珍藏 史上最全热图绘制工具及操作流程(一)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了珍藏 史上最全热图绘制工具及操作流程(一)相关的知识,希望对你有一定的参考价值。
参考技术A heat map(热图)一词相信大家肯定不会陌生,在很多重量级科学论文中非常常见。使用heat map可以容易展示多组分之间关系或相关性,也能展示基因表达前后差异。heat map其实还蕴含不少分析的秘诀,这么高大上的heat map是怎样实现的呢?热图的应用性很广,在介绍热图绘制工具之前,我先给大家科普科普,讲讲有关热图的基本概念、历史、用途。
Heat map 的基本概念
Heatmap是热图,也叫热力图,可以用颜色变化来反映二维矩阵或表格中的数据信息,可以直观地将数据值的大小以定义的颜色深浅表示出来。热图使复杂的数据可视化和一目了然。通常根据需要将数据进行物种或样品间丰度相似性聚类,将聚类后数据表示在热图上,可将高丰度和低丰度的物种分块聚集,通过颜色梯度及相似程度来反映多个样品在各分类水平上群落组成的相似性和差异性。结果可有彩虹色和黑红色两种选择。
热图有两类:集群热图(cluster heat map)和空间热图(spatial heat map)。在集群热图里,图片大小固定在单元格里,制定成一个包含行和列的矩阵。单元格大小是可任意调节。而在空间热图里,在一个空间里大小和位置都固定好的。
Heatmap的生成原理可以这样概括,先为离散点设定一个半径,创建一个缓冲区;再对每个离散点的缓冲区,使用渐进的灰度带(完整的灰度带是0-255),从内至外、从浅至深填充;因为灰度值可以叠加,数值越大则颜色越深,在灰度带中显得越白。实际上可选择ARGB模型中任一通道作为叠加灰度值,从而对于有缓冲区交叉的区域,可叠加灰度值,因而缓冲区交叉的越多,灰度值越大,这块区域越“热”。最后,用叠加后的灰度值为索引,从一条有256色的色带中映射颜色,并对颜色重新着色,从而实现热图。
灰度带
彩色带
热图的历史
热图其实并不是一种新的概念,可以追溯到19世纪。
热图起源于数据矩阵中二维数值的显示。较大的数值用较小的深灰色或黑色方块(像素)表示。在1873年Lona就使用了阴影矩阵将巴黎各区的社会上统计数据实现了可视化。在1957年Sneath展示了聚类分析的结果,通过对矩阵的行和列进行置换,根据聚类将相似数值放置在彼此的附近。之后Jacques Bertin使用了类似方法显示出符合格特曼尺度的数据,他将集群树连接到数据矩阵的行和列,这一想法来自于1973年Robert Ling。Robert Ling使用了打印机的字符来表示不同灰度,即一个像素就有一个字符宽度。在1994年Leland Wilkinson开发了第一个计算机程序(SYSTAT),用于制作高分辨率彩色图形的集群热图。在1991年,软件设计师Cormac Kinney注册了“heatmap”商标,发明了一种用2D图形显示实时金融市场信息的工具。如今,热图仍然可以手工形式、Excel电子表格或使用像Hotjar这样的专业软件创建。
热图的4种类型
第一种,生物学热图,通常用在分子生物学范畴,可以显示从DNA微阵列获得的大量可比较样本(不同状态下的细胞、不同患者的样本)中的很多基因的表达水平。
第二种,树形图,是数据的2D分层分区,在视觉上类似于热图。
第三种,马赛克图,是一种平铺热图,用于表示双向或更高方式的数据表,与树形图一样,镶嵌在图中的矩形区域是分层组成。意味着这些区域是矩形。
第四种,密度函数可视化图,用来表示出图中点密度的热图,使人们能够独立在变焦参数感知点的密度。在2015年Perrot等人提出的一种方法,通过使用Spark和Hadoop等大数据基础设备,利用密度函数可看到几十亿个点。
热图在各个领域内的用途
热图通过众多数据点信息,汇聚成直观可视化颜色效果,至今热图被广泛应用在不同领域和范畴,比如气象预报、医疗成像、机房温度等,甚至应用于竞技体育领域的数据分析。
观看一场世界杯足球竞赛时,评委们通常利用热图了解到champion队伍中门将、后卫、中场和前锋的跑位,让我们一目了然地看到多名球员在比赛中跑位的差异。
气象局还可利用热图判断地震震源位置,可清楚看出哪些地方是地震高发区(频率最高)。
还可结合百度地图和热图,就可利用热图看到金融商圈,将商家的坐标采集下来,根据坐标点进行聚类。看下面这张图,红色表示商家较多的地方,我们就可知道哪些是金融商圈。
那么,在 生物学 领域上热图提供什么用处呢?
