Vue项目安装
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目安装相关的知识,希望对你有一定的参考价值。
刚刚开始学习Vue.js。今天分享一下我的Vue项目安装过程。
我是windows系统,使用安装工具是NPM
一、Vue安装
1、检查是否已经安装了node和npm
在命令窗口(windoes + R 键打开输入cmd确认)输入node -v 和npm -v,如果显示出版本号,说明安装成功
2、安装vue-cli
在全局安装vue-cli
npm install -g vue-cli
(这种方法安装较慢,可以使用国内淘宝镜像安装:npm install -g cnpm --registry=https://registry.npm.taobao.org/
如果安装失败,可以使用 npm cache clean清理缓存,然后再重新安装。
输入cnpm -v 查看是否安装成功,输入cnpm install -g vue-cli 安装vue-cli和webpack )
完成后输入vue -V(V大写)查看是否安装成功
若提示无法识别vue,可输入npm install -g npm 更新npm 版本
3、生成项目
(我使用的是webpack模板,更多模板可以到vue.js的github上查看,地址:https://github.com/vuejs-templates)
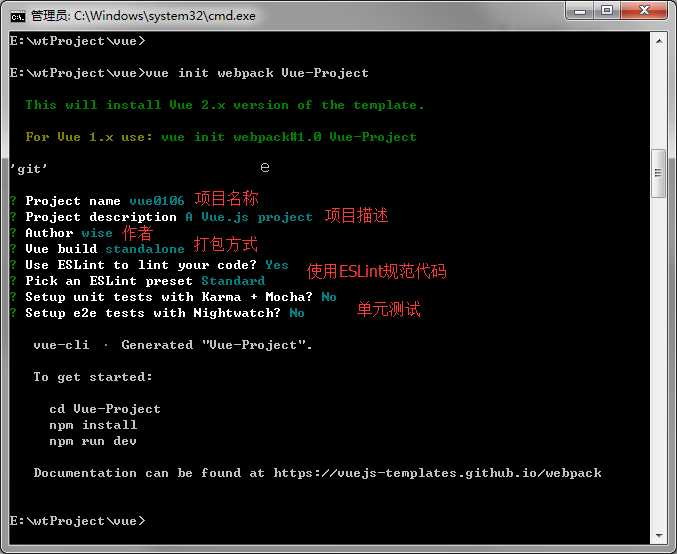
在你的项目文件夹内打开命令窗口(或在命令行中进入项目目录),输入vue init webpack Vue-project ( MyVue-project是自定义的项目名称)
命令执行后,会在当前目录内生成一个以自定义项目名称命名的项目文件夹

如图进行配置,配置完成后,输入cd Vue-Project 进入项目目录,
输入cnpm install 安装依赖包
输入npm run dev 启动项目
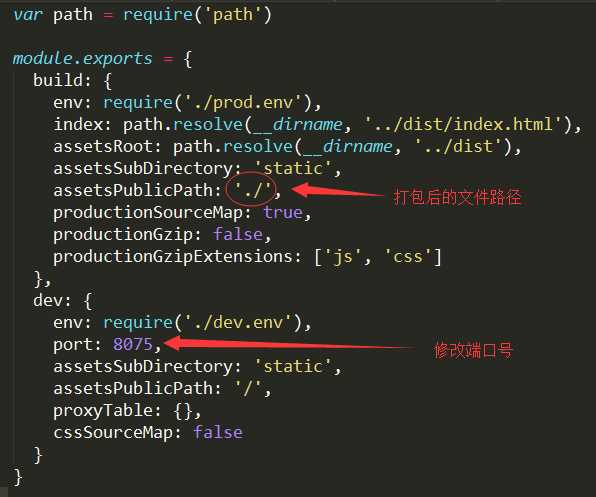
//若浏览器无法加载页面,可以修改一下配置文件config里的 index.js 文件
如图:

将build路径前缀修改为‘./’,是因为打包之后,外部引入js和css文件是,以‘/‘开头的路径,在本地无法找到对应文件。
项目未写完,所以打包上线部分稍后再记录。
以上是关于Vue项目安装的主要内容,如果未能解决你的问题,请参考以下文章