winform 自定义分页控件 及DataGridview数据绑定
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了winform 自定义分页控件 及DataGridview数据绑定相关的知识,希望对你有一定的参考价值。

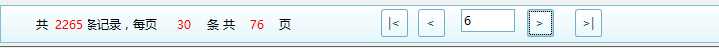
分页效果如上图所示,用到的控件均为基本控件 ,其方法如下
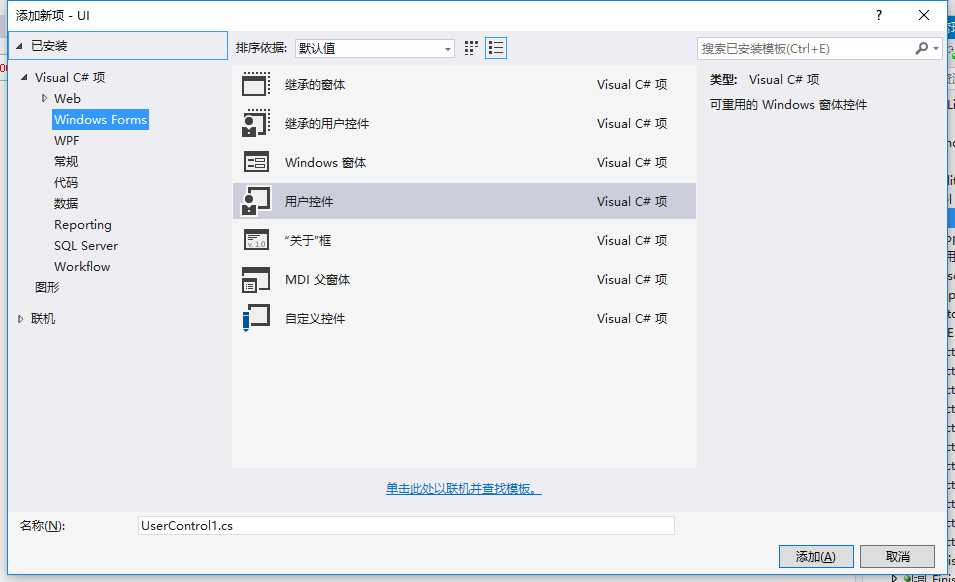
右击项目-添加-新建项 选择用户控件 然后在用户控件中拖入所需要的Label,Button,Text

用户控件全部代码:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; using System.Data; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace One.UI { public partial class PagerControl : UserControl { public PagerControl() { InitializeComponent(); } #region 分页字段和属性 private int pageIndex = 1; /// <summary> /// 当前页数 /// </summary> public virtual int PageIndex { get { return pageIndex; } set { pageIndex = value; } } private int pageSize = 100; /// <summary> /// 每页记录数 /// </summary> public virtual int PageSize { get { return pageSize; } set { pageSize = value; } } private int recordCount = 0; /// <summary> /// 总记录数 /// </summary> public virtual int RecordCount { get { return recordCount; } set { recordCount = value; } } private int pageCount = 0; /// <summary> /// 总页数 /// </summary> public int PageCount { get { if (pageSize != 0) { pageCount = GetPageCount(); } return pageCount; } } #endregion #region 页码变化时触发事件 public event EventHandler OnPageChanged; #endregion #region 分页及相关事件功能实现 /// <summary> /// 设窗体控件全部可用 /// </summary> private void SetFormCtrEnabled() { linkFirst.Enabled = true; linkPrevious.Enabled = true; linkNext.Enabled = true; linkLast.Enabled = true; } /// <summary> /// 计算总页数 /// </summary> /// <returns></returns> private int GetPageCount() { if (PageSize == 0) { return 0; } int pageCount = RecordCount / PageSize; if (RecordCount % PageSize == 0) { pageCount = RecordCount / PageSize; } else { pageCount = RecordCount / PageSize + 1; } return pageCount; } /// <summary> /// 用于客户端调用 /// </summary> public void DrawControl(int count) { recordCount = count; DrawControl(false); } /// <summary> /// 根据不同的条件,改变页面控件的呈现状态 /// </summary> private void DrawControl(bool callEvent) { txtCurrentPage.Text = PageIndex.ToString();//当前页 lblPageCount.Text = PageCount.ToString();//总页数 lblTotalCount.Text = RecordCount.ToString();//总记录数 txtPageSize.Text = PageSize.ToString();//每页记录数 if (callEvent && OnPageChanged != null) { OnPageChanged(this, null);//当前分页数字改变时,触发委托事件 } SetFormCtrEnabled(); if (PageCount == 1)//有且仅有一页时 { linkFirst.Enabled = false; linkPrevious.Enabled = false; linkNext.Enabled = false; linkLast.Enabled = false; } else if (PageIndex == 1)//当前页为第一页时 { linkFirst.Enabled = false; linkPrevious.Enabled = false; } else if (PageIndex == PageCount)//当前页为最后一页时 { linkNext.Enabled = false; linkLast.Enabled = false; } } #endregion #region 相关控件事件 //首页按钮 private void linkFirst_Click(object sender, EventArgs e) { PageIndex = 1; DrawControl(true); } //上一页按钮 private void linkPrevious_Click(object sender, EventArgs e) { PageIndex = Math.Max(1, PageIndex - 1); DrawControl(true); } //下一页按钮 