如何将一个html页面中嵌入另一个html页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将一个html页面中嵌入另一个html页面相关的知识,希望对你有一定的参考价值。
将一个html页面中嵌入另一个html页面步骤如下:
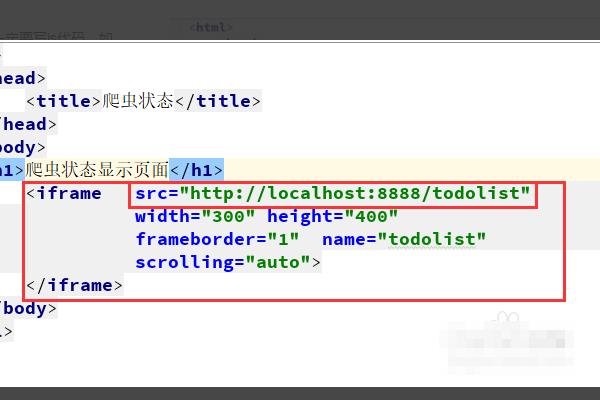
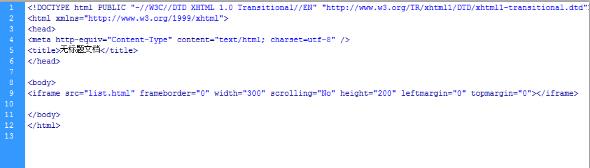
1、首先,要嵌入html并不一定要写js代码,如图使用iframe标签,设置其src属性即可。注意其scrolling="auto"以添加滚动条。另外,其width和height要单独设置。

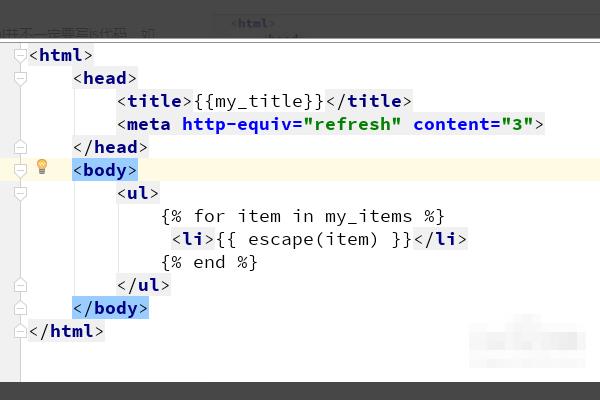
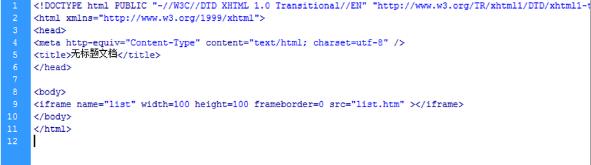
2、其链接到的html页面内容如图所示。给其添加如图meta标签,增加自动刷新功能。

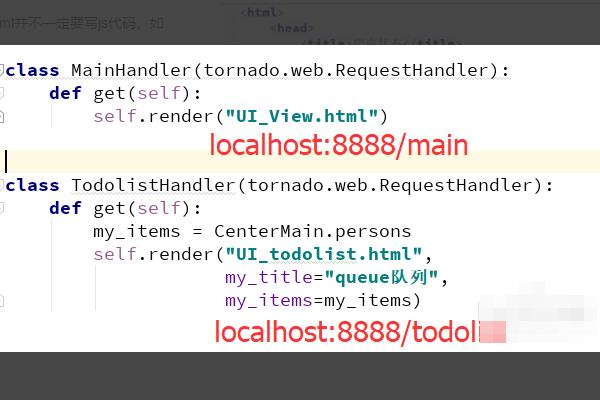
3、在Python编写的httpserver中(Tornado),这两个url的请求都要处理。以本程序为例,用户浏览器载入main以后,main页面中的iframe标签会自动载入todolist。

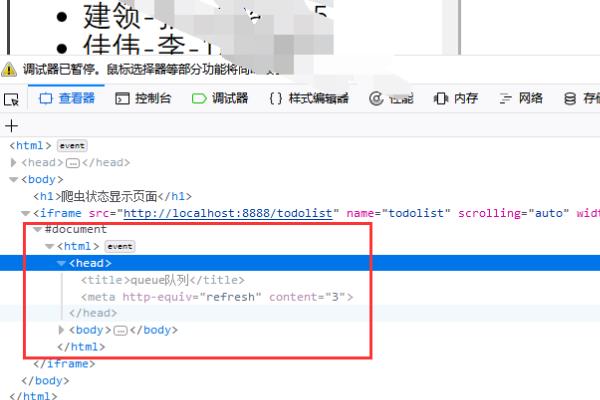
4、如图是通过浏览器访问main页面,可以看到下面的框框中显示的就是todolist页面的内容。