热图经常用于 展示多个基因在不同样本的表达水平 ,然后通过聚类等方式查看实验组和对照组特有的方式。
如上图所示,每一列代表一个样本,每一行代表一个基因,颜色代表表达量(这张图的图例看出,颜色越偏红色,数值越大,基因表达量越高)。
热图还可用于 展示其他物质的丰度 ,如某细菌的相对丰度、代谢组不同物质的含量。当然热图还有一个重要的用处是展现出不同指标、不同样本等之间的相关性。
以上这图就是相关性热图,颜色深浅代表着相关系数的大小,越接近白色说明相关性越弱,偏蓝(负相关)或偏红(正相关),颜色越浅说明相关性越弱。在相关性计算中除了相关系数外,我们还看到p值是否显著。如果把P值表示出来,可以在方格内加入*号或具体数值。但是由于我们在上图看到不同的两个指标之间的关系是被重复展现2次,所以有时候我们只需展现一半(对角线以上或以下)的一半图形就够了。就像下图所示:
好了,这篇就讲到这里,下一篇将为你揭晓更多有关热图的奥秘。
(转) 用户访问网站基本流程及原理(史上最全,没有之一)
[TOC] 
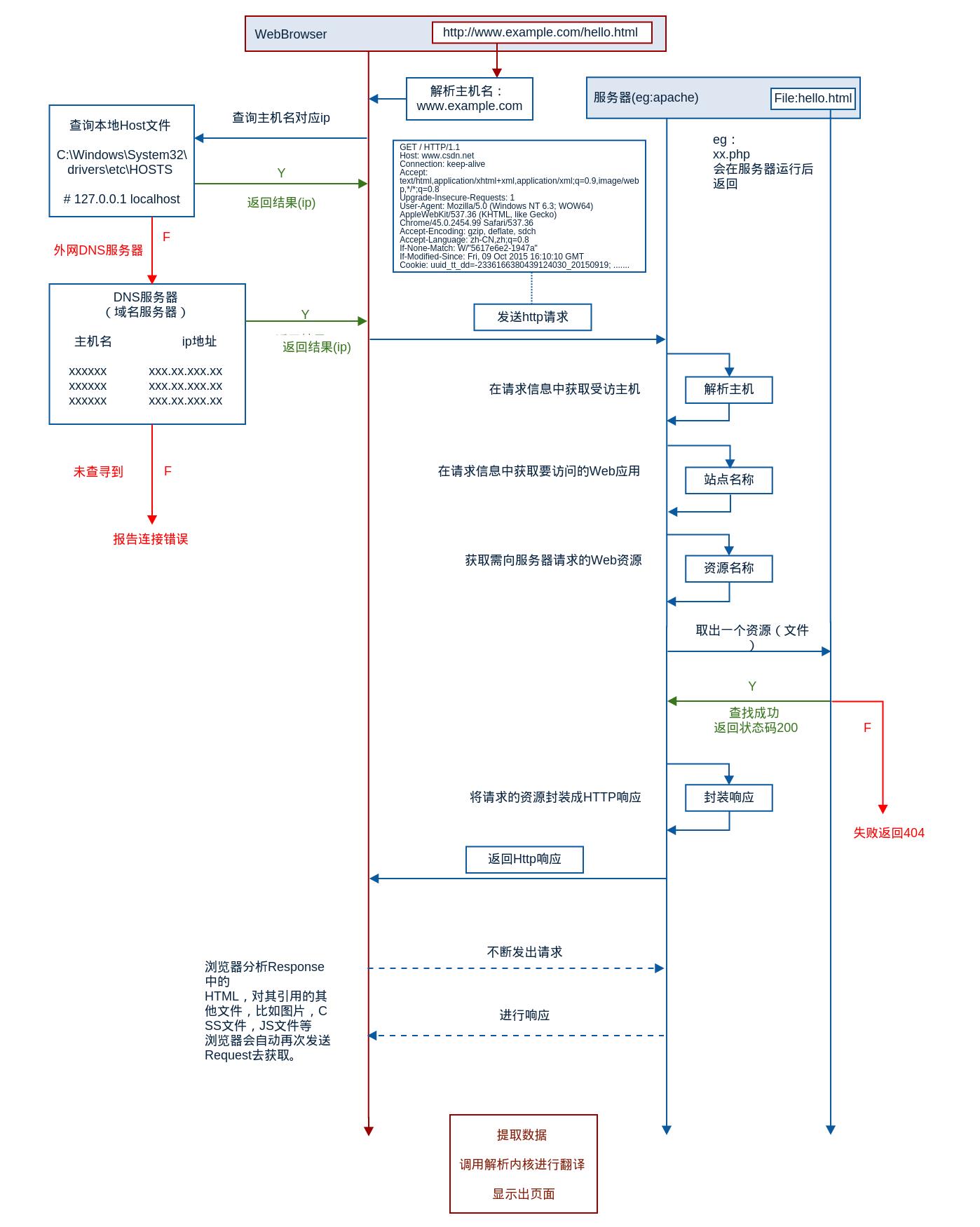
用户访问网站流程框架
第一步:客户端用户从浏览器输入www.baidu.com网站网址后回车,系统会查询本地hosts文件及DNS缓存信息,查找是否存在网址对应的IP解析记录。如果有就直接获取到IP地址,然后访问网站,一般第一次请求时,DNS缓存是没有解析记录的;
第二步:如果客户端没有DNS缓存或hosts没有对应www.baidu.com网站网址的域名解析记录,那么,系统会把浏览器的解析请求,交给客户端本地设置的DNS服务器地址解析(此DNS为LDNS,即Local DNS),如果LDNS服务器的本地缓存有对应的解析记录,就会直接返回IP地址;如果没有,LDNS会负责继续请求其它的DNS服务器;
第三步:LDNS会从DNS系统的“.”根开始请求www.baidu.com域名的解析,经过一系列的查找各个层次DNS服务器,最终会查找到www.baidu.com域名对应的授权DNS服务器,而这个授权DNS服务器,正是该企业购买域名时用于管理域名解析的服务器。这个服务器有www.baidu.com对应的IP解析记录,如果此时都没有,就表示企业的运维人员么有给www.baidu.com域名做解析;
