UI设计的应用领域有哪些?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI设计的应用领域有哪些?相关的知识,希望对你有一定的参考价值。
1、网页UI 设计
电脑上的界面,例如电脑版的QQ ,微信,PS 等软件和网页的一些按钮图标等,叫做PC 端UI 。
2、移动UI设计
手机上的所有界面都是移动端UI ,比如微信聊天界面,QQ 聊天界面,手机桌面,手机上看到的所有图标界面都可以理解成移动端UI 设计。
3、智能设备UI 设计
例如VR 界面、AR 界面、ATM 界面、一些智能设备的界面,比如智能电视、车载系统等。
4、游戏领域或其他游戏中的界面,游戏中的场景人物什么的就是不UI 了,个人装备属性界面也叫做游戏UI 设计了。以上就是UI 设计的应用领域。

当时主要传达的信息在于,一款产品功能的好,不能通过优秀的界面设计以及良好的用户体验去表达出来,那么很容易被用户或购买者从表层即忽略掉。
随着互联网行业的发展,整体行业中对于 UI 设计的认知和主要的工作范围,也在不断地发生变化,不仅仅在于视觉层面,而会包含更多的内核在其中。
根据我个人的经验和体会总结,UI 设计师的工作内容,由表及里会逐渐的深入到五个层面上:
界面视觉效果的维护界面
视觉效果的输出
解决问题和信息整合
重点研究用户需求
推动互联网产品的发展
这五个方面,从 UI 设计师的能力发展轨迹来看,是递进发展逐步深入的,但是在实际的工作过程中,实际上又是交叉并且平行的,只是随着 UI 设计师的能力逐步提升,才会有更加明确的认识。
接下来要分述一下这五个方面是什么,以及主要的工作内容有哪些。
界面视觉效果的维护
这部分的工作内容,一般情况下新入行的 UI 设计师投入到具体工作中要做的事情,而已经有一定经验的 UI 设计师也同样脱离不开相关的工作内容。
主要是针对于已有的产品界面设计需求的维护,比如说以下的几个情景:
现有产品的设计,修改界面中的文字样式;对于新增功能,增加图标设计,或对于原有图标的修改;运营相关的工作,输出 Banner 图片或者海报设计;产品中输出的内容需要增加图片或者配图等。
这只是一部分例子,可以看到,一般情况下视觉设计师所做的类似工作是需要应用设计流程和设计理论的,但是相对于整体产品来说,会比较细微。
而大多数情况下,看起来貌似是修修补补,或者是针对于运营需求进行添加相关的设计方案。
这其实是 UI 设计师日常需要完成的重要工作,也会是设计师需要配合整体产品团队的工作内容。
在行业发展早期,UI 设计师被冠以「美工」这一所有从业者都不太喜欢的名号,主要是因为当时的团队中分工不够明确,认为 UI 设计师仅能完成以上工作内容有很大的关系。
当然了,再次申明,这部分工作其实同样重要,而且越是细节的内容,越能体现出来设计师的个人能力。
界面视觉效果的输出
这是一部分非常完整的,需要 UI 设计师主导并着重完成的工作。
一般情况下,当 UI 设计师拿到了具体的需求后,从一开始的需求分析着手,然后再到界面的视觉设计方案输出,敲定方案后会完成界面的视觉设计细化,以及相关元素输出等工作,最终将完整的设计方案输出给相关的开发人员,界面实现后参与测试,最终推动产品的上线。
这其中还包括了针对于用户的研究、竞品分析、市场分析、流行趋势分析和情态图版制作等等,这是一个复杂而又耗费脑力的过程。之后还要经过漫长的思考,不断的推翻自己的方案,才能够最终得到一次满意的设计输出。
这次的设计输出有可能是几个关键界面,也有可能只是一张描述出来设计思路的效果图。拿着这些无聊,设计师要快速的跟团队成员进行沟通,看看是否能够确定下来具体的方向。
如果方向确定,那么接下来就是细化效果图,输出图标设计、动效设计和一些状态展示等等,以及批量输出所有的界面设计。
在与产品经理和开发人员共同确定了界面设计的所有输出后,接下来还要给后续的开发人员相关的支持。有些团队会输出切图和坐标标注 ( Layout ),有些团队配备专门的前端角色( Builder ),因此只要输出 PSD 或 Sketch 源文件就可以了。
