面向对象中的常用属性和方法
Posted 实之华之兹乃兼求,逆风兮,顺风兮,无阻我飞扬.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面向对象中的常用属性和方法相关的知识,希望对你有一定的参考价值。
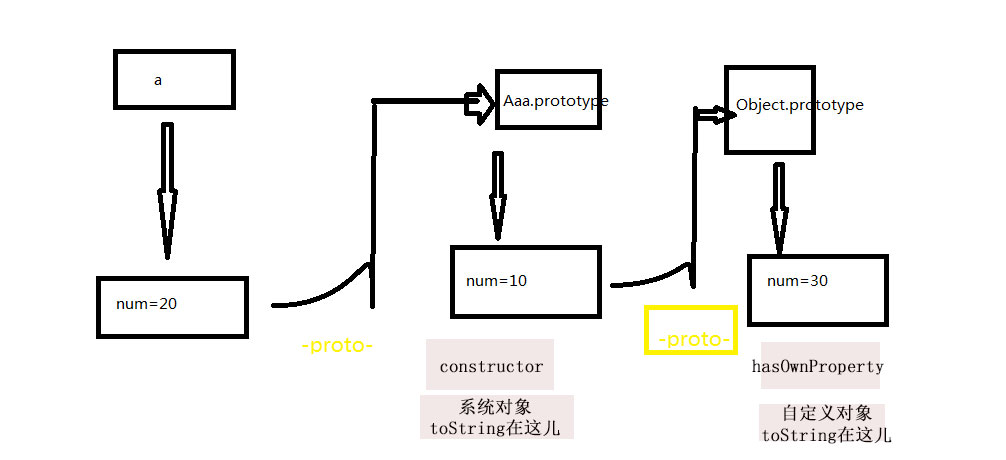
图片的由来看下面:
 |
1、hasOwnProperty:看是不是对象自身下面的属性
var arr = []; arr.num = 10; Array.prototype.num2 = 20; //所有的数组对象都有num2,并不只是arr自身的属性 //alert( arr.hasOwnProperty(‘num‘) ); //true alert( arr.hasOwnProperty(‘num2‘) ); //false
2、constructor: 查看对象的构造函数,每个原型都会自动生成它,避免修改它。
function Aaa(){ } var a1 = new Aaa(); alert( a1.constructor ); //Aaa
这是我们自定义对象,然后弹出来了Aaa。下面我们可以试试Array的。
var arr = []; alert( arr.constructor); //Array
因此可以使用一种方式去判断是否是数组。arr.constructor == Array 为true,或者其他类型的也可以。
而constructor是每个函数都有的,构造函数只会生成这个constructor。我们也可以通过 构造函数.prototype.construstor去修改它,当然最好少修改。
function Aaa(){ } //Aaa.prototype.constructor = Aaa; //每一个函数都会有的,都是自动生成的 Aaa.prototype.constructor = Array; var a1 = new Aaa(); alert(a1.constructor) //Array
可想而知,constructor是在构造函数的原型下面,但是hasOwnProperty是在object原型下的
function Aaa(){ } var a1 = new Aaa(); alert(a1.constructor == Aaa.prototype.constructor); //true; alert(a1.hasOwnProperty == Object.prototype.hasOwnProperty); //true
3、instance:对象与构造函数在原型链上是否有关系
function Aaa(){ } var a1 = new Aaa(); //alert( a1 instanceof Aaa); //true //alert( a1 instanceof Object ); //true //alert( a1 instanceof Array ); //false var arr = []; alert( arr instanceof Array ); //true
因此又有一种判断是否是数组的方法:arr instanceof Array
4、toString
咱先想想它究竟在哪儿?
//toString() : 系统对象下面都是自带的(例如下面就在Array.prototype) , 自己写的对象都是通过原型链找object下面的(例如是是Object.prototype.toString)
var arr = [];
alert( arr.toString == Object.prototype.toString ); //false
alert( arr.toString == Array.prototype.toString ); //true
function Aaa(){
}
var a1 = new Aaa();
alert( a1.toString == Object.prototype.toString ); //true
alert( a1.toString == Array.prototype.toString ); //false
既然知道它具体在哪儿了,那我们要改造它的方法自然是可以的。toString是将对象转成字符串,但是我们想换一种转换方式。
/*var arr = [1,2,3]; Array.prototype.toString = function(){ return this.join(‘+‘); }; alert( arr.toString() ); //‘1+2+3‘*/
也可以用toString进制转换,例如toString(16) 转换成16进制的。
接下来的重点来了,判断是否是数组的最好的方法:Object.prototype.toString.call(arr) == ‘[object Array]‘
/*var arr = []; alert( Object.prototype.toString.call(arr) == ‘[object Array]‘ ); */ //‘[object Array]‘
var arr = {}; alert( Object.prototype.toString.call(arr)); // object object var arr = new Date; alert( Object.prototype.toString.call(arr)); // object Date var arr = new RegExp(); alert( Object.prototype.toString.call(arr)); // object RegExp
以上是关于面向对象中的常用属性和方法的主要内容,如果未能解决你的问题,请参考以下文章