第四步:baidu.com域名对应的授权DNS服务器会把www.baidu.com对应的最终IP解析记录发给LDNS;
第五步:LDNS把收到来自授权DNS服务器关于www.baidu.com对应的IP解析记录发给客户端浏览器,并且在LDNS本地把域名和IP的对应解析缓存起来,以便下一次更快的返回相同的解析请求的记录;
第六步:客户端浏览器获取到了www.baidu.com的对应IP地址,接下来浏览器会请求获得的IP地址对应的Web服务器,Web服务器接收到客户的请求并响应处理,将客户请求的内容返回给客户端浏览器;
至此,一次访问浏览网页的完整过程就完成了。
DNS解析原理
dns解析的流程:计算机之间只能通过ip相互通信,因为ip不好记,于是才使用dns服务器把域名解析为相应的ip,这里以解析www.baidu.com为例,当我们输入这个网址回车的时候,浏览器会首先查询浏览器的缓存,这个缓存存活时间可能只有1分钟,如果没找到,则去查询本地的dns缓存和hosts文件,如果有www.baidu.com这个域名对应的ip,则直接通过这个ip访问网站服务器。如果本地的dns缓存和hosts文件没找到,这时候就会把请求发送给,网卡配置信息里的dns服务器,默认有两个,只有当dns1不能访问时,才会使用dns2。我们也称网卡配置信息里的dns为local dns,这时候local dns会先查询它的缓存,有没有www.baidu.com相应的记录,如果有,则返回给用户,如果没有,就会访问根域名服务器,世界一共有13台根域名服务器,根域名服务器一看,是找.com的,于是会把.com的顶级域名服务器的ip发送给local dns,这时local dns再次访问.com的顶级域名服务器,.com的顶级域名服务器一看,是找一级域名baidu.com的,于是再将baidu.com的ip发送给local dns,然后继续往下找,直到找到www.baidu.com的权威dns的A记录或者cname,这时候local dns会把找到的www.baidu.com的ip发送给客户端,并记录在缓存中,这样的话,下次如果有其他的用户访问www.baidu.com这个域名时,local dns的缓存中就有记录了。客户端收到local dns发送过来的ip就会通过ip去访问服务器,并将这个ip记录在dns缓存中。
