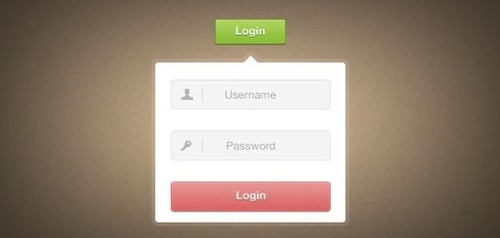
一个基于html,css,js,JQuery的登录界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个基于html,css,js,JQuery的登录界面相关的知识,希望对你有一定的参考价值。
github地址:https://github.com/BgirlStar/myTest_final
可进行部分改变,但颜色和风格要保持不变。
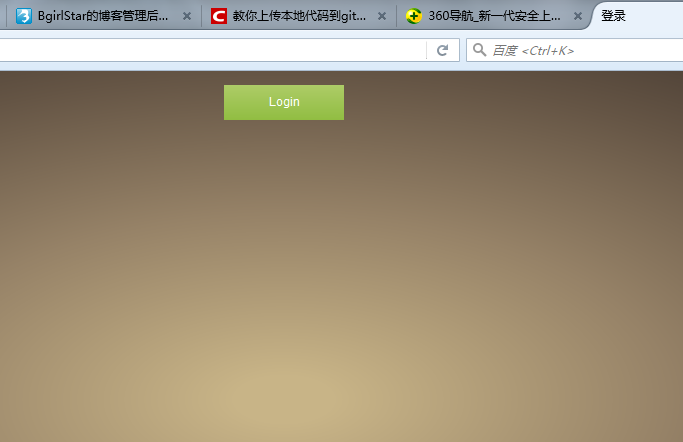
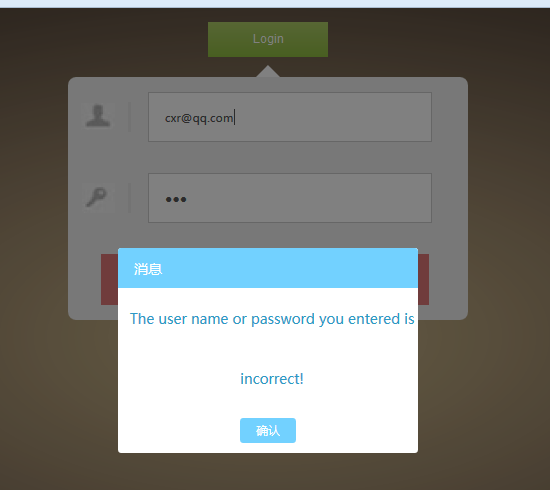
完成点:1.login按钮的隐藏与弹出
2.弹出框样式(三角,阴影,圆角)
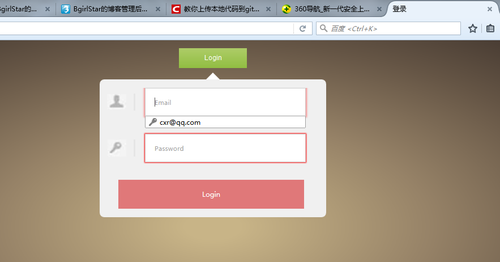
3.输入框图片和默认字符
4.背景按钮渐变
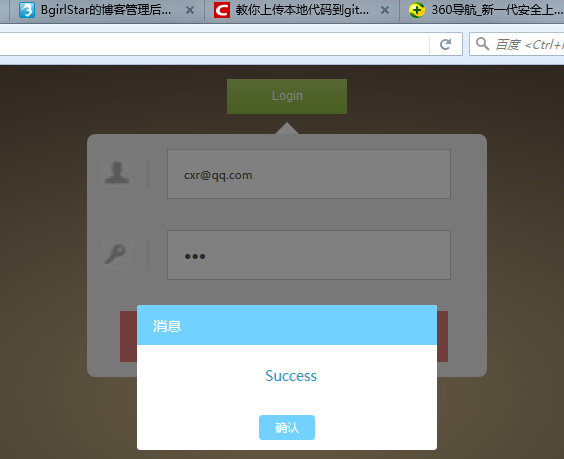
5.js内置用户名密码,点击登录后弹出对话框
加入jquery插件 实现了弹出框的隐藏与弹出,代码见js/index.js js/jquery.js
内置email和密码 代码见js/need.js
素材包见js/showBo.js
详细代码见github 其中问题后面再改。
以上是关于一个基于html,css,js,JQuery的登录界面的主要内容,如果未能解决你的问题,请参考以下文章
炫酷登录注册 完整功能版本地存储+JS+HTML+CSS+jQuery
基于原生的 html css js php ajax做的一个 web登录和注册系统