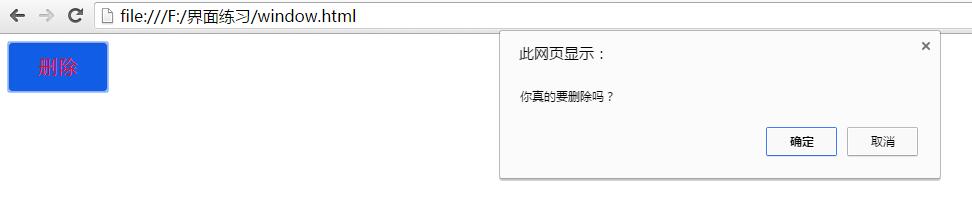
a)Confirm使用如图(1):经常用需要用户删除的地方,防止用户误操作。
效果图如(2)
确认删除的话,点击确定,则执行if下面的语句,或是取消则执行else的语句,这个可以根据实际情况写。使用起来比较简单。
b)setInterval()与clearInterval()的简单使用:
setInterval函数作用是在播放动画的时,在指定的周期来调用函数,方法或对象。setInterval动作的语法格式如下:
setInterval(code,millisec[,"lang"]);俩个参数,一个是要执行的代码段,一个是间隔时间。
clearInterval函数作用是清除对setInterval函数的调用,它的语法格式如下clearInterval(dt);dt是调用setInterval函数后返回的对象。具体使用如下,简单做了一个倒计时器,应用了俩个函数:如图3,:
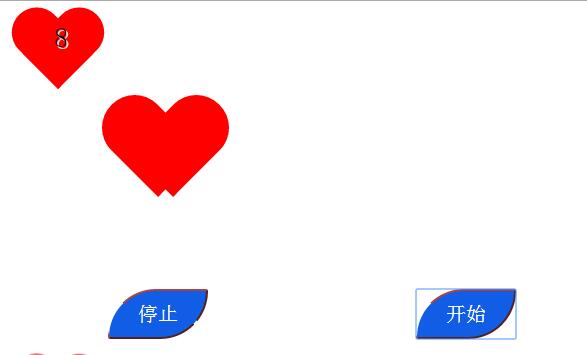
效果如图4:
实现了一个简单的倒计时,界面做了一点效果,点击开始,倒计时开始,点击停止,而数字不变了。这个方法使用起来很方便,可以做许多有趣的东西。值得大家试试。
setTimeout()方法用于在指定的毫秒数后调用函数或计算表达式。
var t=setTimeout("javascript语句",毫秒)
setTimeout和setInterval的语法相同。区别是,setInterval在执行完一次代码之后,经过了那个固定的时间间隔,它还会自动重复执行代码,而setTimeout只执行一次那段代码,可以创建一个函数循环重复调用setTimeout,以得到一段时间后重复在执行。
俩个函数用起来都很简单,但是有一点需要注意:
setTimeout方法不会每隔所设的时间就执行一次调用它的函数,它是在每次调用setTimeout后过所设的时间再去执行调用它的函数。这就表明,调用setTimeout函数的主体部分需要5秒钟执行完,那么整个函数则要每隔所设的时间+这个5s,才执行一次。而对于setInterval却没有被自己所调用的函数所束缚,它只是简单地每隔一定时间就重复执行一次那个函数。
因此在使用的时候,注意一下这个时间差的问题 。
以上是关于javascript学习----window对象的学习与总结的主要内容,如果未能解决你的问题,请参考以下文章