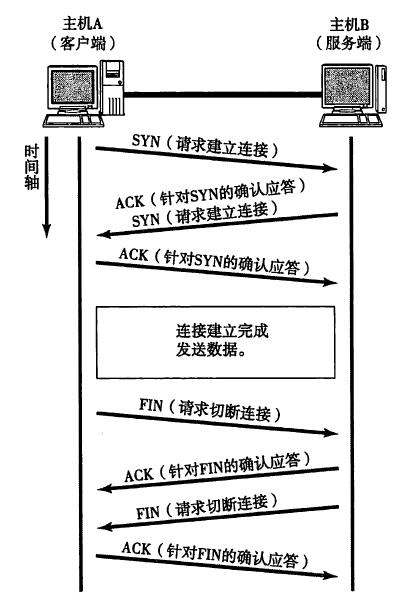
tcp/ip三次握手

通过dns解析之后,拿到了ip,就可以通过ip向服务器发送http请求了,因为http是工作在第七层应用层,tcp是工作在第四层传输层,所以发生http请求之前,还会进行tcp的三次握手。
tcp的三次握手是:客户端首先向服务器发送一个带有SYN标识和一个seq的随机数,服务端收到后,需要给客户端回应一个ack,ack的值就是刚才的seq随机数的值+1,在回应包里,还包含一个SYN的标识和一个seq随机数。客户端收到服务端发过来的回应包之后,再给服务端发送一个ack,ack的值就是刚才服务端发过来的seq的值+1。上面三步完成之后,三次握手就完成了,下面就可以开始传数据了
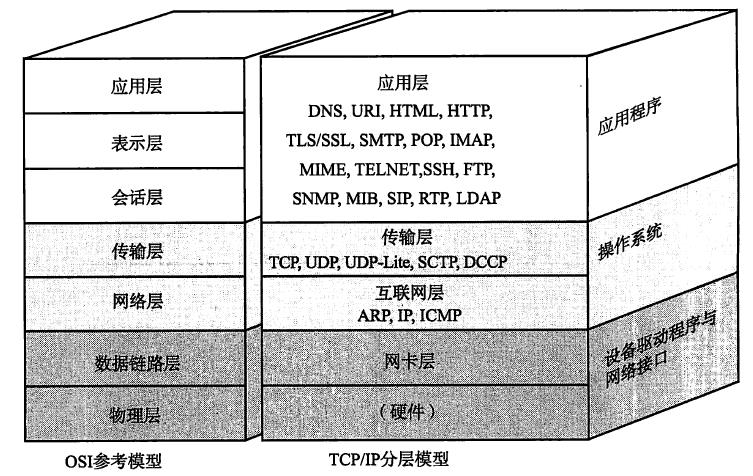
osi参考模型

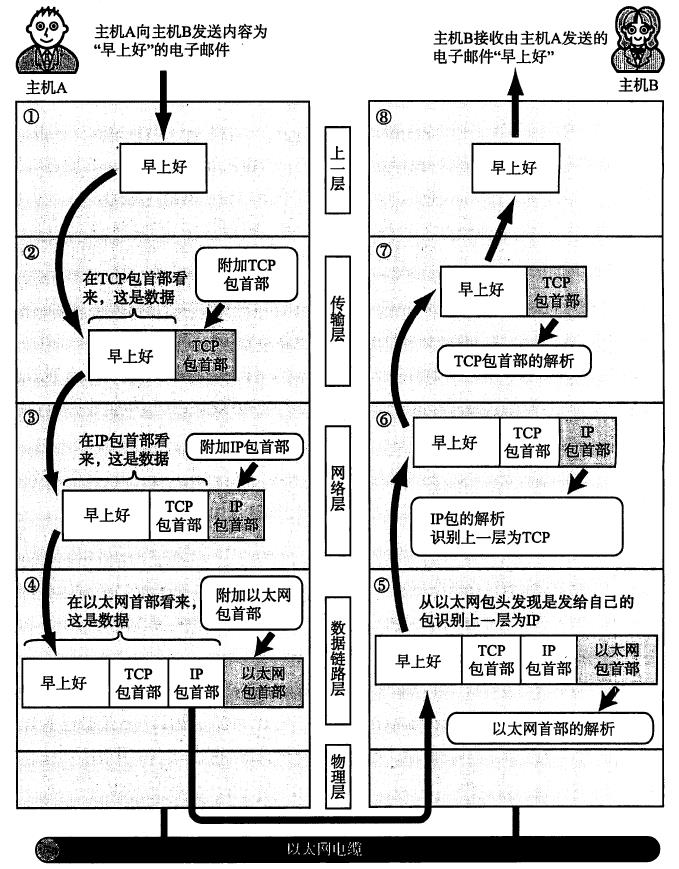
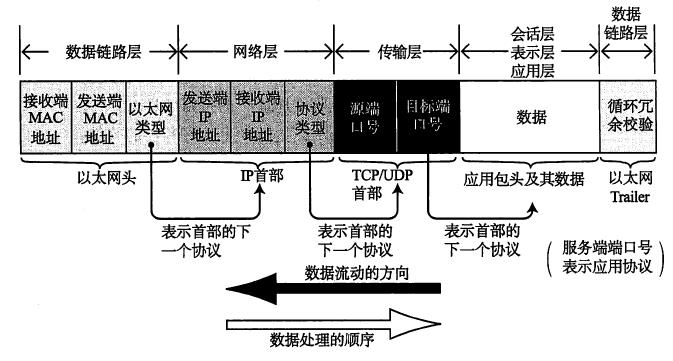
TCP/IP模型处理过程

以太网的数据链路大致流程

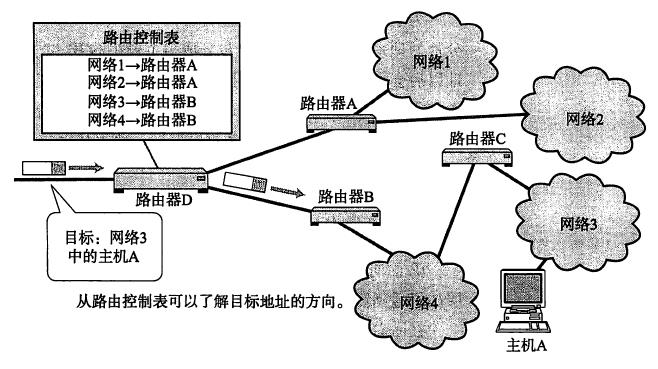
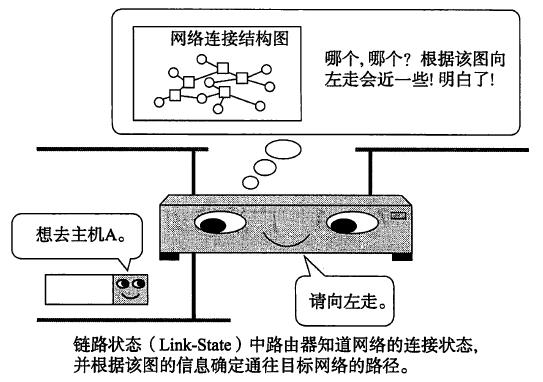
路由解析:

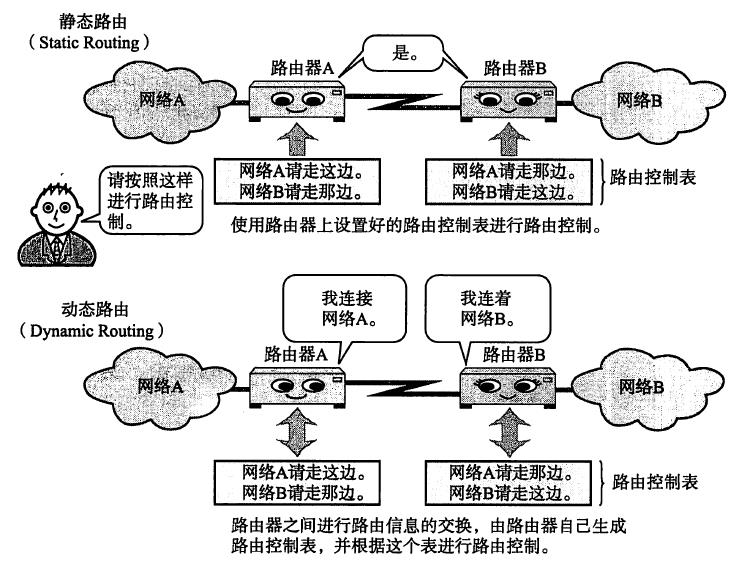
静态路由

动态路由

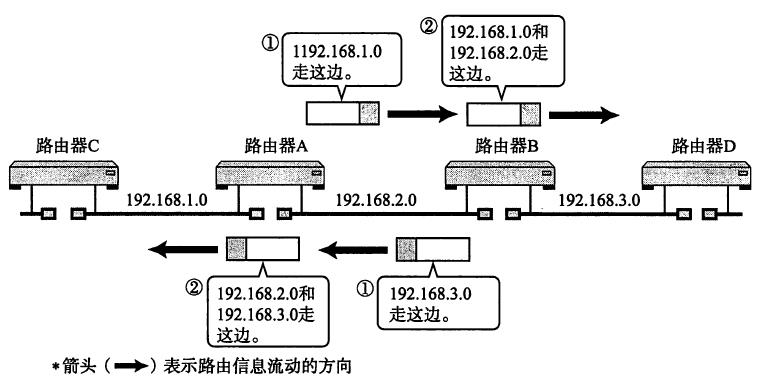
路由算法

http协议原理(www服务请求过程)请求细节,报文细节
这里就是开始发送http请求报文了
http的请求报文,主要包括,请求行,请求头部,空行,请求主体 
