chrome和Firefox浏览器渲染页面的不同
Posted dearxiangxiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome和Firefox浏览器渲染页面的不同相关的知识,希望对你有一定的参考价值。
一直很好奇chrome和firefox这两大浏览器的页面渲染有什么不同,今天自己写了些html代码来做了下检验。
先做html编码,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>测试浏览器渲染</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<img src="images/marx.png">
<div>Render html</div>
<div id="test">正在执行...</div>
<script type="text/javascript" src="lib/jquery-1.7.1.js"></script>
<script>
var end = 1000000;
for(i=1;i<=end;i++)
{
$("#test").html("执行js"+i);
}
</script>
<link rel="stylesheet" type="text/css" href="css/renderA.css">
</body>
</html>
在css文件引入的前面写了段耗时较长的js代码,目的就是想检验一下css未引入时,两个浏览器渲染页面有什么不同,然后我做了件看起来无关紧要的事,将这个页面部署在tomcat server里,再启动tomcat,在浏览器里查看渲染效果,看起来有点多此一举,但是不这样做的话,firefox浏览器控制台下面的网络栏看不到文件加载的具体详情,这个我还没找到为啥,先去查查资料吧。好了,启动server,在浏览器里查看渲染效果。
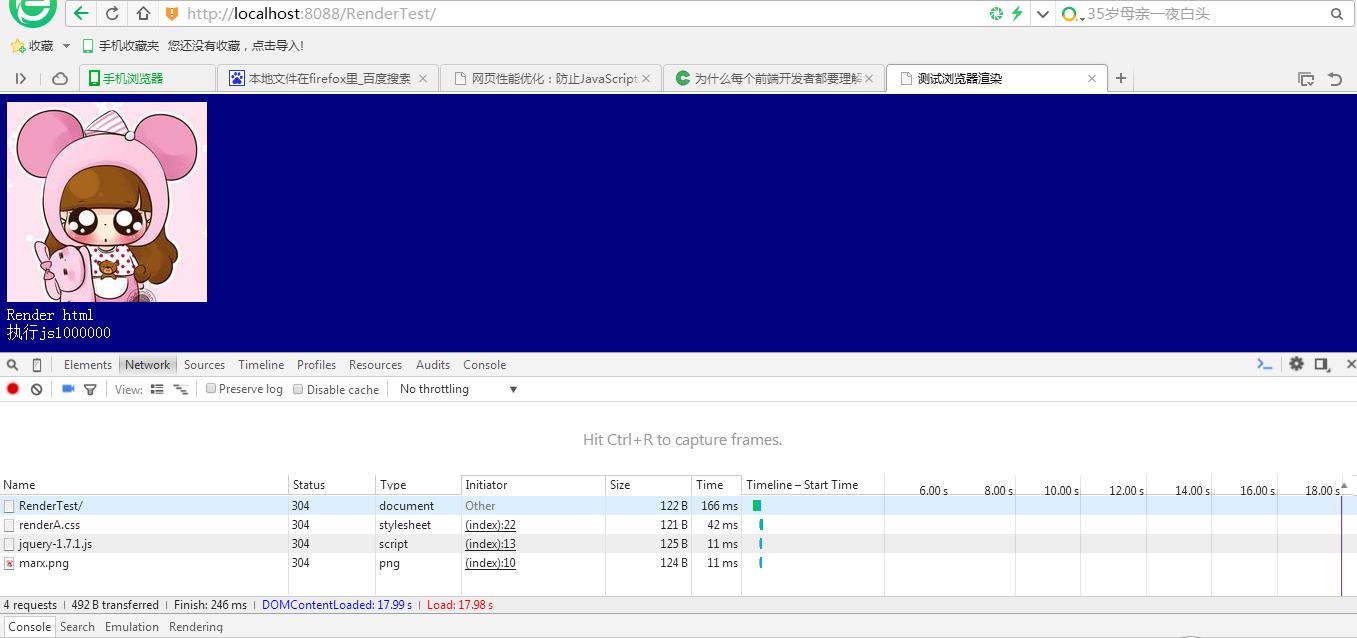
先看看在chrome 里的渲染效果(我这里没安装chrome浏览器,用的是360浏览器,并切换至多标签模式,这模式就是使用chrome浏览器的内核,吐槽:该死的瓜子二手车,尼玛这广告无处不在)。

可以看到renderA.css文件处于pending状态,写的样式
body {
background-color: navy;
color:#ffffff;
}
也暂时未生效,但是img图片和文字是先加载出来了的,随后,在那个超长的for循环完成之后,css文件加载上来了,渲染生效了

同时,我在firefox里也做了实验,先输入地址,看到效果却是这样子的

因为那段for循环未执行完,css也未加载上来,整个html未读取完,所以网页内容仍然是设置的默认页面,除了个jquery文件处于pending状态,什么都没有加载上来,页面上什么都没有,还是原来的默认页面内容。
随后,js那段for循环执行完毕,css加载完毕,html读取完毕,才渲染整个页面。

看到了区别,大致总结了一下chrome和firefox浏览器渲染的不同:
1、chrome不管html读取完没有,总是有一个预加载的,img图片或者其他元素都是预先加载上来了的,虽然样式有点丑;
firefox没有这个预加载的过程,中规中矩的等待整个html文件读取完毕,再行加载各元素。
2、chrome渲染虽然也是等整个html文件读取完毕,再行渲染,但是它的预加载为他加分不少,这样子做的缺点在于有一个超级丑的展示过程,看着难受;
firefox虽然没有这个预加载,没有那个特丑的展示过程,只要渲染完毕,展示给用户的就是一个好看的有样式的页面,但是缺点在于如果这一下渲染的东西过多,或者同时还要下发请求查询数据什么的,浏览器压力恐怕有些大,尤其是部分较低版本的firefox浏览器稳定性并不好,这时候有挂掉的可能。
当然也有共同点:
1、js脚本执行阻塞了页面的渲染;
2、样式的渲染都是css文件加载完之后才开始的;
大致就写这儿多吧,关于浏览器渲染差别的探讨还要继续,加油自己!
以上是关于chrome和Firefox浏览器渲染页面的不同的主要内容,如果未能解决你的问题,请参考以下文章