vue:路由懒加载Loading chunk 1 failed.
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue:路由懒加载Loading chunk 1 failed.相关的知识,希望对你有一定的参考价值。
参考技术A 路由选择mode: 'history',在二级导航切换报错提示如下:网友给出了很多,但是亲测有效果的并不是很多
1、更改vue.config.js配置 注:未见成效
2、在当前文件中加入vue-routerrouter的错误处理函数onError来捕获错误 注:未见成效
3、将路由页面的懒加载改成 注:生效
4、webpack中import动态设置webpackChunkName方法 注:生效
VUE路由懒加载
一、懒加载
也叫延迟加载或者按需加载,即在需要的时候进行加载,
二、为什么要使用懒加载
像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
简单的说就是:进入首页不用一次加载过多资源造成用时过长
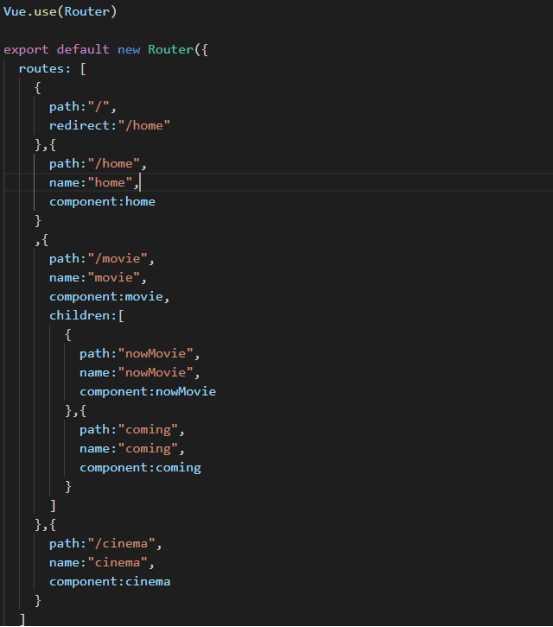
三、非懒加载的路由配置项

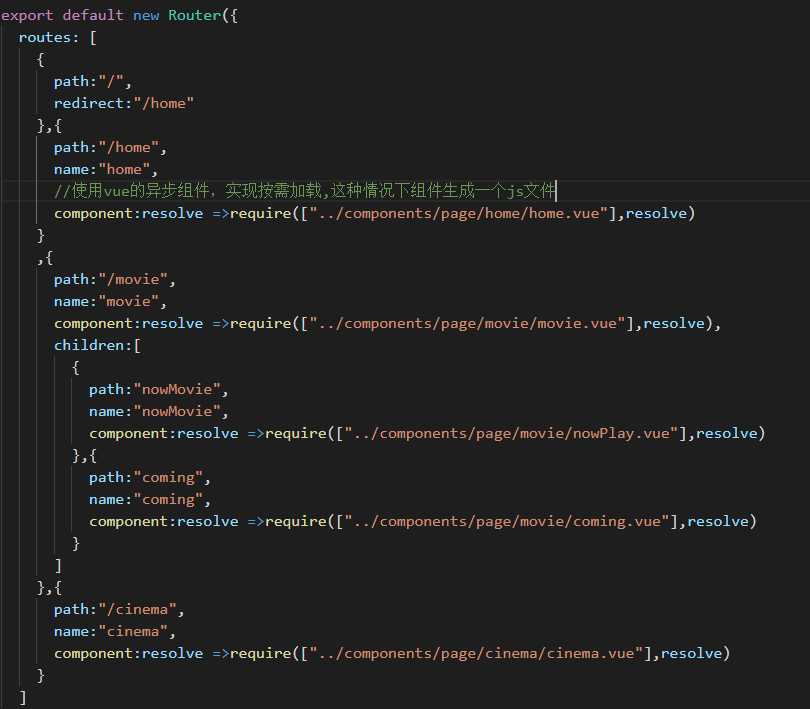
四、vue异步组件实现路由懒加载
使用vue的异步组件,可以实现路由的懒加载
{
path: ‘/home‘,
name: ‘home‘,
component: resolve => require([‘../components/home‘], resolve)
}

五、es提出的import(推荐使用这种方式)
const homeFn = () => import(‘../components/home/home‘)
const movieFn = () => import(‘../components/movie/movie‘)
export default new Router({
routes: [
{
path: ‘/home‘,
name: ‘home‘,
component: homeFn
},
{
path: ‘/movie‘,
name: ‘movie‘,
component: movieFn
}
] })
六、chunkFilename
chunkFilename:chunkname就是未被列在entry中,但有些场景需要被打包出来的文件命名配置。比如按需加载(异步)模块的时候,这样的文件是没有被列在entry中的使用CommonJS的方式异步加载模块
chunkFilename: utils.assetsPath(‘js/[id].[chunkhash].js‘)
以上是关于vue:路由懒加载Loading chunk 1 failed.的主要内容,如果未能解决你的问题,请参考以下文章