而请求行又包括,请求方法,url,协议版本,请求方法主要有GET、HEAD、POST、PUT、DELETE、MOVE,url就是统一资源定位符,通过这个能在服务器上找到唯一的网页资源,协议版本,目前主流的是http1.1,开始流行的协议版本是http1.0,相对应http1.0,http1.1主要从可扩展性、缓存处理、带宽优化、持久连接、host头、错误通知、消息传递、内容协商等多方面做了一些优化,以上是请求行的内容
再来说一些,请求头部,请求头部主要有媒体类型,语言类型、支持压缩、客户端类型、主机名等,媒体类型主要有文本文件,图片文件,视频文件等,语言类型就是告诉服务器客户端的接受的语言,支持压缩的话,可以节省带宽,客户端类型,会显示客户端浏览器的版本信息,操作系统信息等
空行,代表请求头部的结束,也代表着请求主体的开始
请求报文主体,只有使用POST提交表单的时候才有
大规模网站集群架构细节
常见的网页资源有三种,分别是静态网页,动态网页,伪静态
静态网页就是没有后台数据库,不含php,jsp,asp等程序,不可交互的,开发者编写的是啥,显示的就是啥,不会有任何改变
动态网页,有后台数据库,支持更多的功能,如用户注册,登录,发帖,订单,博客等,动态网页并不独立存在于服务器上的网页文件,而是当用户请求服务器上的动态程序时,服务器解析这些程序,并调用数据库来返回一个完整的网页内容,它跟静态网页的url不同,它的url中包含?、&等特殊符号,搜索引擎收录的时候存在一定的问题。动态网页为了方便收录,常常会利用rewrite技术,把动态网页的URL伪装成静态网页URL,这就是伪静态。
不同的网页资源,打开的流程不一样,下面假设我们访问的是一个静态网站:
客户端会通过http协议,下载服务器上的html文件,然后去读这个html文件,根据html页面中的链接,自上而下的请求,每一个请求是一个链接,如果是图片的话,会下载边渲染,遇到js,就会加载js,当js比较内容较复杂时,浏览器就会等待,鼠标在转圈,我们称这个为js阻塞,当js下载完毕并执行完成之后,才会显示我们看到的网页。
当我们访问的是一个动态网页时,首先用户发出一个请求,服务器收到这个请求之后,这里假设服务器使用的是nginx,nginx会把这个请求转给php,php就会去查询数据库,根据数据库返回的值,生成一个完整的网页内容,发送给用户,用户收到之后,也是边下载边渲染,加载js,执行完毕之后,才会显示我们看到的网页
