JavaScript基础 window.prompt() 弹出一个输入框 设置提示信息与默认值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础 window.prompt() 弹出一个输入框 设置提示信息与默认值相关的知识,希望对你有一定的参考价值。
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
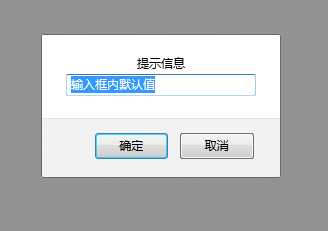
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 /* 8 window.prompt() 9 弹出一个输入框,可以输入内容 10 */ 11 var messageStr = "提示信息"; 12 var defaultStr = "输入框内默认值"; 13 //点击取消 返回null 14 //如果什么都不写 并 点击确定的话,返回一个空字符串 15 var content = window.prompt(messageStr, defaultStr); 16 17 document.write(content); 18 19 </script> 20 </head> 21 <body> 22 23 </body> 24 </html>
result:

点击确定

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源。
如果博文的内容有可以改进的地方,甚至有错误的地方,请留下评论,我一定努力改正,争取成就一个良心博客。
注:此文仅作为科研学习,如果我无意中侵犯了您的权益,请务必及时告知,我会做出改正。
以上是关于JavaScript基础 window.prompt() 弹出一个输入框 设置提示信息与默认值的主要内容,如果未能解决你的问题,请参考以下文章