关于margin,padding,absolute,relative对布局的一些影响和建议
Posted 独白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于margin,padding,absolute,relative对布局的一些影响和建议相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
tip:下面的内容网上各种基本的使用情况很多,我基本不写了,主要是想到一些特别的使用的时候。时间宝贵,请直接跳后面。
一。简单探讨下各个东西的使用情况(全是以div测试)
1)margin(外边距)
1.margin也有想positon一样的top,left,bottom,right,那么它的参照物是什么
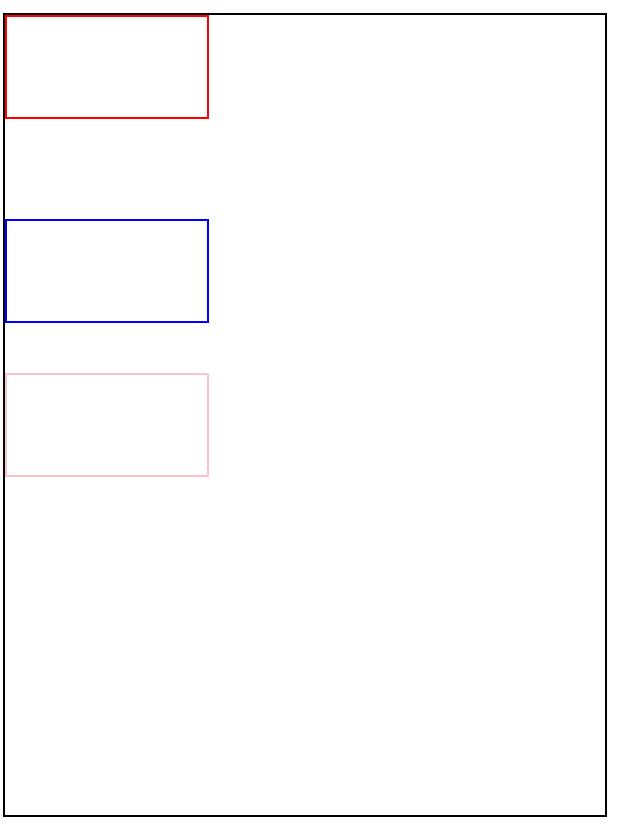
①:不涉及postion时,设置了margin属性的元素是以离他最近的四周的元素位置为参照物。本身不脱离文档流,不以自身在文档流中的位置为参照。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="father" style="width:600px;height:800px;margin-top:100px;border:2px solid black;"> <div id="son1" style="width:200px;height:100px;border:2px solid red;"></div> <div id="son2" style="width:200px;height:100px;margin-top:100px;margin-bottom:50px;border:2px solid blue;"></div> <div id="son3" style="width:200px;height:100px;border:2px solid pink;"></div> </div> </body> </html>

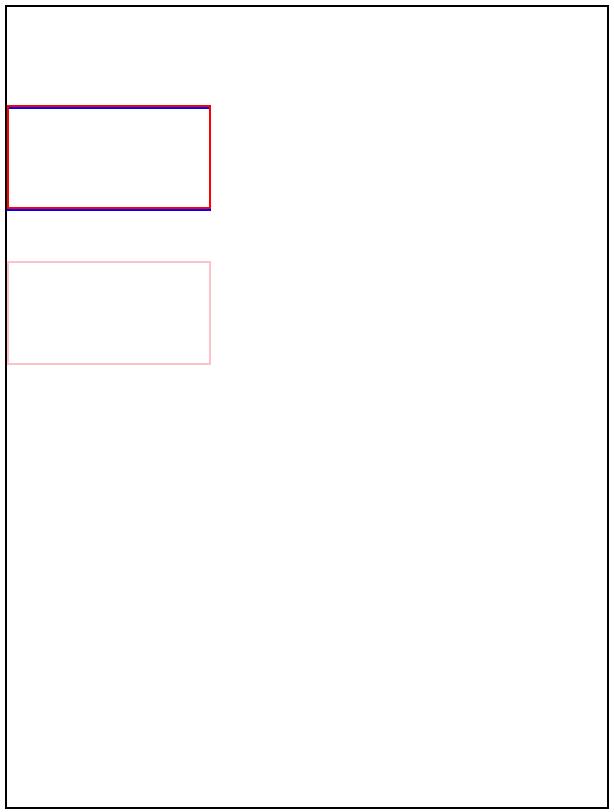
②有postion参与的情况下,1.离margin最近的元素的position:relative,会对margin产生影响,margin是根据relative的元素所在文档流的位置来定位的(而不是视觉上的它位移过后的位置)。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="father" style="width:600px;height:800px;border:2px solid black;"> <div id="son1" style="width:200px;height:100px;border:2px solid red;position:relative;top:100px;"></div> <div id="son2" style="width:200px;height:100px;border:2px solid blue;margin-top:100px;margin-bottom:50px;"></div> <div id="son3" style="width:200px;height:100px;border:2px solid pink;"></div> </div> </body> </html>