当服务器的访问量达到亿级PV时,这个访问的过程就更复杂了,用户的请求会先访问全国的CDN节点,通过CDN挡住全国80%的请求,当CDN上没有时,在访问服务器集群,这个集群一般都有一个4层的代理,这个4层的代理,使用软件来完成的话,就是LVS,使用硬件就是F5,4层的代理,后面才是7层的负载均衡,常用的是haproxy,nginx,然后才是多台web服务器,web服务器比较多的时候,就有两个问题,一个是用户数据的一致性,不能因为不同的web服务器提供服务,而导致数据不同步,这时候,我们就需要使用NFS共享存储,第二个问题是session,不能因为不同的web服务器提供服务,session找不到了,这时候,我们就需要使用memcached来存放并共享session。由于用户访问量太大,这时候的瓶颈就是数据库的压力,我们一般都是使用分布式缓存memcache,redis等,另外数据库还需要做读写分离等优化,后面的过程与访问动态网页类似
http协议原理(www服务响应过程)响应细节,报文细节
对应的,服务器收到请求报文之后,就会给出响应报文
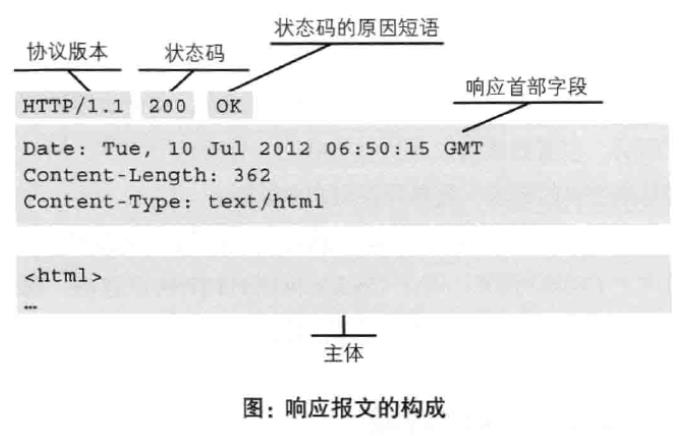
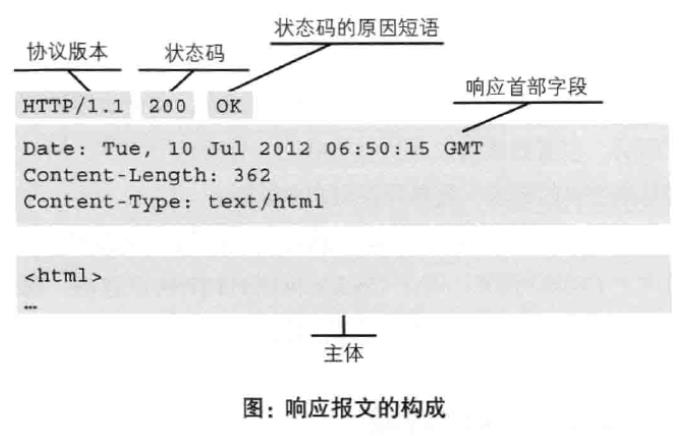
响应报文主要包含起始行、响应头部、空行、响应报文主体 
起始行一般包含http版本号,数字状态码,状态情况
而数字状态码,常见有以下几种
200 代表ok
301 永久跳转
403 没权限
404 没有这个文件
500 未知的错误
502 网关错误
503 服务器超载,停机维护
504 网关超时
响应头部,主要包括,服务器的web软件版本,服务器时间,长连接还是短连接,设置字符集等等
这里的空行和请求报文空行一样
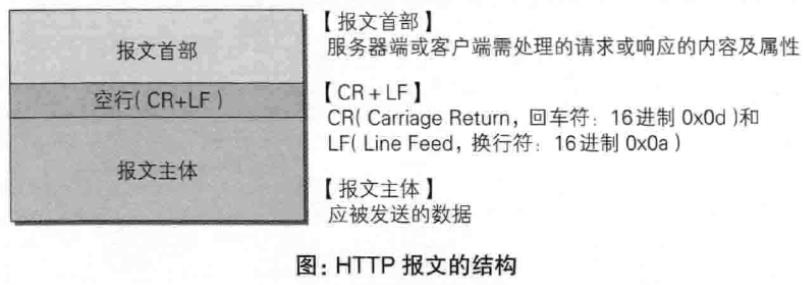
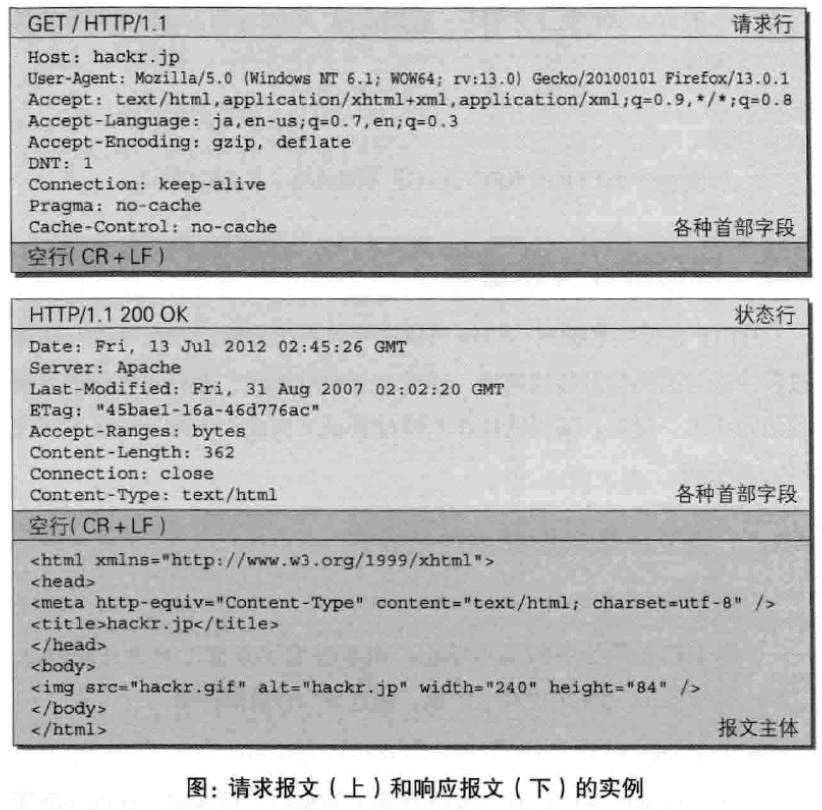
HTTP报文结构
(1)HTTP报文大致可以分为报文首部和报文主体两块 
(2)请求报文和响应报文的结构实例 
