js中的原形链问题
Posted 阿诺施瓦小北
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中的原形链问题相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
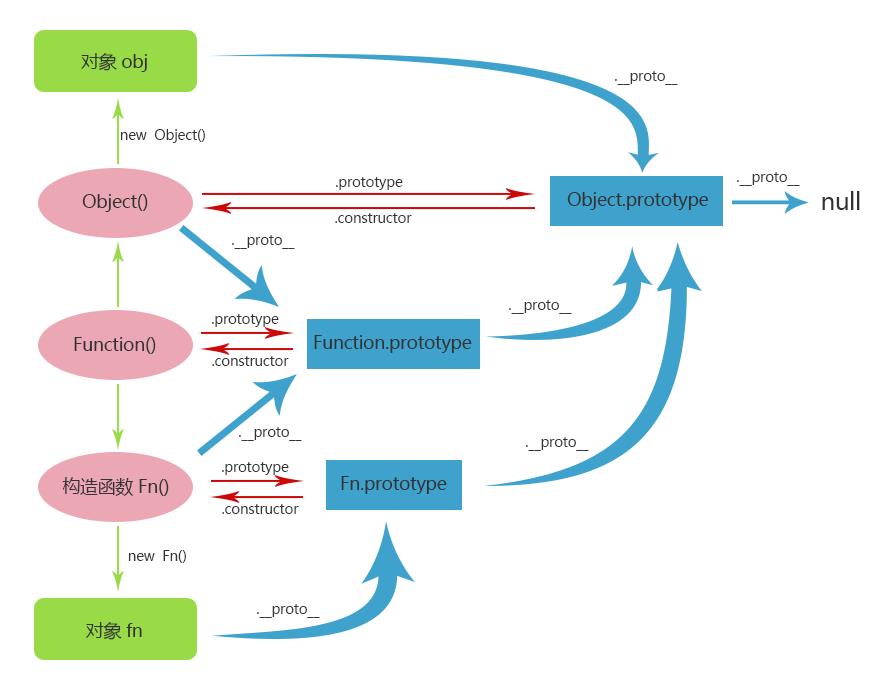
一、在js中大家讨论的原形链都是围绕在prototype和__proto__。
1、__proto__是内部原型
2、prototype是构造器原型(构造器就是构造函数)
3、所有的构造器(构造函数)的__proto__都指向Function.prototype
4、所有的构造器(构造函数)都可以被看做是由Function()创建(new ==> fn = new Function() ,obj = new Function() )
5、现在关于Function()的问题来,Function()的protoype是Function.protoype,然后Function.protoype的constructor是Function(),现在头疼的事情来了,由上可以得出结 论 Function()是由Function()创造出来的,着让人很难接受,相当于自己创造了自己。这也是js中比较难理解的一项了。
6、在js中什么都可看做是对象,那么Function.protoype是原型对象,那么他的__proto__又是谁呢?他的__proto__是Object.prototype,那么他的constructor是谁呢?答
案是 Object(),而Object()又是由Function()创造出来的,所以他的__proto__是Function.protoype。
二 、总结
1、看着上面这些逻辑叙述看着看着就乱了,来总结一下。
2、所有的构造函数都是由Function()创造出来的,也包括他自己。这些构造函数不但是函数而且也是对象所以他们的__proto__都是Function.protoype,protoype是自己本身 点上构造函数名。
3、所有的对象的__proto__最后都是继承自Object.prototype,他的__proto__是null,也就是到头了。
4、在原形链的继承关系中,函数不但是函数而且也是对象,所有构造函数的__proto__都继承自Function.protoype
5、所有对象的__proto__都继承自Object.prototype。

---恢复内容结束---
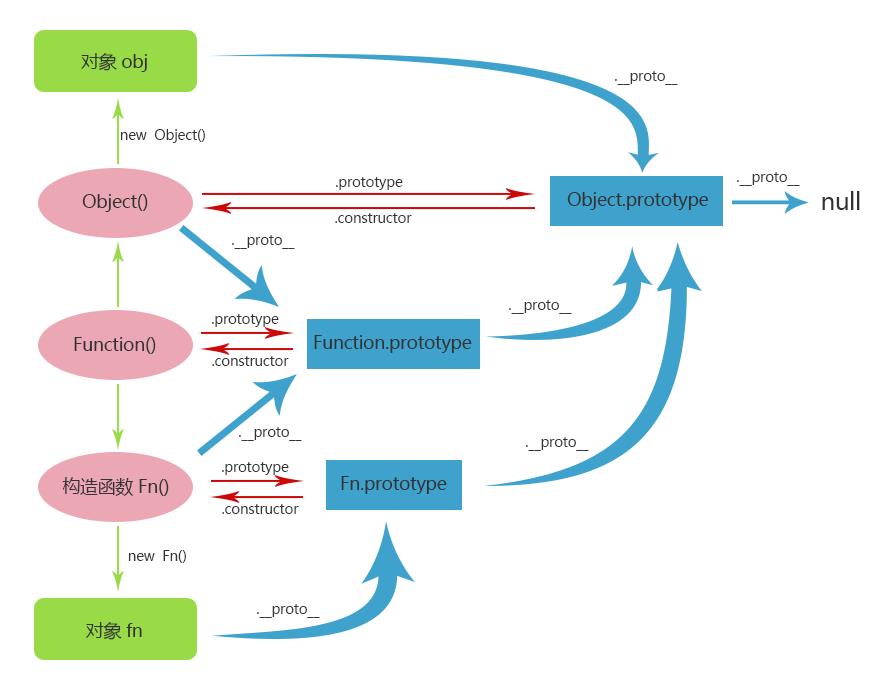
一、在js中大家讨论的原形链都是围绕在prototype和__proto__。
1、__proto__是内部原型
2、prototype是构造器原型(构造器就是构造函数)
3、所有的构造器(构造函数)的__proto__都指向Function.prototype
4、所有的构造器(构造函数)都可以被看做是由Function()创建(new ==> fn = new Function() ,obj = new Function() )
5、现在关于Function()的问题来,Function()的protoype是Function.protoype,然后Function.protoype的constructor是Function(),现在头疼的事情来了,由上可以得出结 论 Function()是由Function()创造出来的,着让人很难接受,相当于自己创造了自己。这也是js中比较难理解的一项了。
6、在js中什么都可看做是对象,那么Function.protoype是原型对象,那么他的__proto__又是谁呢?他的__proto__是Object.prototype,那么他的constructor是谁呢?答
案是 Object(),而Object()又是由Function()创造出来的,所以他的__proto__是Function.protoype。
二 、总结
1、看着上面这些逻辑叙述看着看着就乱了,来总结一下。
2、所有的构造函数都是由Function()创造出来的,也包括他自己。这些构造函数不但是函数而且也是对象所以他们的__proto__都是Function.protoype,protoype是自己本身 点上构造函数名。
3、所有的对象的__proto__最后都是继承自Object.prototype,他的__proto__是null,也就是到头了。
4、在原形链的继承关系中,函数不但是函数而且也是对象,所有构造函数的__proto__都继承自Function.protoype
5、所有对象的__proto__都继承自Object.prototype。

以上是关于js中的原形链问题的主要内容,如果未能解决你的问题,请参考以下文章