③position参与的情况下,margin周围的元素potion为absolute,margin是以离的最近的处于文档流中的元素定位的。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="father" style="width:600px;height:800px;border:2px solid black;position:relative;"> <div id="son1" style="width:200px;height:100px;border:2px solid red;position:absolute;top:98px;"></div> <div id="son2" style="width:200px;height:100px;border:2px solid blue;margin-top:100px;margin-bottom:50px;"></div> <div id="son3" style="width:200px;height:100px;border:2px solid pink;"></div> </div> </body> </html>

2)padding(内边距)
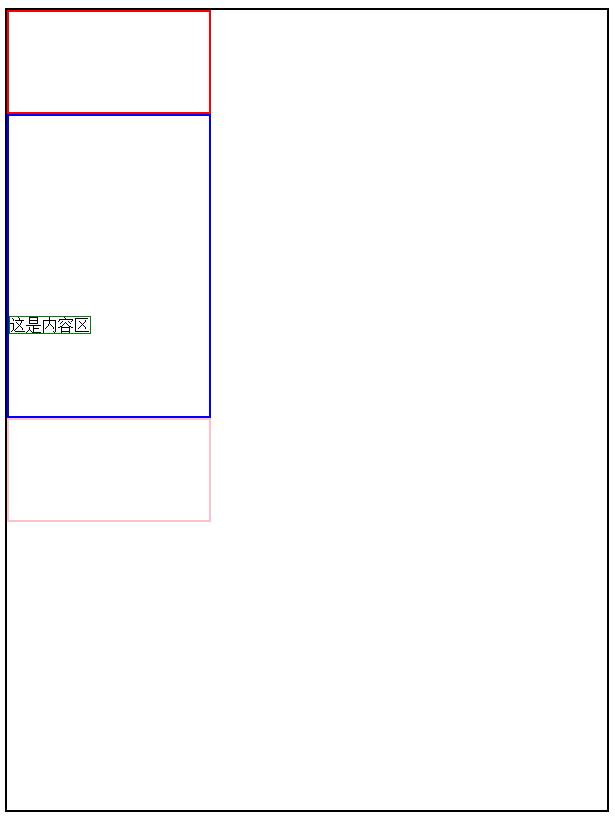
这个东西怎么说呢,从正常的思维上讲,它不是在布局定位,因为它是边框和内容之间的距离。讲道理的话,整个元素应该包括边框,内边距,内容。然而呢,因为我们关注是内容,所以我的确可以利用内边距来改变内容的位置,但是我觉得把它当做一个特殊时候用于元素的特效比较好,比如背景图片可以延伸到内边距区,超出内容区。比如它在一定程度上可以撑大整个元素。在一些特定的特意的想法时,可以帮着干很多事。但是在布局里我还是觉得margin好,虽然说要照顾元素大小,bug等,因为它更符合我逻辑上布局定位。而padding,更像是把内容在元素里恰当的放置一个位置。其实很多时候想尽办法,还是有很多方式用2者实现相同的效果。怎么说呢,看你喜欢,当然有些margin,padding自身独有的特点,你就要对应情况用了。比如我可以用margin让一个div缩到别的下面,而padding可以让背景漫延出内容区。so,我觉得这都是各自特点的用法。如果有人和我说“你原来是用margin的呀,这样不好,它要顾及大小,正负值。。。。”我会说“我喜欢margin,而我用margin实现同样的效果,用它并没有让用户感到慢了,不同了。只是我更习惯用margin。”每个东西它存在了,没被5年或者10年时间吞没了,它就有它的意义。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="father" style="width:600px;height:800px;border:2px solid black;"> <div id="son1" style="width:200px;height:100px;border:2px solid red;"></div> <div id="son2" style="width:200px;height:100px;border:2px