vue2购物车ch4-(筛选v-for 点击的那个设置样式 设为默认地址其他 联动 非循环的列表选中和非选中 删除当前选中的列表)
Posted 码农的成长之路-Jeson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2购物车ch4-(筛选v-for 点击的那个设置样式 设为默认地址其他 联动 非循环的列表选中和非选中 删除当前选中的列表)相关的知识,希望对你有一定的参考价值。
1 address.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta charset="utf-8">
<!-- Always force latest IE rendering engine or request Chrome Frame -->
<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>购物车 - 地址确认</title>
<link href="css/base2.css" rel="stylesheet" >
<link href="css/checkout.css" rel="stylesheet" >
</head>
<body class="checkout">
<svg style="position: absolute; width: 0; height: 0; overflow: hidden;" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<symbol id="icon-add" viewBox="0 0 32 32">
<title>add2</title>
<path class="path1" d="M15 17h-13.664c-0.554 0-1.002-0.446-1.002-1 0-0.552 0.452-1 1.002-1h13.664v-13.664c0-0.554 0.446-1.002 1-1.002 0.552 0 1 0.452 1 1.002v13.664h13.664c0.554 0 1.002 0.446 1.002 1 0 0.552-0.452 1-1.002 1h-13.664v13.664c0 0.554-0.446 1.002-1 1.002-0.552 0-1-0.452-1-1.002v-13.664z"></path>
</symbol>
<symbol id="icon-ok" viewBox="0 0 39 32">
<title>ok</title>
<path class="path1" d="M14.084 20.656l-7.845-9.282c-1.288-1.482-3.534-1.639-5.016-0.351s-1.639 3.534-0.351 5.016l10.697 12.306c1.451 1.669 4.057 1.623 5.448-0.096l18.168-22.456c1.235-1.527 0.999-3.765-0.528-5.001s-3.765-0.999-5.001 0.528l-15.573 19.337z"></path>
</symbol>
<symbol id="icon-edit" viewBox="0 0 32 32">
<title>edit</title>
<path class="path1" d="M25.599 11.292l-4.892-4.892 3.825-3.825 4.892 4.892-3.825 3.825zM4.732 23.308l3.959 3.959-5.939 1.98 1.98-5.939zM10.666 26.225l-4.892-4.892 13.425-13.425 4.892 4.892-13.425 13.425zM31.687 6.713l-6.4-6.4c-0.417-0.417-1.091-0.417-1.508 0l-20.267 20.267c-0.114 0.115-0.191 0.25-0.242 0.393-0.003 0.009-0.012 0.015-0.015 0.025l-3.2 9.6c-0.128 0.383-0.029 0.806 0.257 1.091 0.203 0.204 0.476 0.313 0.754 0.313 0.112 0 0.227-0.017 0.337-0.054l9.6-3.2c0.011-0.003 0.017-0.013 0.027-0.016 0.142-0.052 0.276-0.128 0.39-0.242l20.267-20.267c0.417-0.416 0.417-1.091 0-1.508v0z"></path>
</symbol>
<symbol id="icon-del" viewBox="0 0 26 32">
<title>delete</title>
