粘性布局 position:sticky
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了粘性布局 position:sticky相关的知识,希望对你有一定的参考价值。
今天在网上浏览时偶然发现原来CSS中的position属性除了有以下几个取值之外:
- static(默认)
- relative
- absolute
- fixed
- inhert
还有一个之前没见到的取值:
- sticky
没错= =就是它!
sticky顾名思义粘性的,它的作用如下:
盒位置根据正常流计算,然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。在所有情况下(即便被定位元素为 table 时),该元素定位均不对后续元素造成影响。当元素 B 被粘性定位时,后续元素的位置仍按照 B 未定位时的位置来确定。
这样的解释还是模模糊糊的,接下来用例子来看一下(一言不合就发代码):
html代码如下:
<div> <dl> <dt>A</dt> <dd>A1</dd> <dd>A2</dd> <dd>A3</dd> <dd>A4</dd> <dd>A5</dd> <dd>A6</dd> </dl> <dl> <dt>C</dt> <dd>C1</dd> <dd>C2</dd> <dd>C3</dd> <dd>C4</dd> <dd>C5</dd> <dd>C6</dd> </dl> <dl> <dt>D</dt> <dd>D1</dd> <dd>D2</dd> <dd>D3</dd> <dd>D4</dd> <dd>D5</dd> <dd>D6</dd> </dl> <dl> <dt>E</dt> <dd>E1</dd> <dd>E2</dd> <dd>E3</dd> <dd>E4</dd> <dd>E5</dd> <dd>E6</dd> </dl> <dl> <dt>F</dt> <dd>F1</dd> <dd>F2</dd> <dd>F3</dd> <dd>F4</dd> <dd>F5</dd> <dd>F6</dd> </dl> <dl> <dt>T</dt> <dd>T1</dd> <dd>T2</dd> <dd>T3</dd> <dd>T4</dd> <dd>T5</dd> <dd>T6</dd> </dl> </div>
CSS代码如下:
