HexoHexo+Github构建个人博客 :添加皮肤主题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HexoHexo+Github构建个人博客 :添加皮肤主题相关的知识,希望对你有一定的参考价值。
一、选择主题
选择你自己喜欢的主题
参考:
1.Hexo官网主题
二、配置主题
1.我选择了hexo-theme-yilia这个主题,简洁大方,功能齐全;
这是他的地址:https://github.com/litten/hexo-theme-yilia
2.具体添加方法:
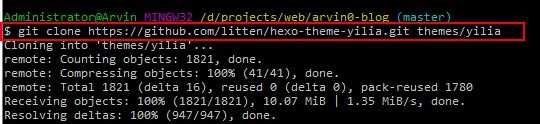
安装 git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia 配置 修改hexo根目录下的 _config.yml : theme: yilia
更新 cd themes/yilia git pull



三、可能会出现的问题
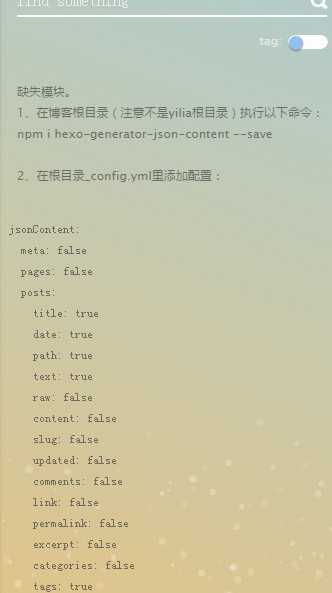
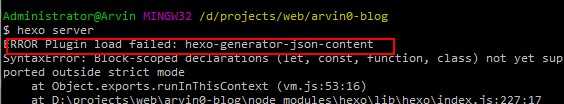
1.如图:

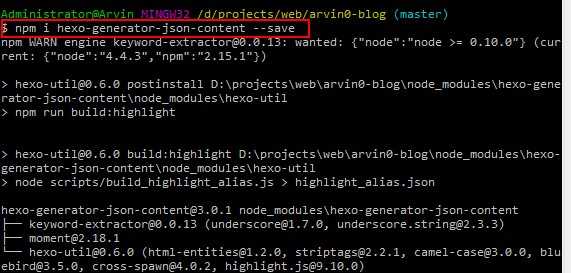
解决方法:如图所示,在git里执行命令 npm i hexo-generator-json-content --save

并且添加jsonContent这段配置信息;
2.执行命令 npm i hexo-generator-json-content --save 后,还是上面的错误,或者如图这样子的

解决方案:
1.升级Node到6.X以及以上版本;
2.再执行一遍 npm i hexo-generator-json-content --save
就OK了。
3.如果有更多问题请参考 https://github.com/litten/hexo-theme-yilia/issues
四、换好主题后,创建新文章,进行预览
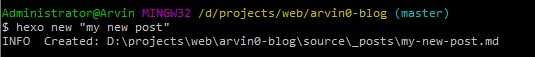
执行命令 hexo new "My New Post" ,关于更多创建,写作的命令信息,请阅读 https://hexo.io/zh-cn/docs/writing.html

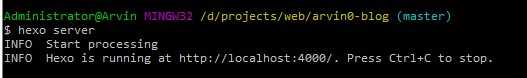
执行命令 hexo server (或 hexo s)

再点击网址 http://0.0.0.0:4000
五、更新到GitHub上
执行三句命令
hexo clean
hexo generate
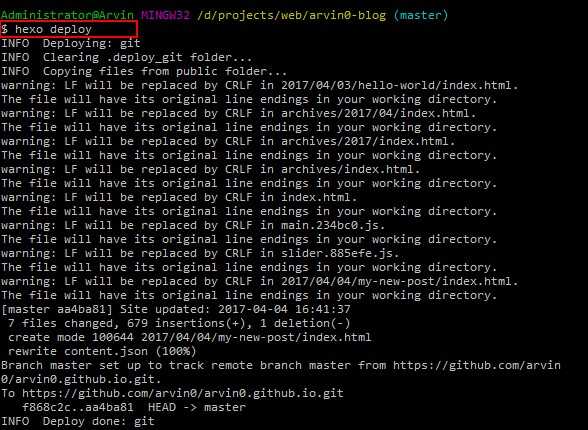
hexo deploy



然后刷新一下GitHub 博客项目页面,看是否更新好了,等更新好之后,再打开 https://arvin0.github.io/ 链接,就可以了,记得把用户名换成你的。
以上是关于HexoHexo+Github构建个人博客 :添加皮肤主题的主要内容,如果未能解决你的问题,请参考以下文章
HexoHexo+Github构建个人博客 :创建Hello World
如何将来自 github 的“当前连续”贡献添加到我的博客?