5、另外,其右侧自带滚动条,而且这个潜入的页面设置了自动刷新,会时刻保持更新。

6、如果关闭了httpserver,会看到如簇所示情况,嵌入的页面刷新失败。但是main页面没有自动刷新,无影响。

将一个html页面中嵌入另一个html页面需要使用到iframe标签。
iframe标签用法:
<iframe src="你要嵌套的页面.html" frameborder="0" width="300" scrolling="No" height="200" leftmargin="0" topmargin="0"></iframe>
scrolling禁止鼠标滑动,frameborder嵌套页面边框,leftmargin左边距,topmargin上边距

扩展资料:
嵌入页面的几种方法:
一、应用框架技术
在页面中嵌入外部页面的方法是,在页面中包含外部页面的位置插入“< IFRAME name="XXX" width=X height=X frameborder=0 src="XXX.htm" >< /IFRAME >”语句即可。
如果想在嵌入的外部页面过长时不出现滚动条,在外部文件< body >标签中加入“scroll=no”或者在宿主页面< IFRAME >标签中加入“scrolling=no”即可。
但这样做会出现一个问题,就是宿主页面和外部页面背景色不同,这样会给人造成页面不是一个整体的感觉。这时,只要在引入的外部文件中使用和宿主页面相同的背景色就可以解决这一问题。
注意,如果您使用的是IE 5.5或以上版本的话,直接在标签< IFRAME >内设置属性allowTransparency="true"(即框架背景透明)即可。

二、使用Scriptlets组件技术
应用这种技术的方法是在宿主页面中包含外部页面的位置插入“< OBJECT style="border: 0px" type="text/x-scriptlet" data="XXX.htm" width=X Height=X >< /OBJECT >”语句即可。
在IE 5.0及以后版本中,scriptlets和Html组件(HTCs)被重新命名为Windows脚本编程组件(WSC),其特点类似于上文所讲的框架技术。它有自己的不透明方形区域,并覆盖在宿主页面上,因此不能很平滑地用于具有纹理背景的宿主页面中,其工作方式类似于ActiveX控件,具有自己独立的事件、方法和属性。

三、使用脚本文件技术
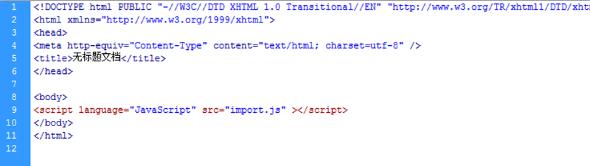
document.write方法可以在宿主页面中输出内容,这样就可以通过在宿主页面中引入外部脚本文件来达到嵌入外部页面的目的。方法是在宿主页面中包含外部页面的位置插入“< SCRIPT language="javascript" src="import.js" >< /SCRIPT >”,然后对外部页面进行改造,将每一行内容写入document.write中,并另外保存在扩展名为js的新文件中。
这种方法的特点是外部页面不具有自己的方形区域,和宿主页面浑然一体,但由于外部页面内容全部写在脚本中,无法做到所见即所得,必须等到脚本运行时才能看到实际效果,这样就为修改调试增加了困难。

参考资料来源:百度百科:内嵌框架
参考技术B可以用以下编程方式做到:
1、Iframe:
<iframe src="top1.html" frameBorder="0" width="900" scrolling="no" height="90"></iframe>
2、Behavior的download方式
<span id=show></span>
<IE:Download ID="oDownload" STYLE="behavior:url(#default#download)" />
<script>
function onDownloadDone(downDate)showImport.innerHTML=downDate
oDownload.startDownload('b.htm',onDownloadDone)
</script>

