layui列表点击添加/编辑弹出框,ajax执行完毕layer.msg不执行回调的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui列表点击添加/编辑弹出框,ajax执行完毕layer.msg不执行回调的问题相关的知识,希望对你有一定的参考价值。
参考技术A layui弹出框提交表单,不能用form标签,要提交的内容用<div class='layui-form'>包裹,提交成功后执行layer.msg才会执行回调。layui弹出框问题
最近在做一个项目,项目的大概模式列表,新建,编辑以及删除功能。其中新建编辑页面都是以弹框的形式展示,所以就选用了layUI的弹出层这个组件。因为新建编辑涉及的逻辑比较多,所以自然而然的选用了弹出层类型为iframe层(即type:2)的模式,因为在这种模式下相当于新建了一个iframe层,所以其他组件的重复使用不会有影响。而在新建页面中还有一些小列表,也需要以弹出层的形式进行添加的操作,感觉涉及的逻辑不太多(其实是感觉错了),在加上不想创建新的页面,所以就使用了type=1的页面层了。在小列表的弹出层中也有分页的功能,这就使得多个小列表的弹出层分页展示会受到影响。所以就想到使用iframe层来隔断这些影响。。。。。。。。。。。。。。。
但是,,,,,,,,,这样的话就会存在父子之间传值的问题,,,,,,在搜索了一番文档之后,找到了一种解决办法:获取的子页面的内容,将需要的参数隐藏在子页面中,通过$(‘#‘)的方法获取,结果证明是对的。
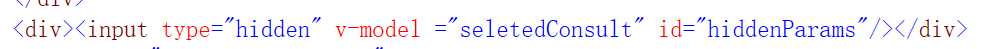
页面写法:

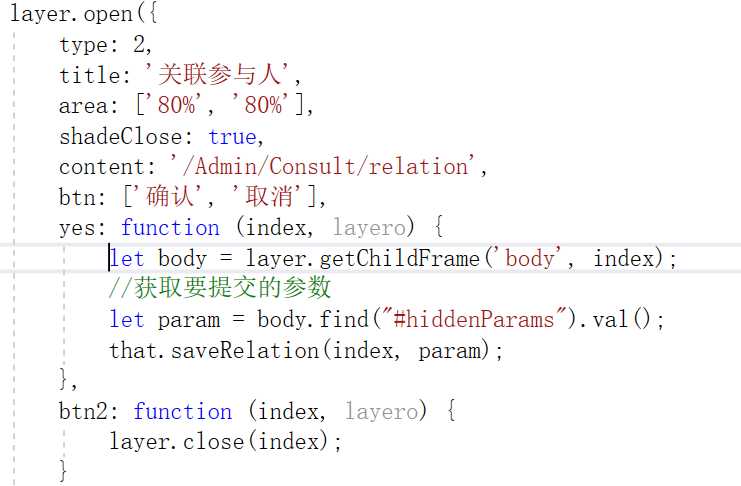
父级js写法

以上是关于layui列表点击添加/编辑弹出框,ajax执行完毕layer.msg不执行回调的问题的主要内容,如果未能解决你的问题,请参考以下文章