蓝湖、Sketch、以及 PS 的各种插件,这些工具的出现,正在缩短 UI 设计师与开发人员的对接时间,提高整体工作的效率。
在开发人员完成了所有的工作内容以后,就进入了一个非常痛苦的阶段。 UI 设计师要对着开发人员实现的界面效果,参与到测试中去,以精确到像素的标准,来核查开发实现对于设计的还原度。这个事情非常考验开发人员对于 UI 设计的理解程度和 UI 设计师的沟通技巧,如果双方都不给力,那么就会出现反复修改的情况。
当完成以上的工作后, UI 设计师的工作内容基本上可以说是画上一个句号。接下来就可以收集用户的反馈,以及迎接下次一需求所带来的各种挑战。
解决问题和信息的整合
比较纯粹的 UI 设计师,实际上从设计思维上,更多的体现出这两件事:
抓住问题的本质,去解决问题;信息的整合以及输出。
前者实际上是设计的本质,通过解决问题,来满足用户的某些需求。我们常常会提到的用户体验方面的经典段子:「用户想要的是一匹更快的马,而福特却给了他们一辆汽车」,实际上在说的就是抓住现象背后本质,然后给出一个彻底的解决方案。
设计的过程,就是要不断地去参透到需求、痛点或用户所反馈问题的本质,然后给出一个从设计层面出发的解决方案。
后者,是 UI 设计师所完成工作的重要组成部分。在《 Pixel Perfect Precision 3》 这本书中给出一个很典型的例子,就是要把整块的信息展示成为分块的信息,这就是视觉设计设计要做的最基础、最直接、最容易阐述清楚工作指着的案例。
设计师在完成这两项工作的过程中,还要具备的是「可用性」、「用户体验」、「前端开发」、「后端实现」以及对于业务流程方面深入的研究和学习等。只有综合了这些理论知识,并且能够灵活的运用到实践中,才能够更清晰的达成目标。
UI 设计师要获得这方面的提升,就要不断地思考,将自身投入到反复的设计实践中去,在此基础之上,还要不断地进行理论知识的学习,通过日积月累的叠加经验,才能够逐渐形成完整的设计洞察能力。
重点研究用户需求
UI 设计师,要时刻像产品经理一样,具备一颗同理心,站在用户的角度来看待界面设计,通过用户的视角来思考问题:
用户能够接受的视觉风格应该是什么样的范围?用户对于什么样的图形载体会更加接受?用户所能够理解的视觉引导应该是什么样子?用户会在什么样的情景下使用产品?用户的界面操作诉求是怎么样的?有什么样的痛点?如何通过界面视觉设计提升用户的满意度?视觉设计怎样能够教会用户使用产品?视觉设计应该给用户带来什么样的情感共鸣?…….
UI 设计师也要时刻的去思考用户,只有深入的了解到用户的情况,才能够输出最优秀的设计。因此,就要求 UI 设计师也要接触用户研究的工作,在需求分析的时候更深入的去探究用户的需求,以及多用产品,把自身也变成用户。
如果一名 UI 设计师能够站在用户的立场上去看待产品,那么在整体的职业生涯中,以及能力范围内会超出图形设计专家的身份,而具备交互设计师和产品经理的气质。
推动互联网产品的发展
在具备了以上的素质后,UI 设计师更能做到的,就是推动产品的发展,而不仅仅是为产品修饰一张完美的面具。
UI 设计师此时能够参与到功能的定义、产品运营策略、产品未来的发展和规划等工作,整体的输出情况更像是一名互联网产品人,会协助产品团队中的各个角色一同推动产品的正向发展。在一个产品团队中,每一名角色都明确目标是什么,以及都能够为产品的发展出谋划策,那么会非常有利于产品的快速前进,让产品在市场上更加具备竞争力。
UI 设计师在工作中的关键
在日常的工作中,有一些软技能对于 UI 设计师来说是非常关键的。具备这些能力,才能够更顺滑的推进日常工作的执行,并且在输入和输出方面,提升效率。
沟通能力
前面我也提到了若干有关于团队内配合 UI 设计师所需要的工作内容,因此沟通能力是至关重要的。对于信息的获取和输出,需要注意方法以及对于理解力的提升。
快速获取别人所说、缩写的内容关键,并且通过语言或文字,快速传达出自己的思想,并且保证对方能够明白,这是沟通能力的内核所在。
这方面的能力实际上已经是一个专门的学科,要通过自身的总结才能够获取到相应的提升。
设计思想
