jqGrid翻页获取选中的值
Posted 断梳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jqGrid翻页获取选中的值相关的知识,希望对你有一定的参考价值。
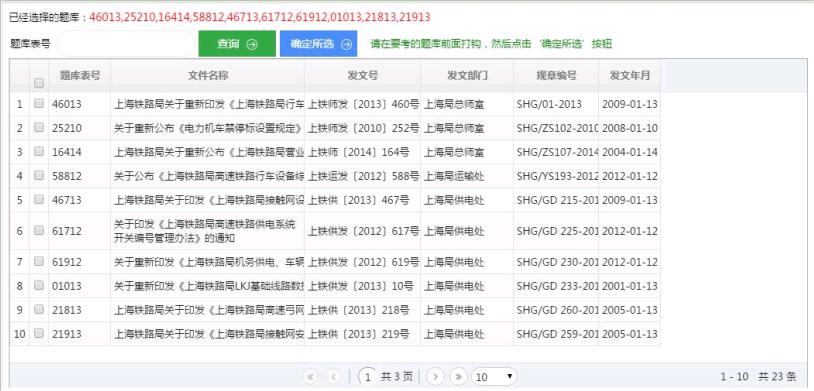
1、实现效果: 点击确定所选按钮之后,获取翻页选中的题库表号

2、关键代码
onSelectAll: function (aRowids, status) {
},
onSelectRow: function (aRowids, status) {
}
jQuery("#questionindex_table").jqGrid({
url: ‘2safety/exam/questionfile/ashx/list.ashx?act=list‘,
datatype: "json",
colNames: [‘ID‘, ‘题库表号‘, ‘文件名称‘, ‘发文号‘, ‘发文部门‘, ‘规章编号‘, ‘发文年月‘],
autoWidth: true,
rowNum: rowNum,
rowList: rowList,
rownumbers: true,
pager: ‘#pager‘,
altRows: true,
shrinkToFit: false,
viewrecords: true,
multiselect: true,
width: 1030,
height: 350,
jsonReader: {
page: "page",
total: "total",
repeatitems: false,
id: "ID"
},
onSelectAll: function (aRowids, status) {
for (var index = 0; index < aRowids.length; index++) {
var str = $("#questionindex_table").jqGrid(‘getRowData‘, aRowids[index]).QUESTIONFLAG;
var str1 = $("#questionindex_table").jqGrid(‘getRowData‘, aRowids[index]);
if (status)
{
if (arr.toString().indexOf(str) <0) {
arr.push(str);
arr1.push({ id: str1.ID, QUESTIONFLAG: str1.QUESTIONFLAG })
}
}
else
{
for (var i = 0; i < arr.length; i++) {
if (arr[i] == str) {
arr.splice(i, 1);
arr1.splice(i, 1);
}
}
}
}
},
onSelectRow: function (aRowids, status) {
var str = $("#questionindex_table").jqGrid(‘getRowData‘, aRowids).QUESTIONFLAG;
var str1 = $("#questionindex_table").jqGrid(‘getRowData‘, aRowids);
if (status) {
arr.push(str);
arr1.push({ id: str1.ID, QUESTIONFLAG: str1.QUESTIONFLAG })
}
else
{
for (var i = 0; i < arr.length; i++)
{
if(arr[i]==str)
{
arr.splice(i,1);
arr1.splice(i, 1);
}
}
}
},
colModel: [
{ name: ‘ID‘, index: ‘ID‘, hidden: true, frozen: true },
{ name: ‘QUESTIONFLAG‘, index: ‘QUESTIONFLAG‘, width: 80, frozen: true },
{
name: ‘NAME‘, index: ‘NAME‘, width: 250, frozen: true,
formatter: function (value, type, row) {
switch (row.ISACTIVE + ‘‘) {
case ‘0‘: str = "<span style=\"color:#999999;text-decoration:line-through;\">" + row.NAME + "</span>"; break;
case ‘1‘: str = row.NAME; break;
default: str = row.NAME; break;
}
return str;
}
},
{ name: ‘PUBLISHNO‘, index: ‘PUBLISHNO‘, width: 150, frozen: true },
{ name: ‘JGNAME‘, index: ‘JGNAME‘, width: 120, frozen: true },
{ name: ‘REGULATIONS‘, index: ‘REGULATIONS‘, width: 110 },
{
name: ‘PUBLISHTIME‘, index: ‘PUBLISHTIME‘, width: 80, align: ‘center‘, formatter: function (cellvalue, options, rowObject) {
return parent.setAddTime(cellvalue, ‘yyyy-MM-dd‘);
}
}
]
});
遗留问题:返回上一页之后,之前选中的标识消失
3、知识点
js数组操作:判断数组中是否存在某个字符串
var arr=[46013,25210,16414];
var str="16414";
if (arr.toString().indexOf(str) <0)
{alert("不存在") }
else
{alert("存在")}
js数组操作:删除数组中某个字符串
var arr=[46013,25210,16414];
arr.splice(0, 1);
alert(arr);//[25210,16414];
4、参考网址:http://my.oschina.net/luckyi/blog/316251
以上是关于jqGrid翻页获取选中的值的主要内容,如果未能解决你的问题,请参考以下文章