扩展资料:
网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,您的网站就是由网页组成的,如果您只有域名和虚拟主机而没有制作任何网页的话,您的客户仍旧无法访问您的网站。
网页是一个包含HTML标签的纯文本文件,它可以存放在世界某个角落的某一台计算机中,是万维网中的一“页”,是超文本标记语言格式(标准通用标记语言的一个应用,文件扩展名为.html或.htm)。网页通常用图像档来提供图画。网页要通过网页浏览器来阅读。
超链接:超链接是从一个网页指向另一个目的端的链接,超链界的目的端可以是网页,也可以是图片、电子邮件地址、文件和程序等。(标准的“换页”反应。分为URL、URI、URN)。
参考资料:html百度百科
1. SSI (Server Side Include)
SSI是一种简单的动态网页制作技术,但是有些服务器要求网页文件扩展名为.shtml才能识别文件中SSI命令。同一路径下的其他页面文件要包含footer.html的SSI命令是:
2. php
如果你的服务器支持PHP的话,用PHP引用footer.html文件的写法如下:
3. ASP和ASP.NET
如果你使用的是老式的ASP,则语法是与上面SSI一样的,不需要任何修改,只要把命令所在文件的扩展名改为.asp即可。嵌入代码如下:
<%Response.WriteFile ("footer.html")%>4. JSP (Java Server Page)
JSP文件需要在基于Java的服务器上运行,比如Apache Tomcat。JSP包含文件的语法是:
src的值即为需要嵌入的另一个页面的地址!
它的一些属性 可以参考一下:
http://www.w3school.com.cn/tags/tag_iframe.asp本回答被提问者和网友采纳
如何将一个HTML页面嵌套在另一个页面中
一 在原页面嵌入其他页面
1、使用iframe框架
客户端页面嵌套可以使用iframe的方法,弊端是必须事先想好被嵌套的页面在首页中要占多大的位置。
如果被嵌套页面太大,超过事先定义的宽度或高度,则首页会出现滚动条。这也许正是你所需要的,
但也许会完全破坏主页的设计。
< iframe >------ < / iframe >
<iframe src="要放在框架里面的网址或文件" height="" width=""> </ifrmae>
例: <iframe src="text.asp" height="200" width="600">
<a href="text.asp">
你的浏览器不支持iframe页面嵌套,请点击这里访问页面内容。
</a>
</ifrmae >
可加属性 scrolling="No" 意为滚动条不随内容改变而出现 -- 多余的内容会被自动隐藏!
frameborder="0" 嵌套页面边框
leftmargin="0" 左边距
topmargin="0" 上边距
onscroll="true" 当元素滚动条被滚动时执行脚本 ,在HTML 5 中定义了该元素
插入<a>,是因为老版本的浏览器和搜索引擎不支持iframe,虽然现在已经
很少有人还会使用Netscape 4这样老的浏览器了,但是几乎所有人都会使用象Google这样的搜索引擎。
在iframe里面加上超级链接可以帮助搜索引擎找到网页的内容。
2、SSI (Server Side Include)
SSI是一种简单的动态网页制作技术,但是有些服务器要求网页文件扩展名为.shtml才能识别文件中SSI命令。所以如果你的SSI命令看起来不工作,先别放弃,试着把文件扩展名改为.shtml,也许会成功。如果知道自己的服务器是否支持SSI,请看另一篇文章。
使用SSI一个局限性是页面一定要放在网页服务器上才能看到效果,在本地是不好调试的。当然,如果非要在本地调试,就本地装一个Apache服务器好了。
比如你想在每个网页的底部加上同样的版权信息,像
? 2009 程序员实验室 版权所有
可以把这行信息放到一个叫做footer.html的文件里,footer.html的内容为:
<center> © 程序员实验室 版权所有</center>;
这样同一路径下的其他页面文件要包含footer.html的SSI命令是:
<!- #include virtual="footer.html" ->(常用)
或者
<!- #include file="footer.html" ->
这两者的几乎是一样的,不同之处在于include virtual后面取的是一个URL形式的路径,甚至还可以执行一个CGI程序并包含其输出结果,如果你的服务器支持CGI的话。而include file后面取的是一个文件系统路径,并且不能执行CGI程序。两者都可以接受相对路径,所以对上面这个简单例子,两者的效果是一样的。如果你不知道URL路径与文件系统路径两者的区别的话,就用include virtual
3、ASP和ASP.Net
如果你使用的是老式的ASP,则语法是与上面SSI一样的,不需要任何修改,只要把命令所在文件的扩展名改为.asp即可。
对于ASP.NET,也是类似,不同之处在于,因为SSI命令是在ASP命令运行之前被首先编译,所以文件名中不能够使用ASP.NET的变量。如果一定要用的话,就用ASP.NET的命令来做文件嵌套吧。
比如:
<%
Response.WriteFile ("footer.html")
%>
更多关于怎样在ASP.NET中实现动态文件嵌套,请参考微软的这篇文章。
4、PHP
如果你的服务器支持PHP的话,用PHP引用footer.html文件的写法如下:
<?php include("footer.html"); ?>
这句命令所在的文件扩展名必须被为.php。
除了引用本服务器上的文件,PHP的include命令还可以用来引用其它网站上的html文件,比如:
<?php include(http://www.prglab.com/examples/footer.html); ?>
当然你要得到其它网站的允许才能引用别人的文件。
5、JSP (Java Server Page)
JSP文件需要在基于Java的服务器上运行,比如Apache Tomcat。JSP包含文件的语法是:
<%@ include file="footer.html" %>
以上是关于如何将一个html页面中嵌入另一个html页面的主要内容,如果未能解决你的问题,请参考以下文章