solid blue;padding-top:200px;"> <label style="border:1px solid green;">这是内容区</label> </div> <div id="son3" style="width:200px;height:100px;border:2px solid pink;"></div> </div> </body> </html>

3)至于absolute,relative我就不测试了,这个网上的解释多少都数不清了。布局时多注意relative是自身在文档流中的位置,而不是视觉上理论上所看到想象的位置。(同个元素里有多个同级的relative)
二。一些思考
1)能多考虑自适应的,应更多地为自适应思考下,怎么更好的布局一个元素。
2)我个人觉得尽可能地少用position,特别是absolute和relative,他们就特别会惹事知道吗。absolute本身的位置没掉了,要是复杂的布局可能就会让其他元素布局乱了,而他自己呢,像个幽灵一样,很随意的浮在文档流上,却又是定死在一个地方。然后还有relative,它自己的本身还是在文档流占着位置,别人的位置是不会受到影响,但就是它这个不会消失多少恶心。我们得想象着它在哪里还占着位置,位置是它的高宽,我们下面或者附近元素的定位要去依据想象那个空白的位置去做布局,因为视觉上给你的是它移动过的位置,而像很多情况,比如margin,比如relative它自己,都是依据文档流中它的位置来定位的,布局复杂的话设计和维护多少折腾人。
3)absolute太自由了,要用个relative把它套起来,这样不同情况下不会说让那个absolute乱跑,因为relative本身在文档流,relative移动是根据本身来的,而子absolute是根据父relative来的,这样这里的absolute是间接的依据文档流的位置来定位的,哎,这就很舒服,不太容易屏幕,布局什么的变了下,就瞎跑。
4)元素布局出现很奇怪的样子,和我们想象中的不一样了。不要急,要耐心,出去走下,发个呆。都是很可以的。
①你先从最里面的东西检查,比如div很多个嵌套,你先看最最最里面的那个div里面的元素,检查语法问题。padding是不是少了个d写成了pading,position是不是写成了postion,中英文字符等等。
②最里面的元素和它的父级之间在目前加的布局样式下,理论上是不是应该想象中的那个样子。(把那个父子级单独拿出来测试下,是不是正常的。)
③父子级没问题,不是检查祖父级和父级之间,而是去检查父级与父级之间有没有毛病。
④没毛病的话,再去检查祖父级,重复②③。
⑤如果还找不到毛病的话,我也不知道该怎么办了,发个呆先?点个外卖?打会游戏?.....总之先别让自己那么烦
6)其他的比如%,em等也对自适应更好了。。。
5)其他有些想不起来了,昨天太晚了,思考的也很乱。。。
note:
写博客只是用于记录学习,然后多给走过的路留下点脚印,也许能帮到和我一样比较菜的新人。当然了,我是非常水,如果路过的大神前辈,多多指教下我,其实对于自适应还有很多想要去了解去学的。
以上是关于关于margin,padding,absolute,relative对布局的一些影响和建议的主要内容,如果未能解决你的问题,请参考以下文章