设计思想实际上是一种恒相关的说法,包括交互设计的理论知识和视觉设计的理论知识应用,都需要 UI 设计师能够非常深入的掌握,并能够活学活用。
大家可以看到一个趋势,用户体验层面的相关岗位,界线会越来越模糊,交互设计师和 UI 设计师正在逐渐融合,成为界面设计师这样一个角色,因此就需要 UI 设计师在发展过程中,要不断地横向拓宽自己的知识储备,增大自身的能力范围。
对于技术的了解
UI 设计师不需要会写代码,但是需要了解一些实现机制,这样才能够在设计过程中,考虑到实现的最优可能性。
在行业发展的早期,UI 设计师主要工作的平台在 Web 上,那时候对于 UI 设计师的要求不仅仅局限于输出界面视觉效果,还要求输出静态的网页页面,因此那时候的大多数 UI 设计师身兼前端工程师的角色,对于 CSS 和 JS 的了解也相当深入。
转换到了移动互联网时代,对于大多数的设计师来说,学习 App 的前端开发成本会比较高,但是不能写也要知道 ios 和 android 相关的 UI Guideline ,对于规范以及实现的原理要清楚,这样才能够和开发更容易的进行交流。
不要忽略业务流程
我们现在所接触到的众多互联网产品,实际上是要依托于各种各样的业务流程的,因此就需要大家在自身所处的行业中,深入的了解业务流程相关的信息,才能够做好设计。
以上,希望对你有所帮助。
如果希望对互联网行业的设计师的工作有更深入的了解,可以加入知群产品设计训练营。5 天 22 节课,带你看清互联网行业趋势,深入全面地了解 UI 设计师、交互设计师的前景,以及大厂用人要求,你可以结合自身情况,更早知道自己是否适合做互联网产品设计。
训练营目前免费开放,认真填写申请表,可以免费参与学习: 参考技术B UI设计的应用领域,可以说任何有屏幕设备的地方,都需要UI设计。其覆盖行业,上可九天揽月,下可五海捉鳖。
以及现在的新能源汽车,其车机系统的大屏幕,需要展示车辆信息、空调系统、仪表盘数据等,这同样是UI设计体现。
然后我们日常用到娱乐软件、游戏应用,以及商务办公软件,浏览的网页,这些都是属于UI设计的应用范畴。
总之,UI设计无处不在。 参考技术C 一、UI即用户界面的简称。泛指用户的操作界面,包含移动APP,网页,智能穿戴设版备等。UI设计主要指界面的样式,美权观程度。而使用上,对软件的人机交互、操作逻辑、界面美观的整体设计则是同样重要的另一个门道。好的UI不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
二、从事的工作包括;
用户界面设计
软件
APP设计,
软件图形设计
软件产品外形设计师(美工),
交互设计师,
用户研究工程师等。 参考技术D 一、UI即用户界面的简称。泛指用户的操作界面,包含移动APP,网页,智能穿戴设版备等。UI设计主要指界面的样式,美权观程度。而使用上,对软件的人机交互、操作逻辑、界面美观的整体设计则是同样重要的另一个门道。好的UI不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
二、从事的工作包括;
用户界面设计
软件
APP设计,
软件图形设计
软件产品外形设计师(美工),
交互设计师,
用户研究工程师等。
UI设计是什么?推荐的UI设计软件有哪些?
在介绍这么文章在,我们先来来接一下UI。其实呢,UI就是User Interface(用户界面)的简称。我们常说的UI设计,其实是指对软件的人机交互、操作逻辑、界面美观的整体设计。一个好的UI设计作品,它不仅是可以令软件变得更加有个性和有品位,更重要的一点,是还可以让软件的操作变得更加舒适和简单。
现在有很多人开始学习UI设计,想要成为一名UI设计师。毕竟UI设计师的待遇还是相当可观的。据新闻报导,UI设计师平均月薪可以达到过万,正常朝九晚六下班,节假日正常休息。只要有电脑,就可以学习UI设计技能。
UI设计师必须掌握的一项技能,就是会使用UI设计软件。在之前,有很多文章都详细介绍过一些现在市面上常见的UI设计工具,比如PS、sketch等等。关于传统的UI设计工具我就不再赘述啦,今天想给大家介绍一款2021年最新发布的UI设计软件!
