JavaScript基础插曲---apply,call和URL编码等方法
Posted —阿辉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础插曲---apply,call和URL编码等方法相关的知识,希望对你有一定的参考价值。
Js基础学习
Js的压缩:
就是利用js的语法格式通过缩短变量名,去掉空格等来进行压缩。
Apply和call的使用
1:apply方法:应用某一对象的方法,用于一个对象替换当前对象。主要是改变this的值。
- <script type="text/javascript">
- ????var user_name = "阿辉";
- ????//一个函数,这里主要注意里面的this的含义。
- ????function showName() {
- ????????alert(this.user_name);
- ????};
- ????var p = { user_name: ‘阿红‘ };
- ????showName.apply(p);// 这里通过apply方法来改变函数中this的不同。这里的p就是this.
- </script>
2:call方法:这个和上面的方法是一样的,只是当需要有参数的时候需要逗号来区别,而apply是通过数组的形式来传递的。
这里就是有参数的时候,我们使用apply的时候需要使用数组的形式来传递。
- var user_name = "阿辉";
- //一个函数,这里主要注意里面的this的含义。
- function showName(a,b,c) {
- ????alert(this.user_name);
- ????alert(a + b + c);
- };
- var p = { user_name: ‘阿红‘ };
- showName.apply(p);// 这里通过apply方法来改变函数中this的不同。这里的p就是this.
- showName.apply(p, [12,12,12]);
- showName.call(p,13,13,13);
上面的代码就是二者的区别。使用的时候我们需要注意这些小的知识点。
函数的递归:
当函数是匿名函数的时候我们使用递归的时候里面的值千万不要直接写赋值的匿名函数,我们需要通过arguments.callee();来表示函数自身。
- var index = 0;
- //定义匿名函数
- var s = function() {
- ????index++;
- ????alert(index);
- ????if (index<5) {
- ????????//s();
- ????????arguments.callee();//表示函数自身
- ????}
- };
- var ss = s;
- ss();
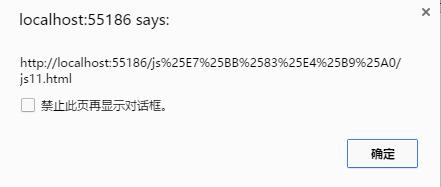
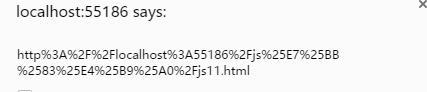
encodeURL方法:将文本字符串编码为一个有效的统一资源标识符(URL),这个方法不会对那些特殊的字符进行编码,这时我们需要使用encodeURLCompoment方法对这些字符进行编码。这个编码的范围更加的广。
- var msg = ‘http://localhost:55186/js%E7%BB%83%E4%B9%A0/js11.html‘;
- var url_value = window.encodeURI(msg); //只编码文本的字符串
- var sss = window.encodeURIComponent(msg);//编码更加的广泛,前面的数字都进行了编码。
- alert(sss);
- alert(url_value);


Eg:点击实现展示关闭2级菜单。
思路:通过为<p>标签来注册单击事件,接着找到它下面的<ul>,看是否隐藏,在进行操作。{思路很重要,每次的代码都是那样子,只需要学会解决问题的想法,这样就可以以此类推,解决很多的问题。}
- <body>
- ????<ul id="umenu">
- ????????<li>
- ????????????<p>111</p>
- ????????????<ul>
- ????????????????<li>1</li>
- ????????????????<li>2</li>
- ????????????????<li>3</li>
- ????????????</ul>
- ????????</li>
- ????????<li>
- ????????????<p>222</p><ul><li>1</li><li>2</li><li>3</li></ul>
- ????????</li>
- ????????<li>
- ????????????<p>333</p><ul><li>1</li><li>2</li><li>3</li></ul>
- ????????</li>
- ????</ul>
- </body>
Js代码如下:
- window.onload = function () {
- ??????//为每个菜单项注册单击事件
- ??????var ps = document.getElementById(‘umenu‘).getElementsByTagName(‘p‘);
- ??????//遍历ps,为每个注册单击事件
- ??????for (var i = 0; i < ps.length; i++) {
- ??????????ps[i].onclick = function () {
- ??????????????//1;找到p后面的<ul>,+this.parentNode是找到其父节点;
- ??????????????var x = this.parentNode.getElementsByTagName(‘ul‘)[0];
- ??????????????//2:判断是否隐藏
- ??????????????if (x.style.display != ‘none‘) {
- ??????????????????x.style.display = ‘none‘;
- ??????????????} else {
- ??????????????????x.style.display = ‘block‘;
- ??????????????}
- ??????????};
- ??????}
- ??};

以上是关于JavaScript基础插曲---apply,call和URL编码等方法的主要内容,如果未能解决你的问题,请参考以下文章