弹性布局的学习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹性布局的学习相关的知识,希望对你有一定的参考价值。
CSS3的出现,让很多以前需要js或者复杂的css代码才能解决的问题变得简单起来。随着现在移动智能设备的越发普及,响应式的页面逐渐变得流行,这类界面会根据浏览器的宽度来做出调整,让自身在当前浏览器上显示良好。从前,若要实现这样的页面,是需要将元素的宽度,长度,外边距等设置为百分数。而现在,CSS3提出了一种更为简便的方法,让我们来完成响应式布局。这种方法就是弹性布局方式,该方法让我们不需要对网页的元素进行具体的布局实现,而只需要说明这些元素应该怎么样摆放。打个比方来说,若要让我们实现一个响应式布局,我们不采用CSS3的一些属性的时候,就需要计算每个元素的应占据多大的空间,该空间所占的百分比是多少,每个元素与其他元素的间隔是多少,而间隔所占的百分比又是多少,计算得头都大了还容易出问题。但若我们使用CSS3的弹性布局,那么这个问题就会迎刃而解啦,我们只需要设置这些元素的对齐方式(向左向右分散等),而不需要具体设置它们之间的间隔等,浏览器会根据我们的要求自动实现这些元素所占空间的分配,是不是很简单呀!
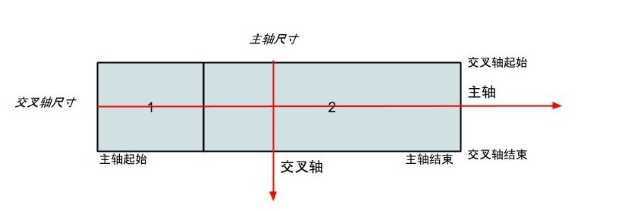
要想深入了解弹性布局,首先需要明确几个概念,接下来上图来帮助我们理解:

1 弹性容器和条目:
在构建弹性布局时,我们首先得设置一个弹性容器,它是一个display值为flex或者line-flex的DOM元素。在这个弹性容器中,1,2就是我们需要摆放的元素,它们被叫做条目。
2 主轴和交叉轴:
现在我们来仔细观察这个弹性容器,可以看见它有两个相互垂直的轴,分别叫做主轴和交叉轴。那么这两个轴的位置是否是固定的呢?其实不然,这个我们可以通过CSS3的属性来进行设置,只要我们愿意,可以随意设置垂直的那条为主轴,那么这时水平的就是交叉轴了。也就说,这两条轴并不是一定的,它们到底是主轴还是交叉轴,是通过我们来设置的。这两个轴有什么作用呢?其实它们和弹性容器里的条目布局有关啦!主轴与弹性容器中每一行条目的排列方向有关,交叉轴则与弹性容器中行的排列有关。举个例子,当我们设置主轴为垂直时,弹性容器中的条目就会竖直排列,而当主轴为水平时,条目则会水平排列。
3 具体代码:
说了这么些,弹性布局到底该怎么实现呢?那就写个代码试试吧。
这是我们页面的基本布局
<div class="box">
<div></div>
<div></div>
<div></div>
</div>
很简单的布局,就是一个类名为box的div有三个子元素。下面我们就开始对他们应用CSS3的弹性布局方式,首先,需要我们来创建一个弹性容器,在这里我们就让类名为box的父元素来充当那个弹性容器吧
.box{
display: flex;
display:-webkit-flex;
}
在这里需要注意两点:因为现在的浏览器对CSS3的支持不一致,所以为了能让代码在各个主流浏览器中有效,就需要加上前缀。在这里为简便起见,我只对内核为webkit的浏览器进行了兼容。然后还有一点,那就是不知是属性值flex可以让元素变为弹性容器,还有inline-flex也可以。但是flex和inline-flex又是有差别的,它们的关系同block和inline-block很相似。
现在弹性容器有了,我们就来决定主轴和交叉轴,这决定了我们的条目到底是垂直显示还是水平显示。在这个例子中,我们就让条目们水平显示,所以就有了下面的代码:
.box{
display: flex;
display: -webkit-flex;
flex-direction:row;
}
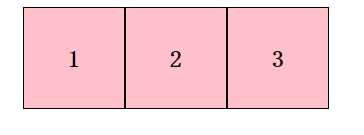
上面这一小段代码的flex-direction的值就决定了主轴为水平方向的那条轴,所有条目也会按照顺序从左到右的显示。就像下面这样:

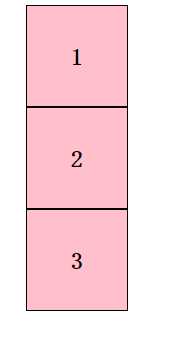
若是我们将flex-direction的值设置为column,那么这三个div就会从上到下排列,如下图所示:

另外,不知row和column这两个值,flex-direction还可以设置为row-reverse,column-reverse ,这两个值分别为从右到左和从下到上,就不详述了。
接下来,我们来设置弹性容器内的条目到底是单行显示还是多行显示,这就需要用到flex-wrap了。首先思考一个问题,若我们所有的条目都在一行中显示,但是一行装不下所有的条目,我们需要换行,那该怎么换行呢?
只需要一行代码,flex-wrap:wrap
.box{
display: flex;
display: -webkit-flex;
flex-direction:row;
flex-wrap:wrap;
}
这个值可以让一行中放不下的元素自动到下一行。属性flex-wrap还可以取其他另外两个值,分别是nowrap和wrap-reverse,前一个是不换行,后一个第一行在下方,而第一行放不下的元素跑到上面一行去。
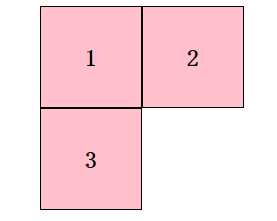
在我们的例子中,将flex-wrap设置为wrap,可以看到下图所示的情况:

第一行放不下的div3跑到下一行去了。
明白了换行,我们接下来看看对齐,即弹性容器中条目的对齐方式,CSS3给了我们两个属性来设置对齐方式,一个是justify-content,设置沿着主轴的对齐方式,一个是align-items,设置沿着交叉轴的对齐方式。
justify-content的取值为:flex-start,flex-end,center,space-between,space-around
align-items的取值为:flex-start,flex-end,center,base-line,stretch
先说设置条目沿主轴对齐的justify-content,当主轴为垂直方向时,justify-content就作用在垂直方向上。当主轴为水平方向时,justify-content就作用在水平方向上。所以说,justify-content与flex-directio的值是有关系的。
justify-content可以设置为flex-start,即向主轴的起始位置对齐,flex-end为向主轴的尾巴位置对齐,center为向主轴的中间对齐,space-between为两端对齐,条目之间的间隔相等,space-around为条目两侧的间隔相等。
再说align-items,这个属性可以用于设置条目沿交叉轴的对齐方式,其中flex-start为向交叉轴的起始位置对齐,flex-end为向交叉轴的尾巴位置对齐,center为向交叉轴的中间对齐,base-line为向条目的第一行文字的基线对齐,stretch则是当项目未设置高度或者设置未自动,就会沾满整个容器。
除了这两个属性可以设置对齐方式,还可以使用align-content,与上述两个属性不同的是,它定义了多根轴线的对齐方式,当只有一根轴线时,该属性不起作用。
它的取值可以为flex-start,flex-end,center,space-between,space-around,stretch。含义同上面的两个差不多。
以上是关于弹性布局的学习的主要内容,如果未能解决你的问题,请参考以下文章