private void linkNext_Click(object sender, EventArgs e) { PageIndex = Math.Min(PageCount, PageIndex + 1); DrawControl(true); } //尾页按钮 private void linkLast_Click(object sender, EventArgs e) { PageIndex = PageCount; DrawControl(true); } /// <summary> /// 按下enter键,执行跳转页面功能 /// </summary> private void txtPageNum_KeyPress(object sender, KeyPressEventArgs e) { int num = 0; if (int.TryParse(txtCurrentPage.Text.Trim(), out num) && num > 0) { PageIndex = num; DrawControl(true); } } /// <summary> /// 跳转页数限制 /// </summary> private void txtCurrentPage_TextChanged(object sender, EventArgs e) { int num = 0; if (int.TryParse(txtCurrentPage.Text.Trim(), out num) && num > 0) { //TryParse 函数,将字符串转换成等效的整数,返回bool型,判断是否转换成功。 //输入除数字以外的字符是转换不成功的 if (num > PageCount) //输入数量大于最大页数时,文本框自动显示最大页数 { txtCurrentPage.Text = PageCount.ToString(); } } } #endregion bool isTextChanged = false; /// <summary> /// 每页显示的记录数改变时 /// </summary> private void txtPageSize_TextChanged(object sender, EventArgs e) { int num = 0; //输入不符合规范时,默认设置为100 if (!int.TryParse(txtPageSize.Text.Trim(), out num) || num <= 0) { num = 100; txtPageSize.Text = "100"; } else { isTextChanged = true; } pageSize = num; } /// <summary> /// 光标离开 每页设置文本框时,显示到首页 private void txtPageSize_Leave(object sender, EventArgs e) { if (isTextChanged) { isTextChanged = false; linkFirst_Click(null, null); } } } }
用户控件完成后,生成解决方案就会在左侧工具栏中看到刚写好的分页控件,拖入到需要分页的窗体中赋值调用即可;
在窗体加载事件中激活分页控件方法
private void OneForm_Load(object sender, EventArgs e) { ShowData(); //激活OnPageChanged事件 pagerControl1.OnPageChanged += new EventHandler(pagerControl1_OnPageChanged); }
分页控件页码发生变化时执行方法
private void pagerControl1_OnPageChanged(object sender, EventArgs e) { ShowData(); }
绑定Datagridview方法
private void ShowData() { int count;///4.6日 string strWhere = " 1=1 "; //可以添加where条件 pagerControl1.PageSize = 30;//设置显示记录数 ds = bll.GetList(pagerControl1.PageIndex, pagerControl1.PageSize, strWhere, out count);//4.6 dataGridViewX1.DataSource = ds.Tables[0]; pagerControl1.DrawControl(count); }
bll.GetList为数据读取返回dataset类型
public DataSet GetList(int PageIndex, int PageSize, string strWhere, out int count) { StringBuilder strSql = new StringBuilder(); //strSql.Append(" select * from ( "); strSql.Append(" select ROW_NUMBER() over(order by Material_TimeAdd) num,* "); strSql.Append(" FROM tabel"); if (strWhere.Trim() != "") { strSql.Append(" where " + strWhere); } count = DbHelperSQL.Query(strSql.ToString()).Tables[0].Rows.Count; strSql.Append(" ) t where t.num between " + ((PageIndex - 1) * PageSize + 1) + " and " + PageSize * PageIndex); DataSet ds = DbHelperSQL.Query(" select * from ( " + strSql.ToString()); return ds; }
第一次写东西,希望能够帮助需要的人。。。。。。
以上是关于winform 自定义分页控件 及DataGridview数据绑定的主要内容,如果未能解决你的问题,请参考以下文章
.NET Winform 自定义分页控件如何在父窗体中调用?
C# .net不同版本中winform控件 dataGrid /DataGrid/DataGridView 有啥区别
WPF 在datagrid模板列中添加用户控件,在后台如何快速的检索到该控件。急!!!
在Winform界面使用自定义用户控件及TabelPanel和StackPanel布局控件