SVG Use(转)
Posted 道法自然
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVG Use(转)相关的知识,希望对你有一定的参考价值。
转自:http://www.zhangxinxu.com/wordpress/2014/07/introduce-svg-sprite-technology/
未来必热:SVG Sprite技术介绍
一、Sprite技术
这里所说的Sprite技术,没错,类似于CSS中的Sprite技术。图标图形整合在一起,实际呈现的时候准确显示特定图标。
二、SVG Sprite与symbol元素
目前,SVG Sprite最佳实践是使用symbol元素。symbol元素是什么呢?单纯翻译的话,是“符号”的意思。然,这个释义并不符合这里的场景。不知大家有没有用过Flash,symbol实际上就类似于Flash中的“影片剪辑”、或者“元件”。
因此,我个人觉得,symbol应该解释为“元件”最为恰当!
那,symbol和SVG Sprite又有什么关系呢?
我们可以把SVG元素看成一个舞台,而symbol则是舞台上一个一个组装好的元件,这这些一个一个的元件就是我们即将使用的一个一个SVG图标。
于是,对于一个集合了三个SVG图标的SVG元素的代码结构会是这样:
<svg>
<symbol>
<!-- 第1个图标路径形状之类代码 -->
</symbol>
<symbol>
<!-- 第2个图标路径形状之类代码 -->
</symbol>
<symbol>
<!-- 第3个图标路径形状之类代码 -->
</symbol>
</svg>
每一个symbol就是一个图标元件,但是,只有上面的代码,是无法呈现类似下面的效果的:

为何?
因为,舞台上只是放置了图标,如果你不使用(use),是看不见的。就好比你女朋友买了几箱的衣服放家里,如果不穿出去,谁知道她这么土豪呢?
因此,还差一个“使用”,也就是SVG中的<use>元素。
三、SVG中的use元素
use元素是SVG中非常强大,非常重要的一个元素,尤其在Web开发中,为何?
两点:
- 可重复调用;
- 跨SVG调用;
1. 可重复调用
你好不容易,用了几十个坐标值,好不容易绘制了一个图形,如果你想再弄一个同样造型,但位置不同的图形出来,你会怎么办?——再复制一遍代码?别说笑了,(如果真那样)SVG文件的尺寸赶得上二师兄的腰围了。
<svg>
<defs>
<g id="shape">
<rect x="0" y="0" width="50" height="50" />
<circle cx="0" cy="0" r="50" />
</g>
</defs>
<use xlink:href="#shape" x="50" y="50" />
<use xlink:href="#shape" x="200" y="50" />
</svg>
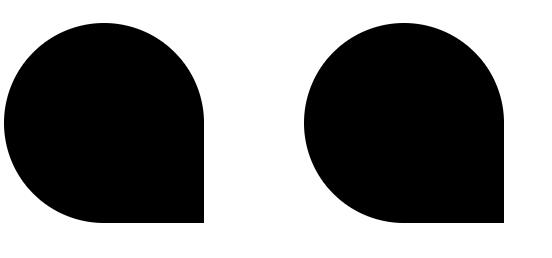
结果是(IE9+浏览器可见):

首先,注意到没有,use元素是通过xlink:href属性,寻找要使用的元素的。#shape对应的就是id为shape的元素。use元素可以有自己的坐标,以及支持transform变换,甚至可以use其他use元素。
这里,两个use元素使用的是同一个g元素(组合),从而实现了图形的重复调用功能。
2. 跨SVG调用
SVG中的use元素可以调用其他SVG文件的元素,只要在一个文档中。
<svg width="500" height="110"><use xlink:href="#shape" x="50" y="50" /></svg>
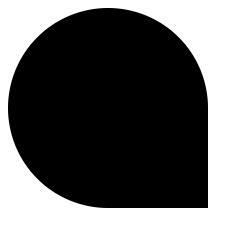
结果仍是那个图形:

而这个跨SVG调用就是“SVG Sprite技术”的核心所在。
试想下,我们只要在页面某处载入一个充满Sprite(symbol)的SVG文件(或直接include SVG代码),于是,在页面的任何角落,只要想使用这个图标,只要简单这一点代码就可以了:
<svg class="size"><use xlink:href="#target" /></svg>
图标尺寸CSS控制,里面只有一个仅有xlink:href属性的use元素,Done! 完成!
也即是说,在html层面,图标使用的代码成本,跟传统的CSS Sprite或者流行的font-face几乎无异,代码简洁,而且很好维护。所有的SVG图标都在一个SVG源上。retina良好,尺寸可任意拉伸,且颜色可控,真乃Web图标的未来之星。
http://tutorials.jenkov.com/svg/use-element.html
The SVG <use> element can reuse an SVG shape from elsewhere in the SVG document, including <g> elements and <symbol> elements. The reused shape can be defined inside the <defs>element (which makes the shape invisible until used) or outside.
A use Example
Here is a simple example of the <use> element:
<svg>
<defs>
<g id="shape">
<rect x="50" y="50" width="50" height="50" />
<circle cx="50" cy="50" r="50" />
</g>
</defs>
<use xlink:href="#shape" x="50" y="50" />
<use xlink:href="#shape" x="200" y="50" />
</svg>
This example shows a <g> element defined inside a <defs> element. This makes the <g> invisible unless referenced by a <use> element.
Before the <g> element can be referenced, it must have an ID set on it via its id attribute. The <use> element references the <g> element via its xlink:href attribute. Notice the # in front of the ID in the attribute value.
The <use> element specifies where to show the reused shapes via its x and y attributes. Notice that the shapes inside the <g> element are located at 0,0. That is done because their position is added to the position specified in the <use> element.
Here is the resulting image:

The blue dots are not part of the example. They are added to show the x and y of the two <use>elements.
<svg width="500" height="110"> <g id="shape2"> <rect x="0" y="0" width="50" height="50" /> </g> <use xlink:href="#shape2" x="200" y="50" /> </svg>
Using Shapes Outside of a defs Element
The <use> element can reuse elements from anywhere in an SVG image as long as that shape has an id attribute with a unique value. Here is an example:
This example defines a <g> element with a <rect> element inside. Then it reuses the <g> element (including the nested <rect> element) via a <use> element.
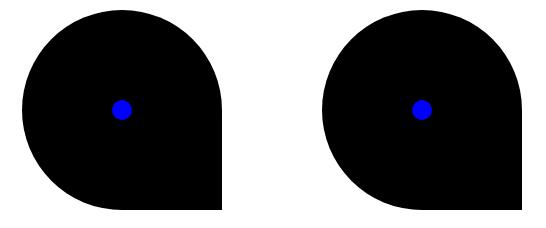
Here is the resulting image:

Notice that both the original shape and its reused version are shown. That is happening because the shape that is reused (the <g> element) is not defined inside the <defs> element or <symbol>element. Therefore it is visible.
Again, the blue dot shows the coordinates of the <use> element.
<svg width="500" height="110"> <g id="shape3"> <rect x="0" y="0" width="50" height="50" /> </g> <use xlink:href="#shape3" x="100" y="50" style="fill: #00ff00;"/> <use xlink:href="#shape3" x="200" y="50" style="stroke: #00ff00; fill: none;"/> </svg>
Setting CSS Styles
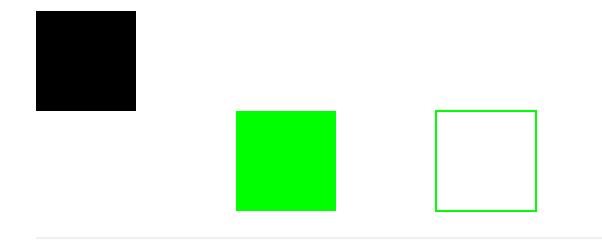
You can set the CSS styles when reusing a shape, if the original shape has no CSS style set on it. You simply specify the styles to set inside the style attribute of the <use> element. Here is an example:
Notice how the original shape has no style attribute set on it. It will then be rendered with default styles (typically black).

以上是关于SVG Use(转)的主要内容,如果未能解决你的问题,请参考以下文章