Pixso,一款基于web的多人协同设计软件!与PS、AI或者sketch这些传统软件相比,Pixso的优势有这些:
01 在线设计,云端储存
无需下载软件占用电脑内存,无需更新软件,打开web就可以开始设计!
很多设计软件的体量巨大,往往下载安装都要花费不少时间。平时在办公室使用倒没什么大问题,但一旦有突发情况涉及到在外改图时就傻了眼。
但现在有了在线设计软件一切都解决了,只要有电脑,打开网页就能继续你的创意,让设计不再收到空间地域的限制~

官网登录后就能开始画图↑
02 多人实时协同工作
以往设计师只能埋头苦画,完稿了才能通过第三方平台将初稿给到产品,有时候一个小细节修改或更新,都要重新发给同事最新版的文件......过程磨人不说,中间很难做到信息同步,合作的过程仅限于交付时这一块,大大降低了工作成果的质量 o(╥﹏╥)o
Pixso实时协同功能的重要性,就能彰显出来啦~
对于需要多位设计师的项目来说,可以直接在一个文档内进行设计,分版块开展工作,加快设计效率。
对于同项目不同岗位的成员来说,最害怕的就是【设计做到最后,产品觉得“这不是我想要的”】这种情况....现在基于web端的操作,不仅可以实现设计岗的实时协同,更是全项目的协同。
大家可以通过文件链接聚集在文档内沟通、讨论,非设计岗的同事也可以随时参与工作,可以有建议能尽早提出、有问题马上改善~
多人同时对文件进行操作
还可以根据岗位需求设置不同的操作权限(可编辑、只读),协作者就能快速的参与到项目中来~
比如分享给金主爸爸,可以设置成“只读”模式,而发给需要自行切图的程序员、需要一起改图的设计师,则可以给予“编辑权限”。

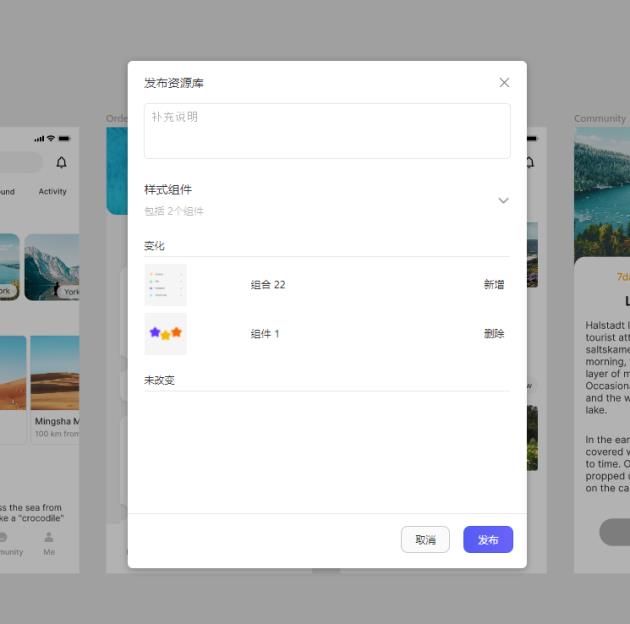
03 团队共享资源库
团队设计中最忌讳什么?不统一!
而这一点在本地设计工具中总是难以避免,毕竟细微的色差这些真的很难发现 TAT
但用Pixso就不用愁这一点啦,团队内可自由共享组件!设计师只需将组件、样式等资源上传至资源库,其他的设计师就可以同步使用。如有修改也可以一并更新哦!

04 一键交付设计稿!
和反复发送设计稿说byebye~在Pixso中,只需要将文件链接分享出去即可完成交付,从代码到标注,链接内的信息一应俱全。如果是团队项目内的交付,可以直接让成员登录自己的团队空间,获取最新的设计内容,不需要设计师再反复发送文件啦~
链接交付后,即便文件内容被修改,也将会自动同步至所有链接中,成员所看到的内容一定是文件的最新版,不用再担心细节修改却忘记上传更新这种情况啦!
除了这4个明显区别于传统设计软件的优点以外,Pixso还有不少惊喜功能哦~
比如钢笔工具可以拖拽改图、图形一键等距复制、以及原型等等功能~ 快打开 pixso.design 来体验一下吧!
以上是关于UI设计的应用领域有哪些?的主要内容,如果未能解决你的问题,请参考以下文章