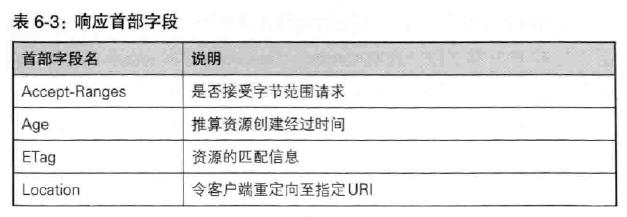
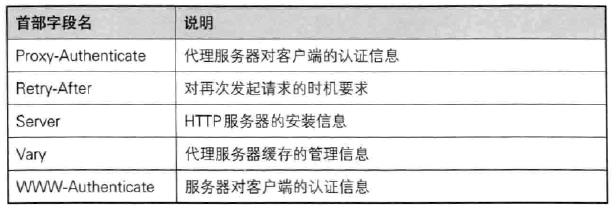
HTTP/1.1规范定义了如下47种首部字段
(1)通用首部字段 
(2)请求首部字段 
(3)响应首部字段 

(4)实体首部字段 
tcp/ip四次挥手过程
当浏览器加载一个完整的页面时,还需要与服务器断开连接,这个过程就是tcp的四次挥手
首先客户端会发送一个带有FIN标识和一个seq随机数,服务端收到之后,会回应一个ack,ack的值等于刚才的seq的值+1,发送之后,服务器会再发一个包,这个包里面也带有FIN标识和一个seq随机数,客户端收到之后,回应一个ack,ack的值等于刚才的seq值+1,以上完成之后,服务器和客户端的4次挥手就完成了!
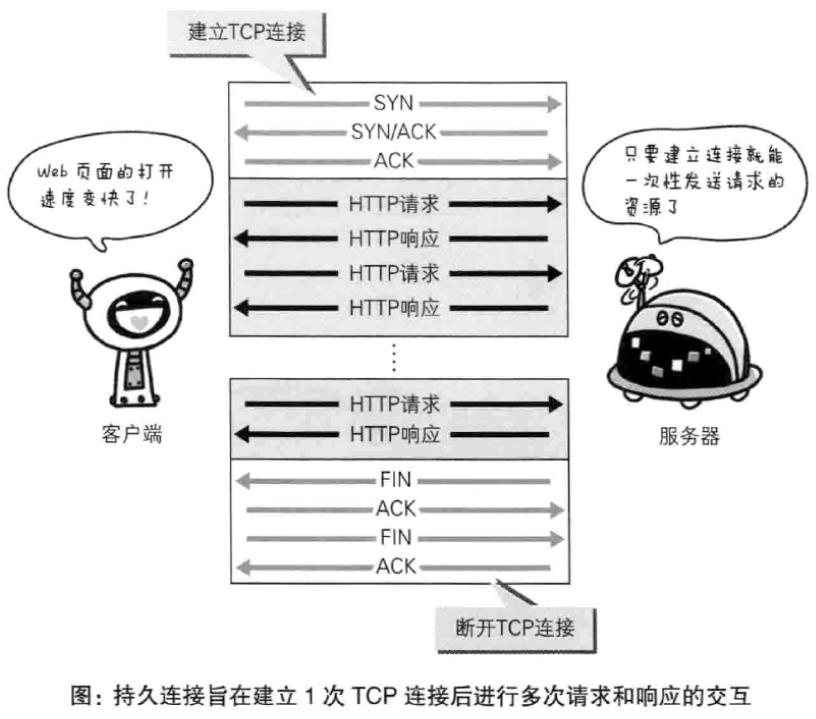
持久连接
在HTTP协议的初始版本中,每进行一次HTTP通信就要断开一次TCP连接。因此,每次的请求都会造成无谓的TCP连接建立与断开,增加通信量的开销。为了解决这个问题,HTTP/1.1想出了持久连接(也称为HTTP keep-alive),其特点是:只要任意一端没有明确提出断开连接,则保持TCP连接状态。

针对Web应用的攻击模式
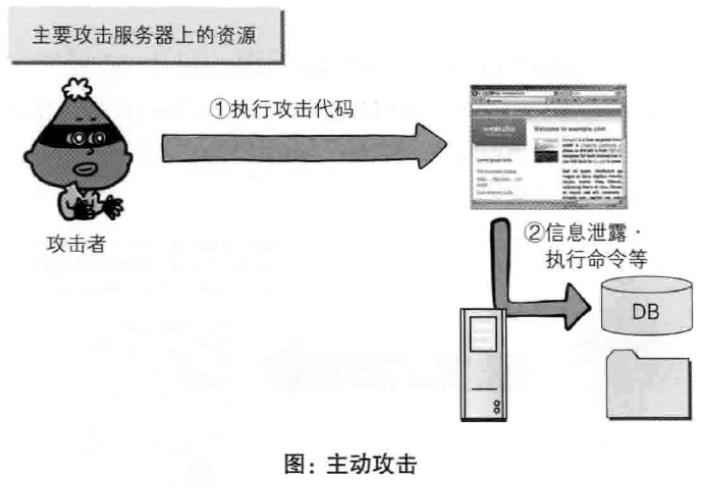
(1)主动攻击:攻击者通过直接访问Web应用,把攻击代码传入的攻击模式。最具典型的攻击就是 SQL注入攻击和OS命令注入攻击。 
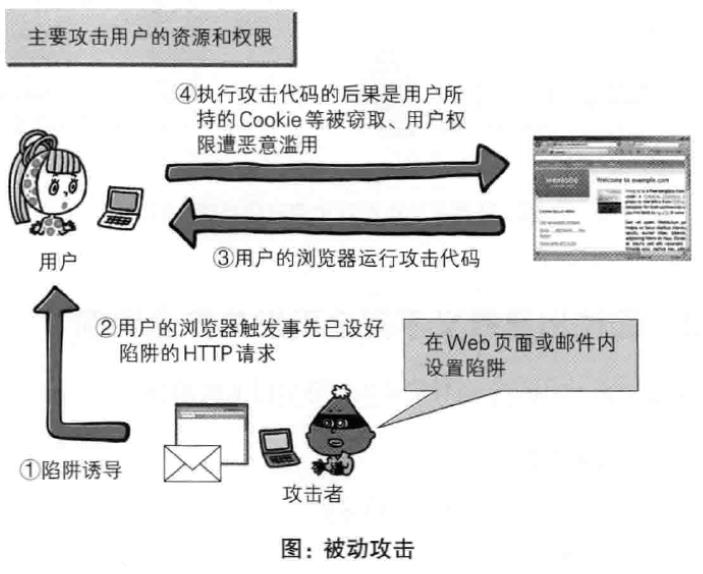
(2)被动攻击:利用圈套策略执行攻击代码地攻击模式,在被动攻击过程中,攻击者不直接对目标Web应用访问发起攻击。 
跨站脚本攻击(XSS)
跨站脚本攻击(Cross-Site Scripting,XSS)是指通过存在安全漏洞的Web网站注册用户的浏览器内运行非法的HTML标签或者JavaScript脚本进行攻击的一种攻击。
跨站脚本攻击可以造成以下影响:
(1)利用虚假输入表单骗取用户个人信息。
(2)利用脚本窃取用户的Cookie值,被害者在不知情的情况下,帮助攻击者发送恶意请求。
