vh——实现根据视口的高度,自适应某一部分的高度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vh——实现根据视口的高度,自适应某一部分的高度相关的知识,希望对你有一定的参考价值。
vh是CSS3中的相对长度单位,表示相对视口高度(Viewport Height),视口被均分为100单位的vh,即1vh = 1% * 视口高度。
可以用来解决主体内容不足以撑起视口的剩余高度时,页面底部留白太多的尴尬问题。
demo:
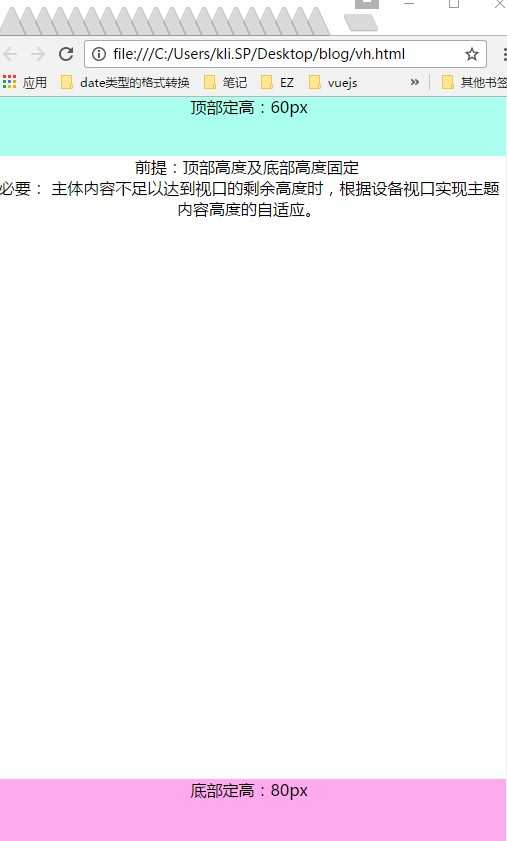
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body,div { padding: 0; margin: 0; } div{ text-align: center; } .header { width: 100%; height: 60px; background: #afe; } .main { width: 100%; min-height: calc(100vh - 60px - 80px); } .footer { width: 100%; height: 80px; background: #fae; } </style> </head> <body> <div class="wrapper"> <div class="header"> <p>顶部定高:60px</p> </div> <div class="main"> 前提:顶部高度及底部高度固定 <br/> 必要: 主体内容不足以达到视口的剩余高度时,根据设备视口实现主题内容高度的自适应。 </div> <div class="footer"> <p>底部定高:80px</p> </div> </div> </body> </html>
页面效果:

以上是关于vh——实现根据视口的高度,自适应某一部分的高度的主要内容,如果未能解决你的问题,请参考以下文章