PS:(一定要设置top值,否则效果会和相对定位一样。以下设置了top: -1px;则当sticky元素位置距离定位的父级大于-1px时,相对定位;小于-1px时(fixed)固定定位)
* { box-sizing: border-box; margin: 0; padding: 0; } dl { padding: 24px 0 0 0; } dl:nth-child(1) { padding: 0; } dt { font: bold 18px/21px sans-serif; background: #B8C1C8; border-bottom: 1px solid #989EA4; border-top: 1px solid #717D85; color: #FFF; padding: 2px 0 0 12px; /*粘性布局*/ position: sticky; position: -webkit-sticky; position: -moz-sticky; position: -ms-sticky; position: -o-sticky; top: -1px; } dd { font: bold 20px/45px sans-serif; padding: 0 0 0 12px; } dd + dd { border-top: 1px solid #CCC; }
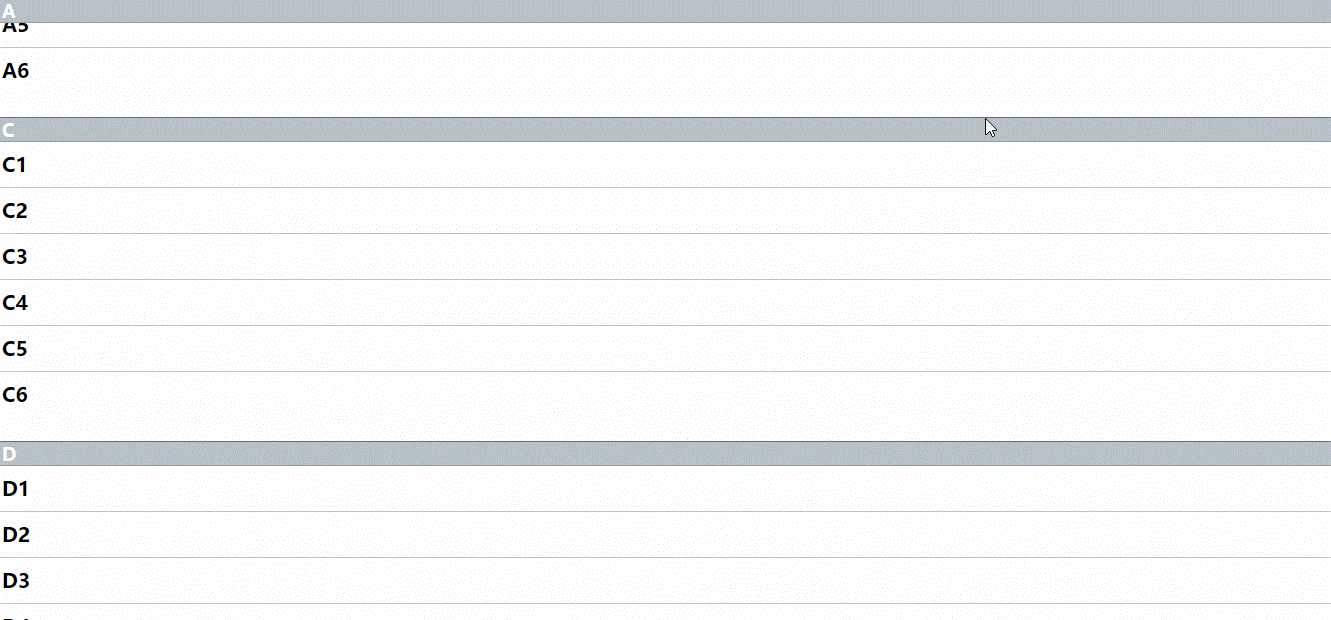
运行效果如下:

粘性布局可以用于:
- 制作电话簿列表
- 旅游app的地点选择页
- 宣传页面的顶部导航条
- 等等。。。
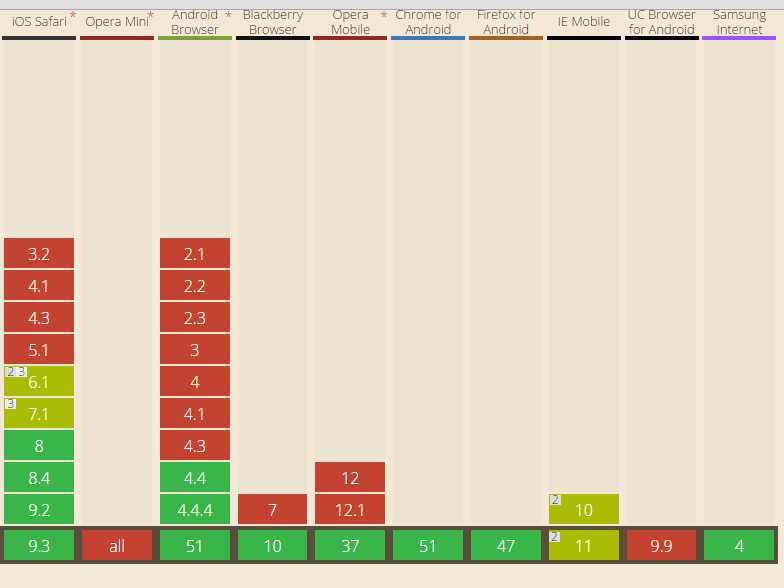
虽然粘性布局非常方便,但它的缺点也很明显,即兼容性不好,见下图:

相对来说,在ios的兼容性较好,所以放心大胆的在ios上用吧!
由此看来,对于使用粘性布局我们还是需要用js来检测一下浏览器是否支持sticky值的,可以用以下代码来判断:
if (CSS.supports("position", "sticky") || CSS.supports("position", "-webkit-sticky")) { // 支持 sticky }
本文也是胡乱写了一通,毕竟第一次写博客,如果有错误的地方,希望大家不吝指教。
以上是关于粘性布局 position:sticky的主要内容,如果未能解决你的问题,请参考以下文章