<path class="path1" d="M17.723 28c0.543 0 0.984-0.448 0.984-1v-12c0-0.552-0.441-1-0.984-1s-0.985 0.448-0.985 1v12c0 0.552 0.441 1 0.985 1v0zM7.877 28c0.543 0 0.984-0.448 0.984-1v-12c0-0.552-0.441-1-0.984-1s-0.985 0.448-0.985 1v12c0 0.552 0.441 1 0.985 1v0zM12.8 28c0.543 0 0.985-0.448 0.985-1v-12c0-0.552-0.441-1-0.985-1s-0.984 0.448-0.984 1v12c0 0.552 0.441 1 0.984 1v0zM23.631 4h-5.908v-2c0-1.104-0.882-2-1.969-2h-5.908c-1.087 0-1.969 0.896-1.969 2v2h-5.908c-1.087 0-1.969 0.896-1.969 2v2c0 1.104 0.882 2 1.969 2v18c0 2.208 1.765 4 3.939 4h13.784c2.174 0 3.938-1.792 3.938-4v-18c1.087 0 1.969-0.896 1.969-2v-2c0-1.104-0.882-2-1.969-2v0zM9.846 3c0-0.552 0.441-1 0.984-1h3.938c0.544 0 0.985 0.448 0.985 1v1h-5.908v-1zM21.662 28c0 1.104-0.882 2-1.969 2h-13.784c-1.087 0-1.97-0.896-1.97-2v-18h17.723v18zM22.646 8h-19.692c-0.543 0-0.985-0.448-0.985-1s0.441-1 0.985-1h19.692c0.543 0 0.984 0.448 0.984 1s-0.441 1-0.984 1v0z"></path>
</symbol>
<symbol id="icon-clock" viewBox="0 0 32 32">
<title>clock</title>
<path class="path1" d="M29.333 16c0-7.364-5.97-13.333-13.333-13.333s-13.333 5.97-13.333 13.333c0 7.364 5.97 13.333 13.333 13.333s13.333-5.97 13.333-13.333v0 0 0 0 0 0zM0 16c0-8.837 7.163-16 16-16s16 7.163 16 16c0 8.837-7.163 16-16 16s-16-7.163-16-16zM14.667 14.667v1.333h2.667v-10.667h-2.667v9.333zM24 18.667h1.333v-2.667h-10.667v2.667h9.333z"></path>
</symbol>
</defs>
</svg>
<div class="container">
<div class="checkout-addr">
<!-- process step -->
<div class="check-step">
<ul>
<li class="cur">地址确认</li>
<li>查看订单</li>
<li>支付</li>
<li>订单确认</li>
</ul>
</div>
<!-- address list -->
<div class="checkout-title">
<span>配送地址</span>
</div>
<div class="addr-list-wrap">
<div class="addr-list">
<ul>
<li v-for="(item, index) in filterAddress"
@click="currentIndex = index"
:class="{\'check\':currentIndex == index}">
<dl>
<dt>{{item.userName}}</dt>
<dd class="address">{{item.streetName}}</dd>
<dd class="tel">{{item.tel}}</dd>
</dl>
<div class="addr-opration addr-edit">
<a href="javascript:;" class="addr-edit-btn">
<svg class="icon icon-edit"><use xlink:href="#icon-edit"></use></svg>
</a>
</div>
<div class="addr-opration addr-del">
<a href="javascript:;" class="addr-del-btn" @click="delAddress(index)">
<svg class="icon icon-del"><use xlink:href="#icon-del"></use></svg>
</a>
</div>
<div class="addr-opration addr-set-default" v-if="!item.isDefault">
<a href="javascript:;" class="addr-set-default-btn"
@click="setDefault(index)"><i>设为默认</i></a>
</div>
<div class="addr-opration addr-default" v-if="item.isDefault">默认地址</div>
</li>
<li class="addr-new">
<div class="add-new-inner">
<i class="icon-add">
<svg class="icon icon-add"><use xlink:href="#icon-add"></use></svg>
</i>
<p>添加新地址</p>
</div>
</li>
</ul>
</div>
<div class="shipping-addr-more">
