selenide小白教程
Posted 一点空白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenide小白教程相关的知识,希望对你有一定的参考价值。
目的:
趁着清明假期临近把手头工作整理了一下,前段时间老大给了一个selenide研究的任务,虽然对selenium的应用比较熟悉,但是以前一直没怎么研究过其他衍生的技术,在研究过程中发现国内好多帖子只是把selenide官网上的内容谷歌翻译了一下就贴出来了,可能对国内一些想学习自动化的小白们摸不到头脑,还不如直接对原著,所有本次总结直接从小白基础做起,下面直接进入主题。
selenide简介:

说白了selenide就是基于Selenium WebDriver进一步封装的自动化测试框架。
优点:
- 简练的流式API
- 支持Ajax稳定性测试
- 强大的真正页面对象选择器
使用Selenide无需考虑怎样关闭浏览器、处理超时和StaleElement异常、搜索相关的日志信息以及调试测试代码。只需要关心业务逻辑,剩下的教给Selenide完成就好!
selenide部署(Windows版本):
selenide部署的前提条件是要已安装eclipse和git,相关的安装这里就不做任何介绍了,无论你是多小的小白都可以通过度娘把它们安装完成,这个也算一道门槛吧,如果这个门槛你还不能迈过,我只能建议你go home。
建议git选择安装版不要用便携版
启动git CMD,在窗口中输入“git clone https://github.com/codeborne/selenide.git”检出(克隆)一个版本到本地,如下图所示:

执行成功之后,继续输入:cd selenide 跳转到下载后的文件夹中,一般文件检出在执行命令的文件夹路径下,如下图所示:

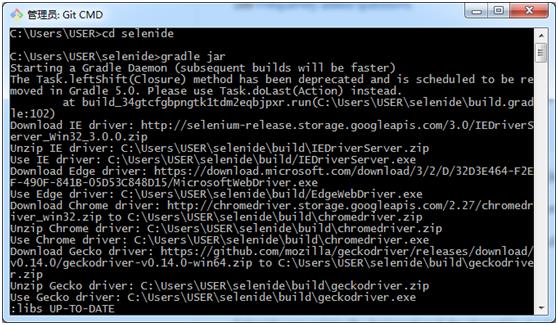
跳转到selenide路径下执行:gradle jar,如下图所示:

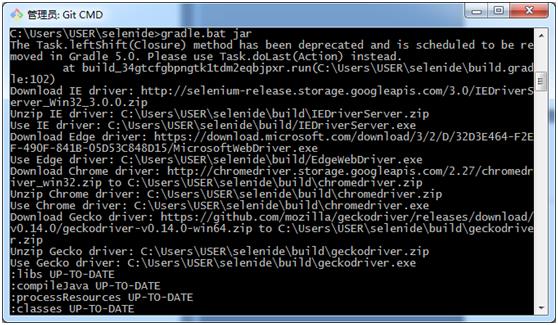
看到执行结果显示是否成功,也可以输入:gradle.bat jar,如下图所示:

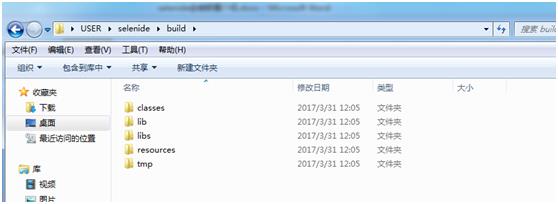
执行成功后可以看到selenide文件夹下多了一个build文件夹,如下所示:

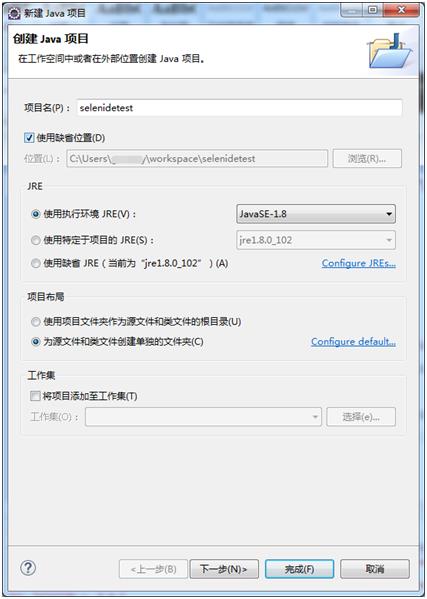
之后启动eclipse,创建新的项目,如下图所示:

