vue基础点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue基础点相关的知识,希望对你有一定的参考价值。
1、v-model:主要在表单中使用,双向功能;
2、插值:
{{}} : 文本插值,将数据解释为纯文本
v-text:
v-text:文本渲染,类似{{}}}
3、v-show:控制显示、隐藏(添加display:block/none)
4、v-if:控制显示、隐藏,DOM结构有或没有,支持<template></template>
5、v-bind:绑定属性,给DOM元素添加属性,绑定内联样式
6、v-for:循环,可以是数组,也可以是对象,可以与组件使用
7、v-on:事件绑定
8、v-once:执行一次性地插值,当数据改变时,插值处的内容不会更新
9、组件(component):提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用,一个组件实质上是一个拥有预定义选项的一个 Vue 实例,所有的 Vue.js 组件其实都是被扩展的 Vue 实例;要确保在初始化根实例 之前 注册了组件
10、过滤器:过滤器只能在 mustache 绑定中使用,由“管道符”指示;过滤器函数总接受表达式的值作为第一个参数
11、修饰符
1)事件修饰符:在事件处理程序中调用
event.preventDefault() 或 event.stopPropagation() 是非常常见的需求,v-on提供了事件修饰符,由点(.)表示的指令后缀来调用
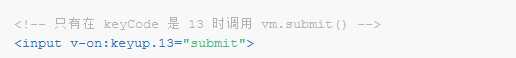
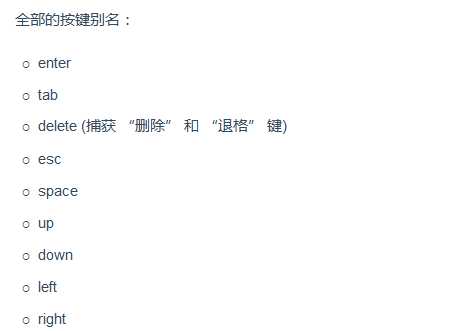
2)按键修饰符:监听键盘事件时,我们经常需要监测常见的键值


3).lazy:
4).number:自动将用户输入值转为number类型(v-model.number)
v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步;(v-model.lazy)4).number:自动将用户输入值转为number类型(v-model.number)
5).trim:自动过滤用户输入的首尾空格
12、计算属性(computed 计算缓存):复杂逻辑,应当使用计算属性(需要展示的数据,有一定的逻辑处理时使用),计算属性是基于他的依赖缓存(只有在它的相关依赖发生改变时才会重新取值),计算属性默认只有getter(),但是需要时也可以设置setter()
计算属性 和 method :都可以实现最终结果,计算属性有一个计算缓存,若相关依赖不改变就不执行此函数;method每当重新渲染就会执行;
计算属性 和 watch :用于观察 Vue 实例上的数据变动,来响应数据的变化,执行异步操作或昂贵操作
13、表单控件绑定:v-model绑定,绑定的 value 通常是静态字符串(对于勾选框是逻辑值);绑定 value 到 Vue 实例的一个动态属性上,这时可以用
v-bind 实现,并且这个属性的值可以不是字符串;以上是关于vue基础点的主要内容,如果未能解决你的问题,请参考以下文章