(3)显示伪造的文章或者图片。
SQL注入攻击
SQL注入(SQL Injection)是指针对Web应用使用的数据库,通过运行非法的SQL而产生的攻击。该安全隐患有可能引起极大地威胁,有时会直接导致个人信息及机密信息的泄露。
SQL注入攻击有可能造成以下影响:
(1)非法查看或篡改数据库内的数据。
(2)规避认证。
(3)执行和数据库服务器业务关联的程序等。
OS命令注入攻击
OS命令注入攻击是指通过Web应用,执行非法的操作系统命令达到攻击的目的。只要在能调用Shell函数的地方就有存在被攻击的风险。
HTTP首部注入攻击
HTTP首部注入攻击是指攻击者通过在响应首部字段内插入换行,添加任意响应首部或主题的一种攻击。属于被动攻击模式。
因会话管理疏忽引发的安全漏洞
(1)会话劫持:攻击者通过某种手段拿到了用户的会话ID,并非法使用此会话ID伪装成用户,达到攻击的目的。
(2)会话固定攻击:强制用户使用攻击者指定的会话ID,属于被动攻击。
(3)跨站点请求伪造(Cross-Site Request Forgeries,CSRF):攻击者通过设置好的陷阱,强制对已完成认证的用户进行非预期的个人信息或设定信息等某些状态更新,属于被动攻击。
CSRF有可能造成以下影响:
1、利用已通过认证的用户权限更新设定信息等;
2、利用已通过认证的用户权限购买商品;
3、利用已通过认证的用户权限在留言板上发表言论等;
DoS攻击
DoS攻击(Denial of Service attack)是一种让运行中的服务呈停止状态的攻击。有时也叫作服务停止或拒绝服务攻击。主要有以下两种DoS攻击方式:
(1)集中利用访问请求造成资源过载,资源用尽的同时,实际上也就呈停止状态。
单纯来讲,就是发送大量的合法请求,服务器很难分辨何为正常请求,何为攻击请求,因此很难防止DoS攻击。多台计算机发起的DoS攻击成为DDoS攻击(Distributed Denial of Service attack),DDoS攻击通常利用那些感染病毒的计算机作为攻击者的攻击跳板。
(2)通过攻击安全漏洞使服务停止。
以上是关于珍藏 史上最全热图绘制工具及操作流程(一)的主要内容,如果未能解决你的问题,请参考以下文章