<a class="addr-more-btn up-down-btn" href="javascript:;" @click="loadMore()">
more
<i class="i-up-down">
<i class="i-up-down-l"></i>
<i class="i-up-down-r"></i>
</i>
</a>
</div>
</div>
<!-- shipping method-->
<div class="checkout-title">
<span>配送方式</span>
</div>
<div class="shipping-method-wrap">
<div class="shipping-method">
<ul>
<li :class="{\'check\':shippingMethod==1}" @click="shippingMethod=1">
<div class="name">标准配送</div>
<div class="price">Free</div>
</li>
<li :class="{\'check\':shippingMethod==2}" @click="shippingMethod=2">
<div class="name">高级配送</div>
<div class="price">180</div>
</li>
</ul>
</div>
</div>
<div class="next-btn-wrap">
<a href="javascript:;" class="btn btn--red">下一步</a>
</div>
</div>
</div>
<script type="text/javascript" src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="node_modules/axios/dist/axios.js"></script>
<script type="text/javascript" src="address.js"></script>
</body>
</html>
2 address.js
let vmAddress = new Vue({ el: \'.container\', data: { limitNum: 3, //限制地址列表显示的长度 addressList: [], currentIndex: 0, //用来保存当前点击的li shippingMethod: 1, //配送类型1 标准 2高级 }, mounted: function () { this.$nextTick(function () { this.addressView(); }) }, methods: { addressView: function () { axios.get(\'data/address.json\') .then((res) => { if(res.status === 200){ this.addressList = res.data.result; } }) .catch((err) => { console.log(\'get address data error\'); }) }, loadMore: function () { this.limitNum = (this.limitNum==3)?this.addressList.length:3; //显示3条或显示全部 }, setDefault: function (_index) { this.addressList.forEach((address, index) => { address.isDefault = false; _index == index && (address.isDefault = true); //点击当前的li设为默认地址 }); }, delAddress: function (_index) { this.addressList.splice(_index,1); } }, computed: { filterAddress: function () { return this.addressList.slice(0,this.limitNum); }, } });
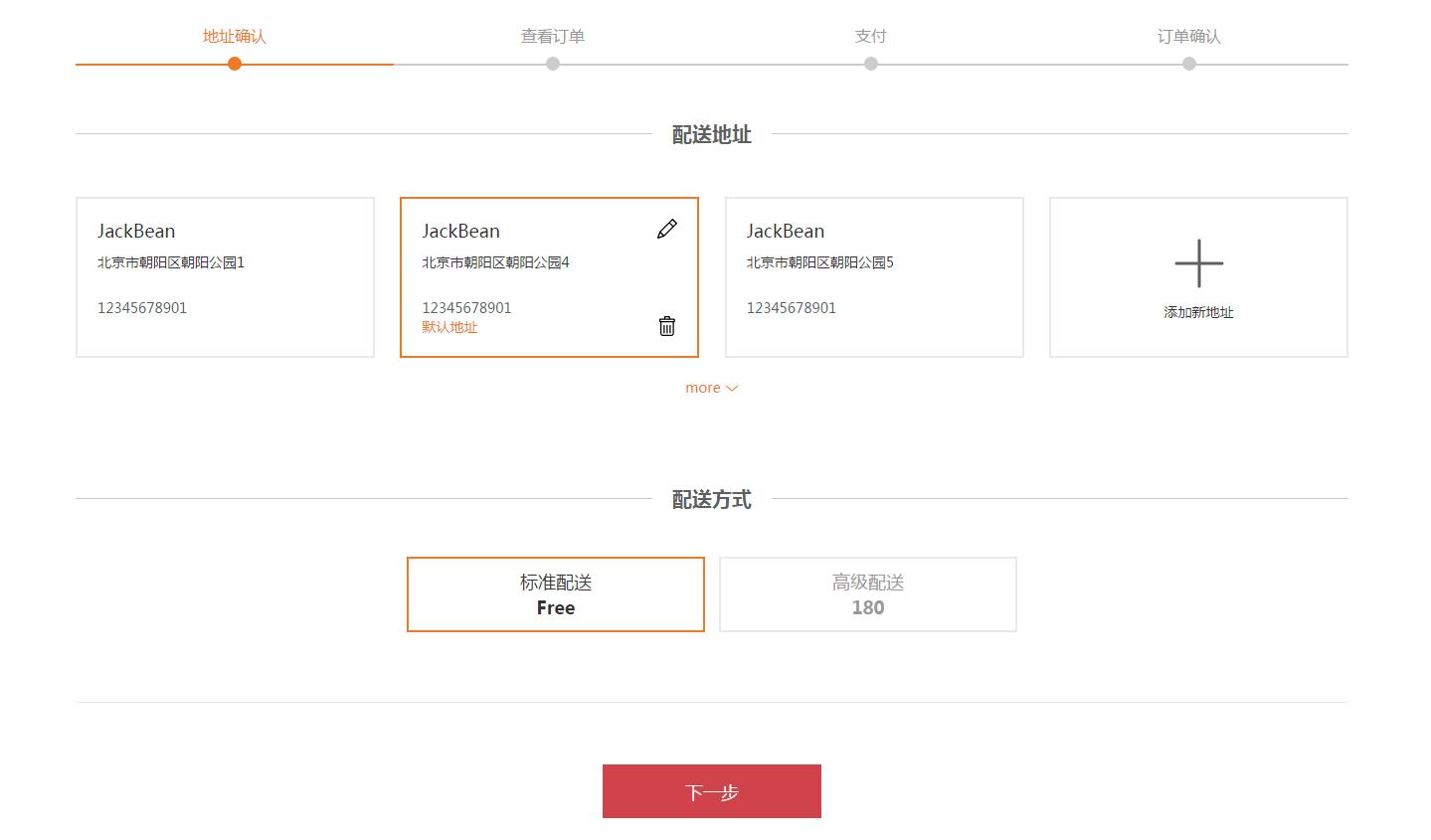
3 效果展示
4 总结
4.1 默认显示指定条数的v-for列表循环
1:循环的时候就通过使用过滤器控制显示的条数 2:点击"more"时让控制条数的变量等于数组总长度
4.2 点击的某个循环列表指定样式 .xxx
1: 先定义一个变量 currentIndex:0; 2:@click="currentIndex=index"; 3:.class="{\'xxx\':currentIndex==index}"
4.3 点击设为“默认地址”,其他变为“设为默认”
1:将当前的列表的索引index传递过去 2:js代码中便利所有数组,将与传来的index与数组的index比较,index(页面)==index(数据)时设为默认,其他设为非默认
4.4 非循环出来的列表控制选中效果和非选中效果
1:初始一个变量 xxx:1 2:列表1: :class="{\'类名\':xxx==1}" @click="xxx=1"、 列表2: :class="{\'类名\':xxx==2}" @click="xxx=2"
以上是关于vue2购物车ch4-(筛选v-for 点击的那个设置样式 设为默认地址其他 联动 非循环的列表选中和非选中 删除当前选中的列表)的主要内容,如果未能解决你的问题,请参考以下文章