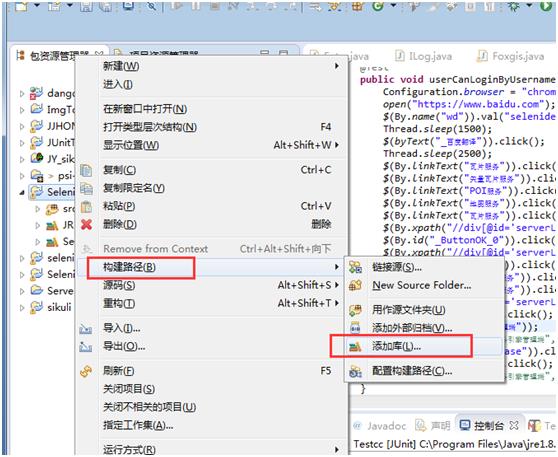
如果没有其他需求配置直接点击完成即可。创建成功后,在新创建的项目中添加selenide类库,如下图所示:

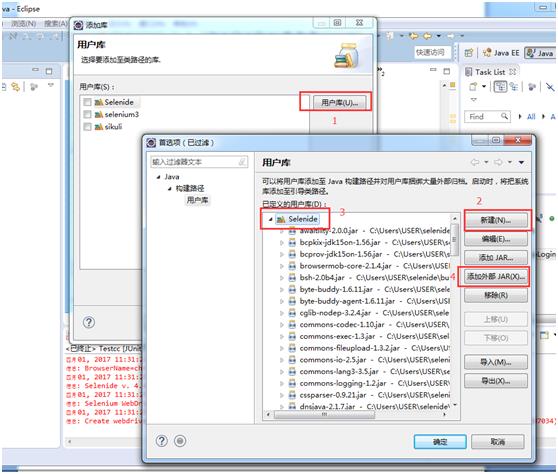
创建一个selenide的用户库,选择添加的外部类为build文件夹中lib和libs内的所有jar,如下图所示:

注:此截图为已有库,创建新的用户库很简单,按照1、2、3、4的顺序添加完外部jar后点击“确定”按钮即可。
创建用户库后点击“确定”按钮,并将selenide用户库添加到项目下,如下图所示:

selenide实例:
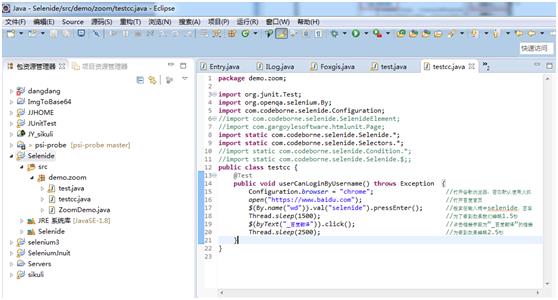
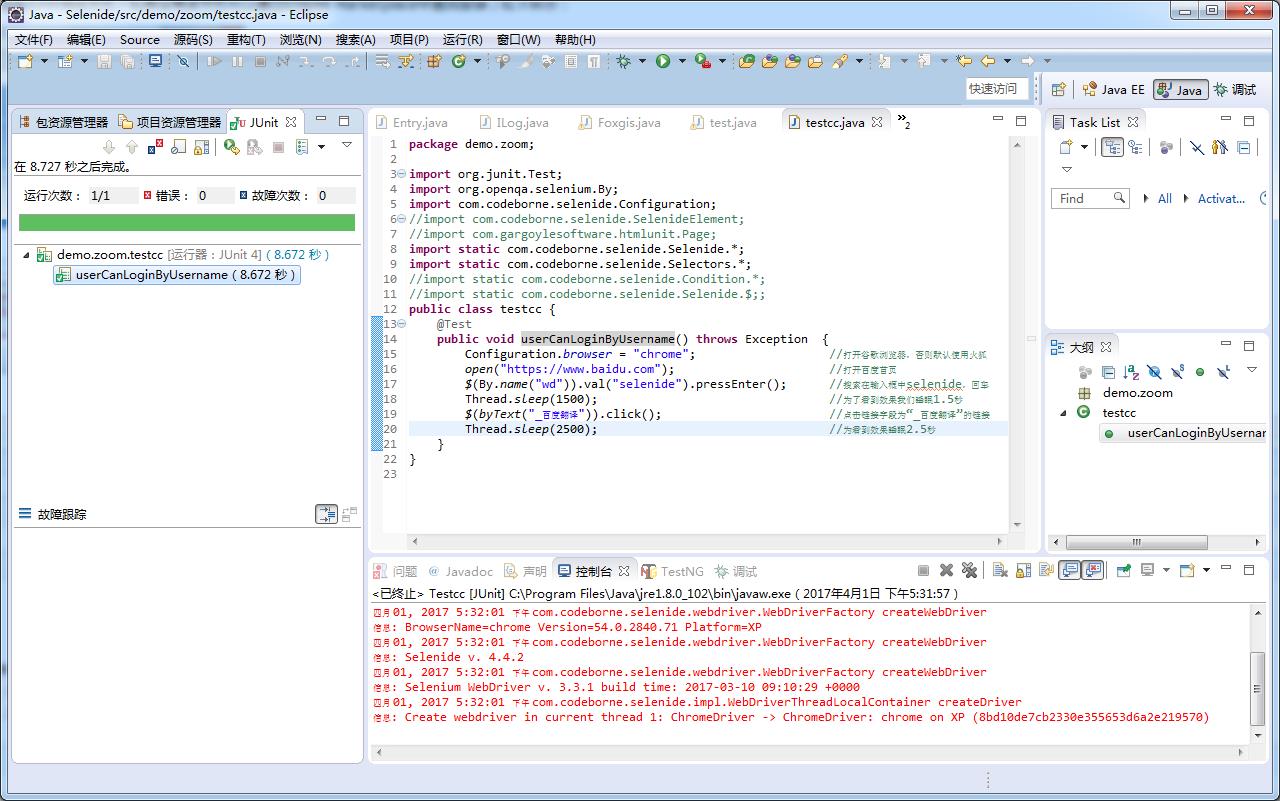
在项目中创建类,输入以下代码,如下图所示:

代码内容:
package demo.zoom; import org.junit.Test; import org.openqa.selenium.By; import com.codeborne.selenide.Configuration; //import com.codeborne.selenide.SelenideElement; //import com.gargoylesoftware.htmlunit.Page; import static com.codeborne.selenide.Selenide.*; import static com.codeborne.selenide.Selectors.*; //import static com.codeborne.selenide.Condition.*; //import static com.codeborne.selenide.Selenide.$;; public class testcc { @Test public void userCanLoginByUsername() throws Exception { Configuration.browser = "chrome"; //打开谷歌浏览器,否则默认使用火狐 open("https://www.baidu.com"); //打开百度首页 $(By.name("wd")).val("selenide").pressEnter(); //搜索在输入框中selenide,回车 Thread.sleep(1500); //为了看到效果我们睡眠1.5秒 $(byText("_百度翻译")).click(); //点击链接字段为“_百度翻译”的链接 Thread.sleep(2500); //为了看到效果睡眠2.5秒 } }
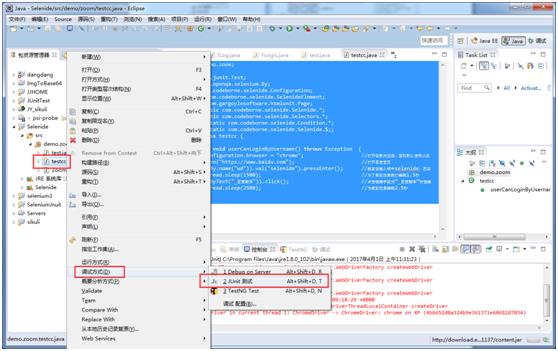
保存代码后,选择该类名java后右键进行调试,且选择JUnit测试方式(如果没有该方式可以通过Eclipse Marketplace中查找安装)如下所示:

执行结果如下图所示:

到此一个简单的实例基本执行完成
以上是关于selenide小白教程的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 Selenide 读取/写入/更改 jQuery UI 滑块?