使用npm安装vue的步骤
Posted 凉心丶浮沉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用npm安装vue的步骤相关的知识,希望对你有一定的参考价值。
第一步:使用npm install -g vue-cli,全局安装vue-cli
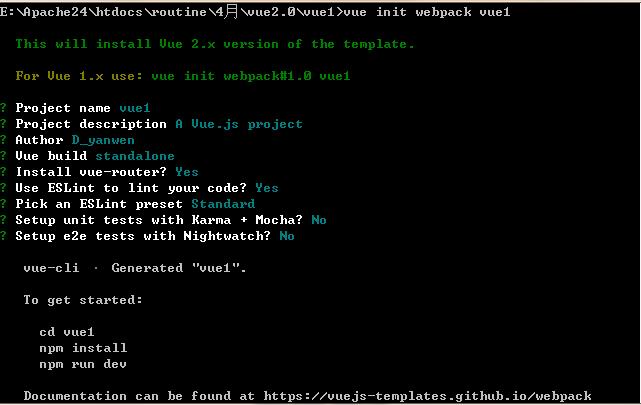
第二步:下载模板代码,使用vue init webpack 项目名,之后的选项按照所需的选择即可

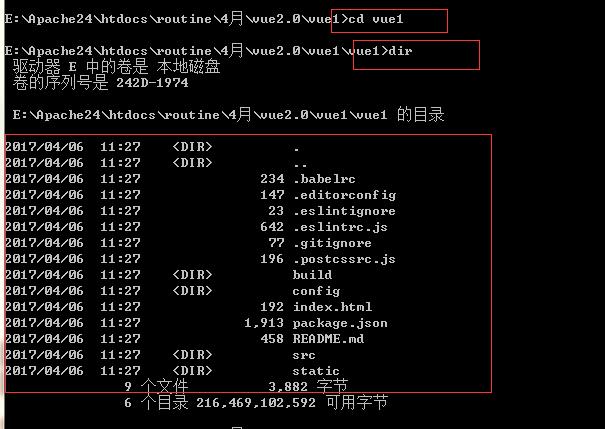
第三步:进入创建的项目中,可以使用dir查看当前项目中的文件

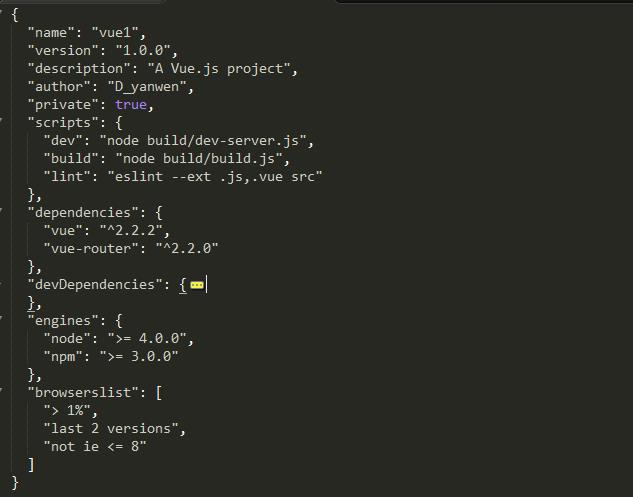
第四步:使用npm install 安装package.json里面配置的各种东西,安装完成之后,package.json中有的设置项就会自动配置好

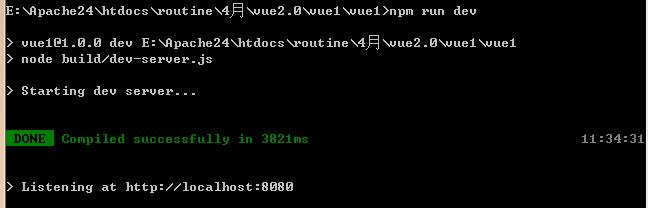
第五步:使用npm run dev 启动热加载,就会自动执行scripts中配置的“dev”

以上是关于使用npm安装vue的步骤的主要内容,如果未能解决你的问题,请参考以下文章